
我想做一个点检表,由于点检项目较多,我想默认进去选择"无问题",如何实现?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
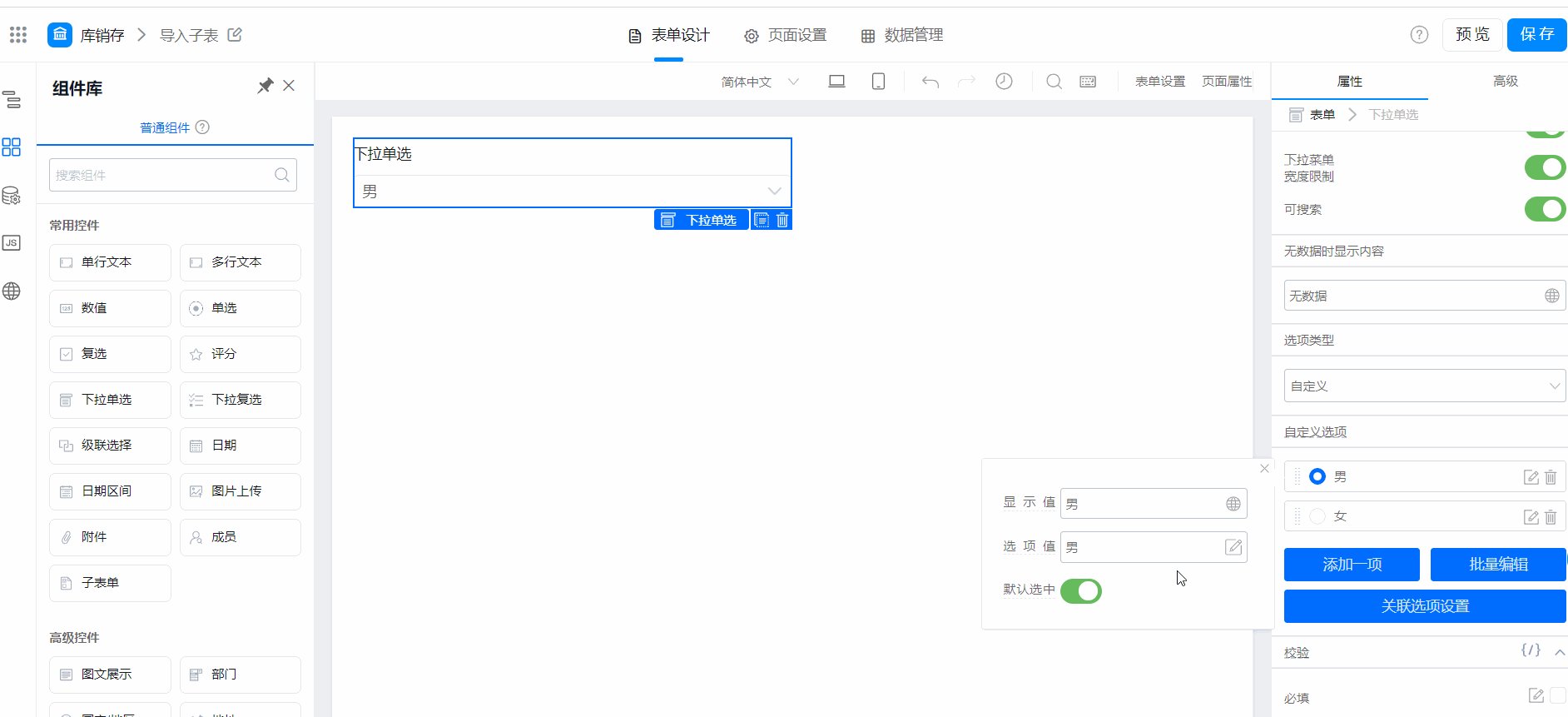
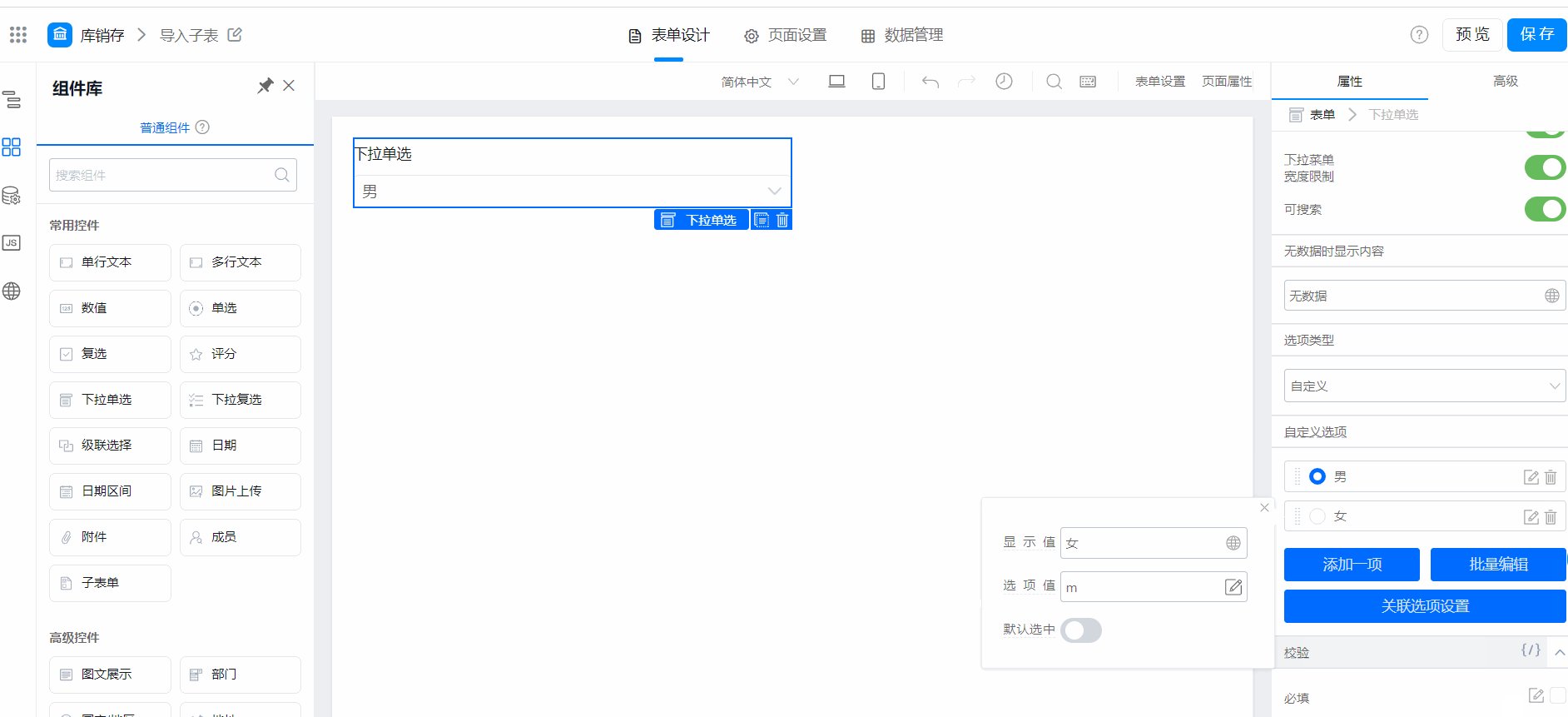
下拉单选设置默认值:
选中对应的选项内容,选中会展示为蓝色圆环,如下图所示:

设置下拉单选组件的默认值
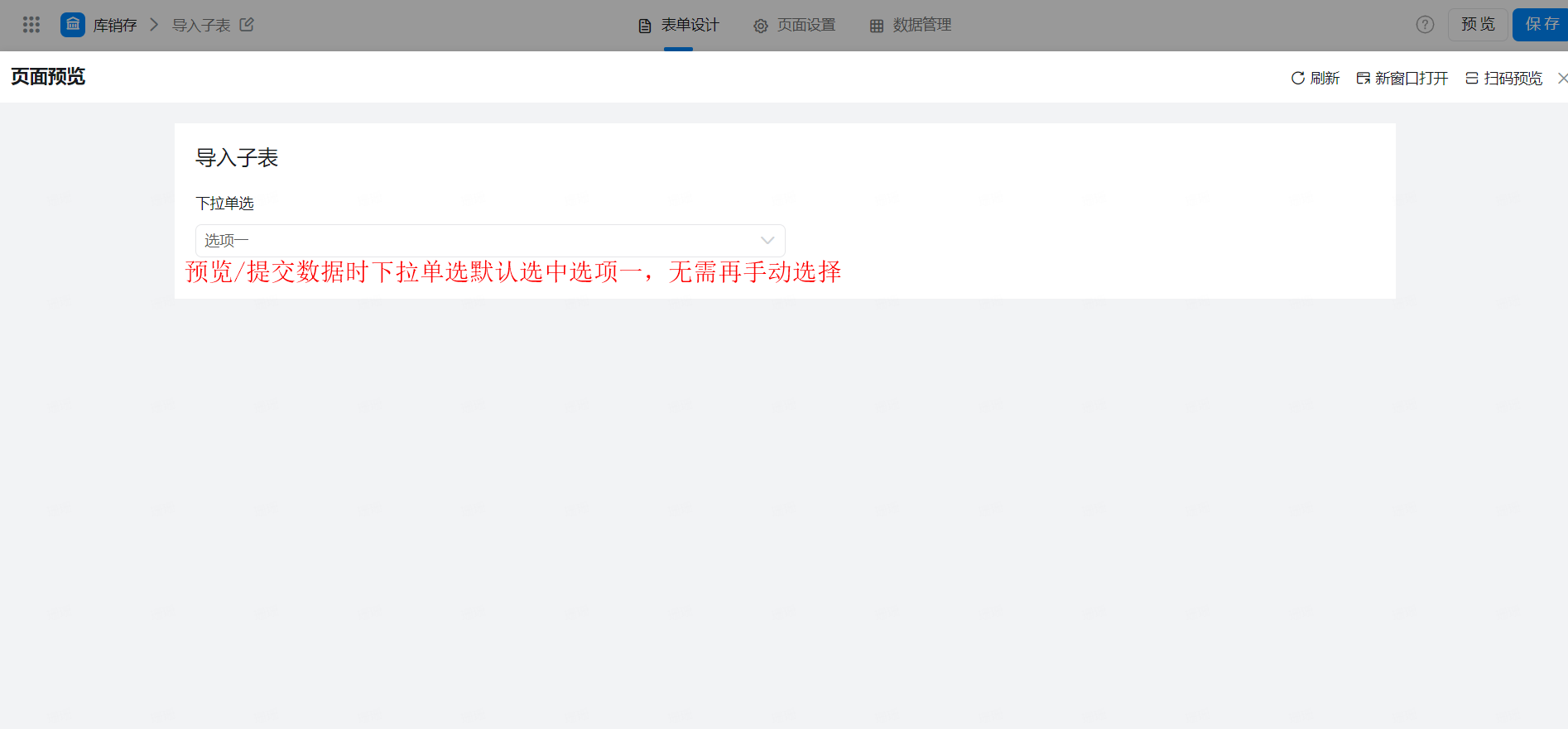
展示效果:

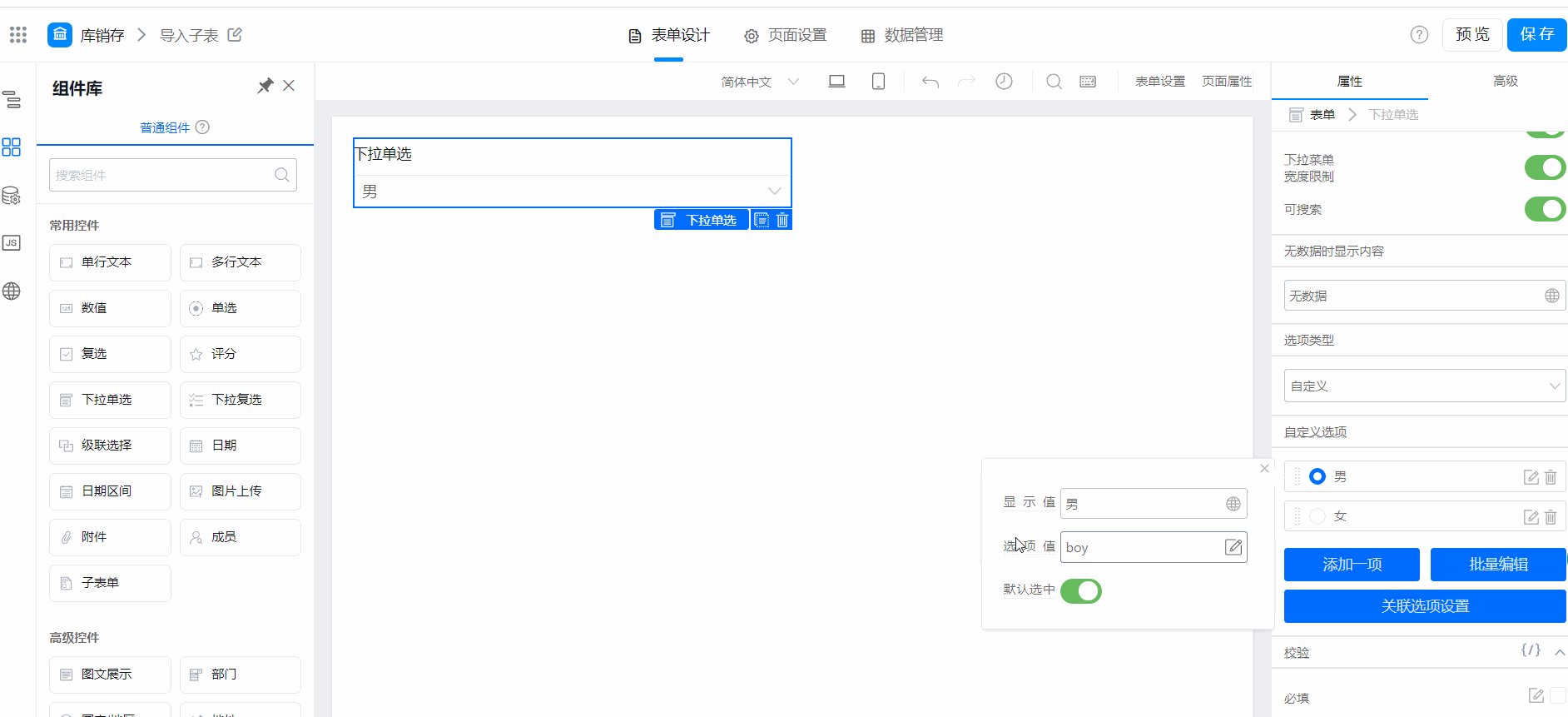
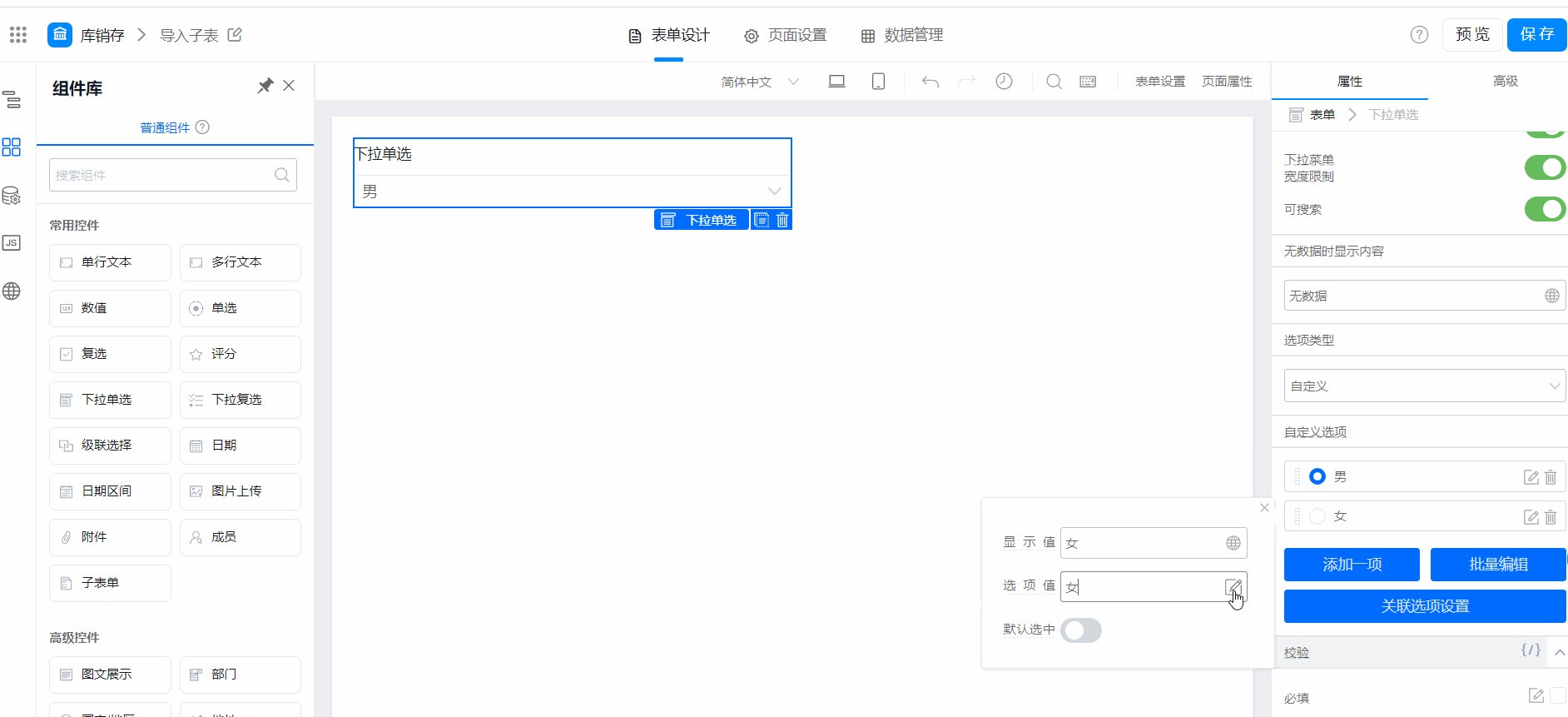
选项值和显示值可以不同,这样我们就能够灵活应对多语言、改显示值等需求。

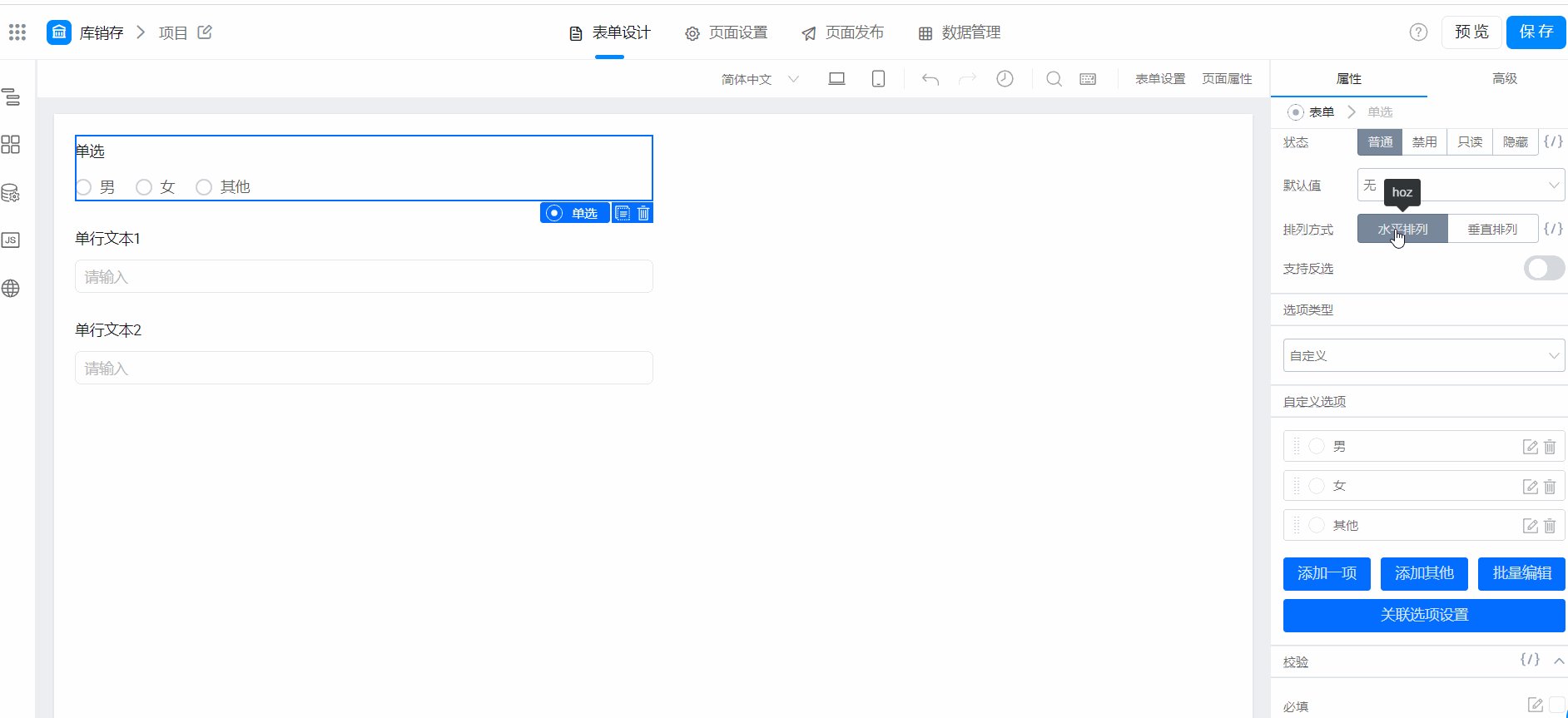
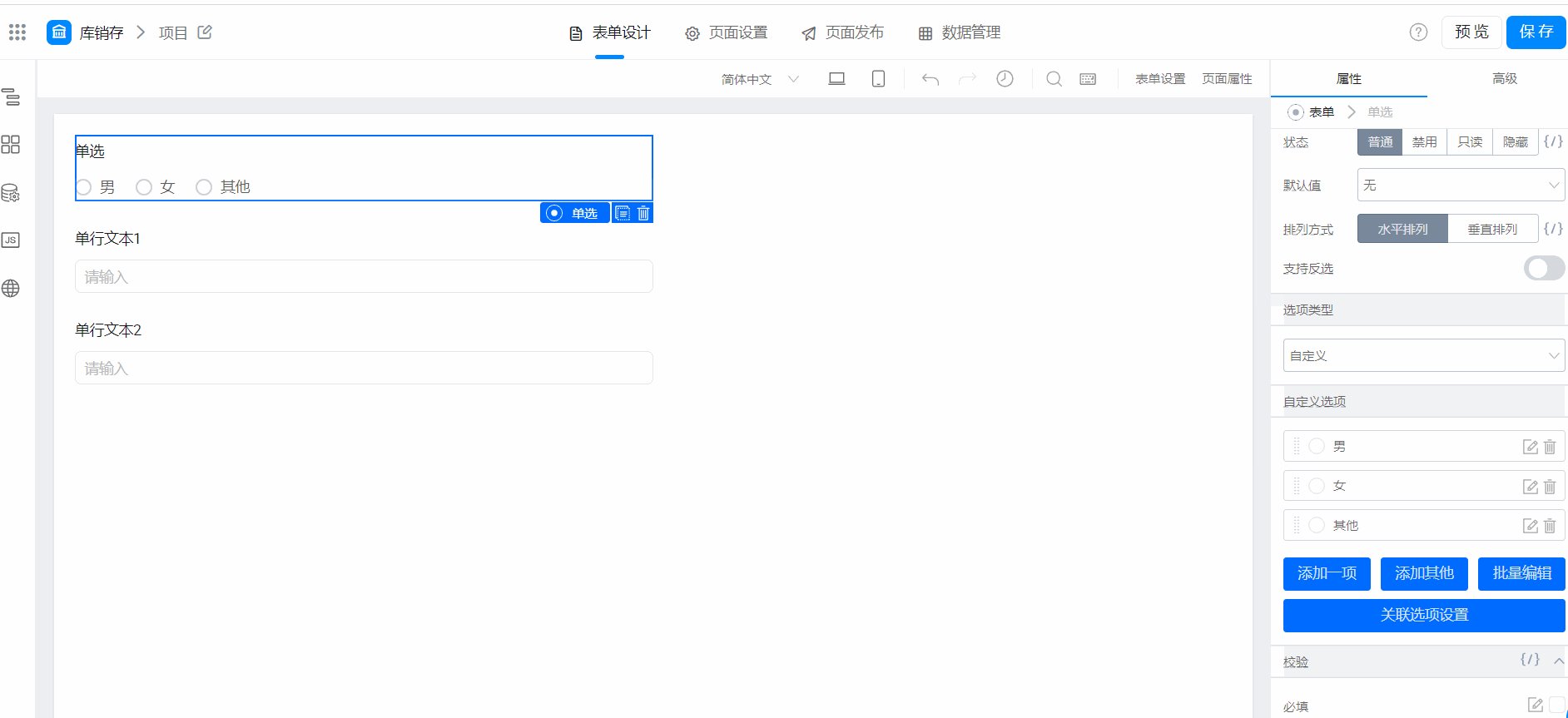
单选组件可用于在有限的相关选项中选择其中一个选项,比如选择性别、运动类型等场景。
https://docs.aliwork.com/docs/yida_support/wtwabe/oupunp/gdi5p8/up3ftx/ti6e4g
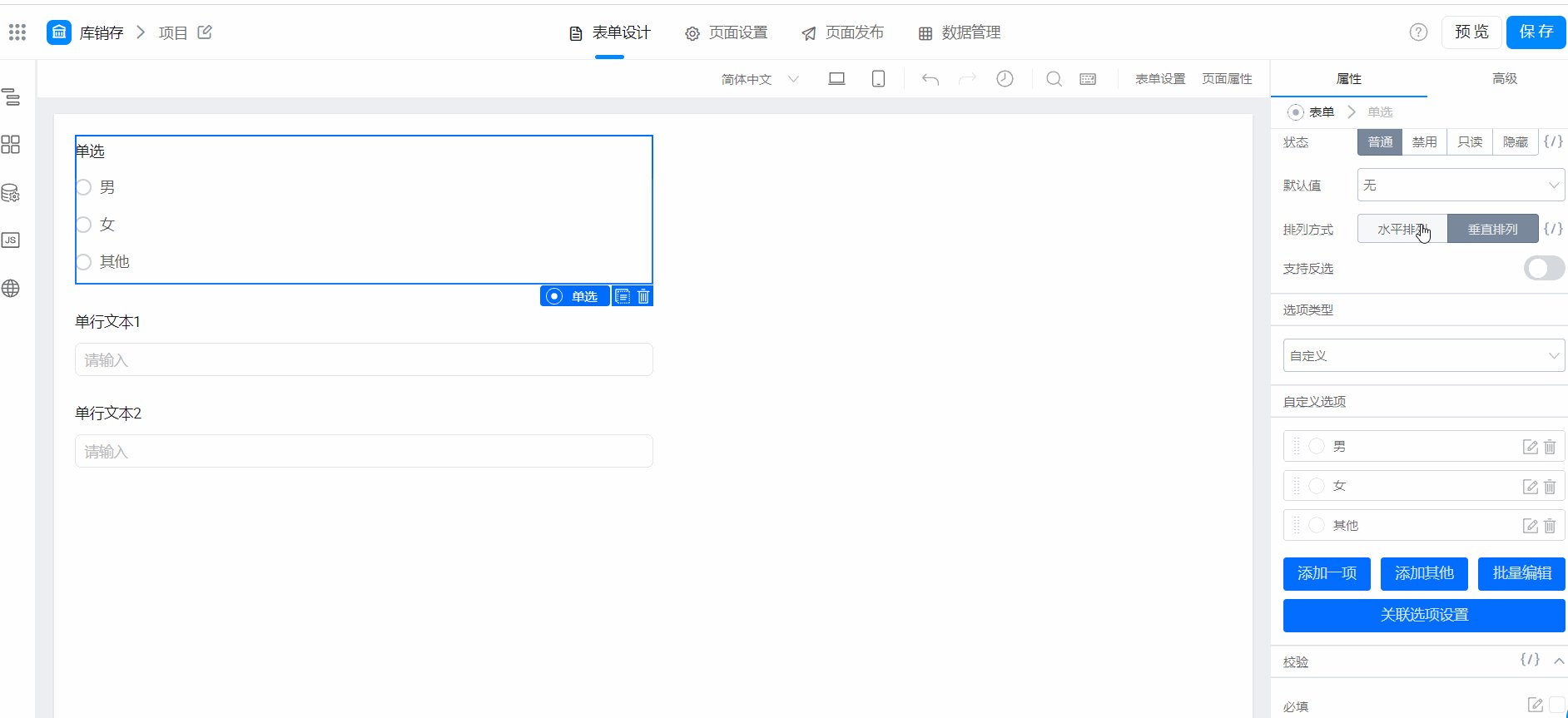
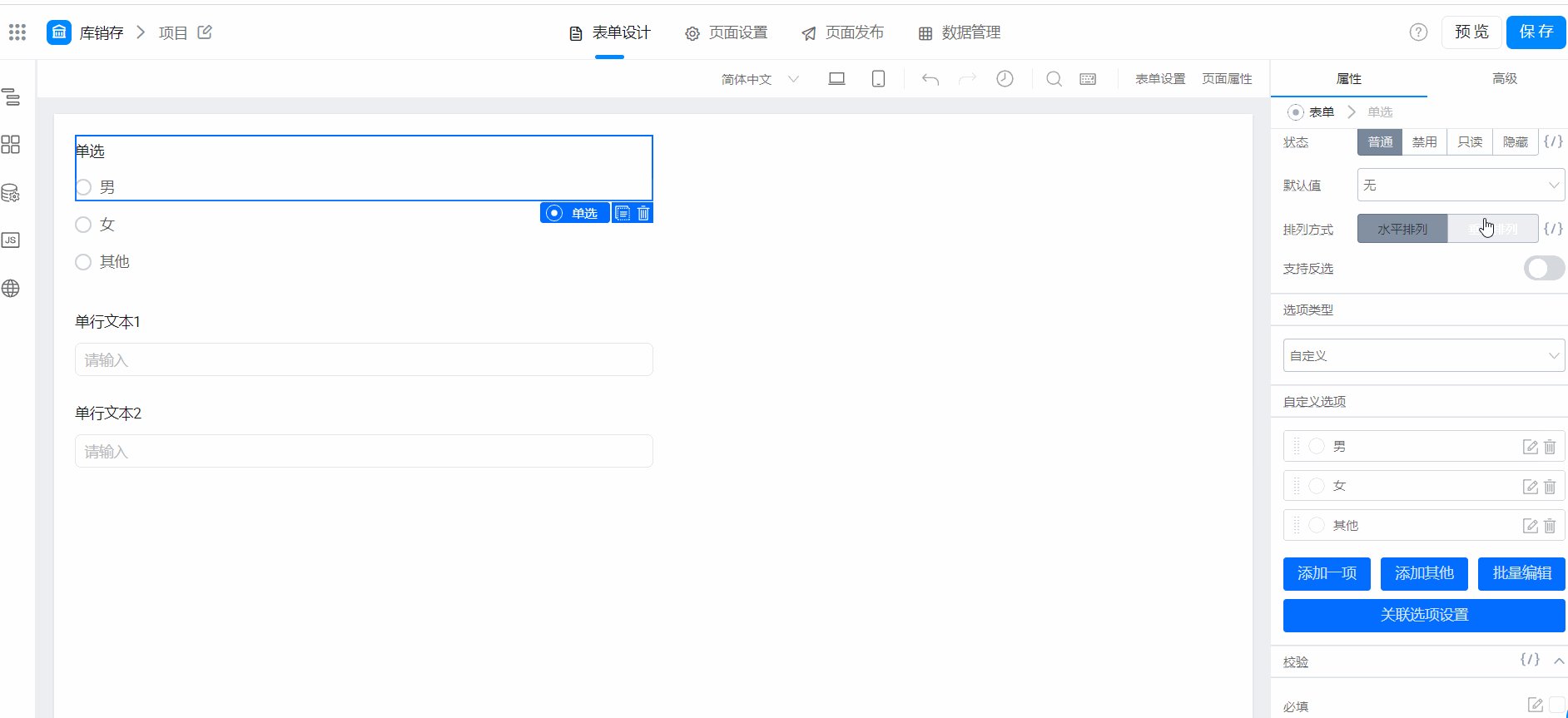
选项可以设置排列方式,目前支持水平排列、垂直排列,效果如图:

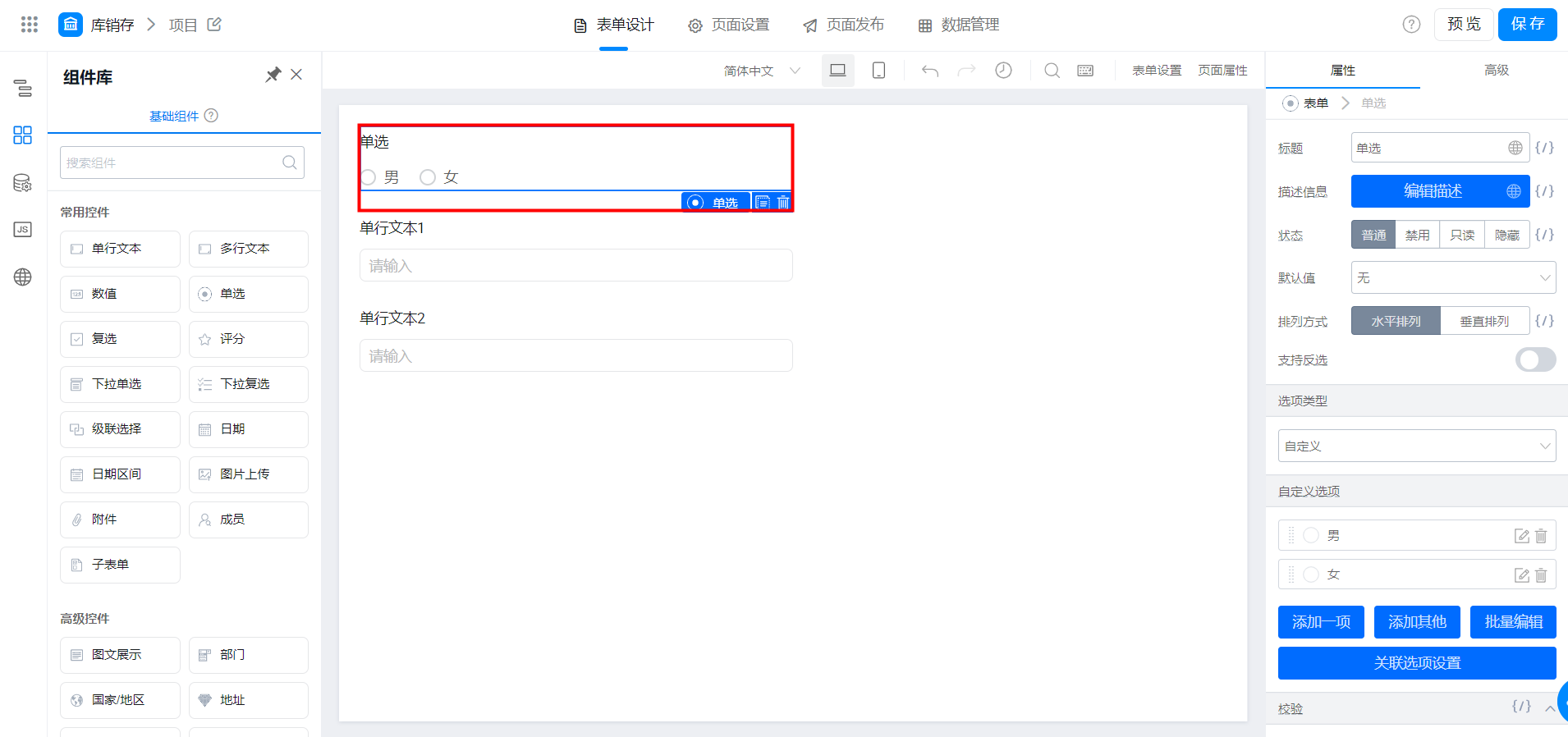
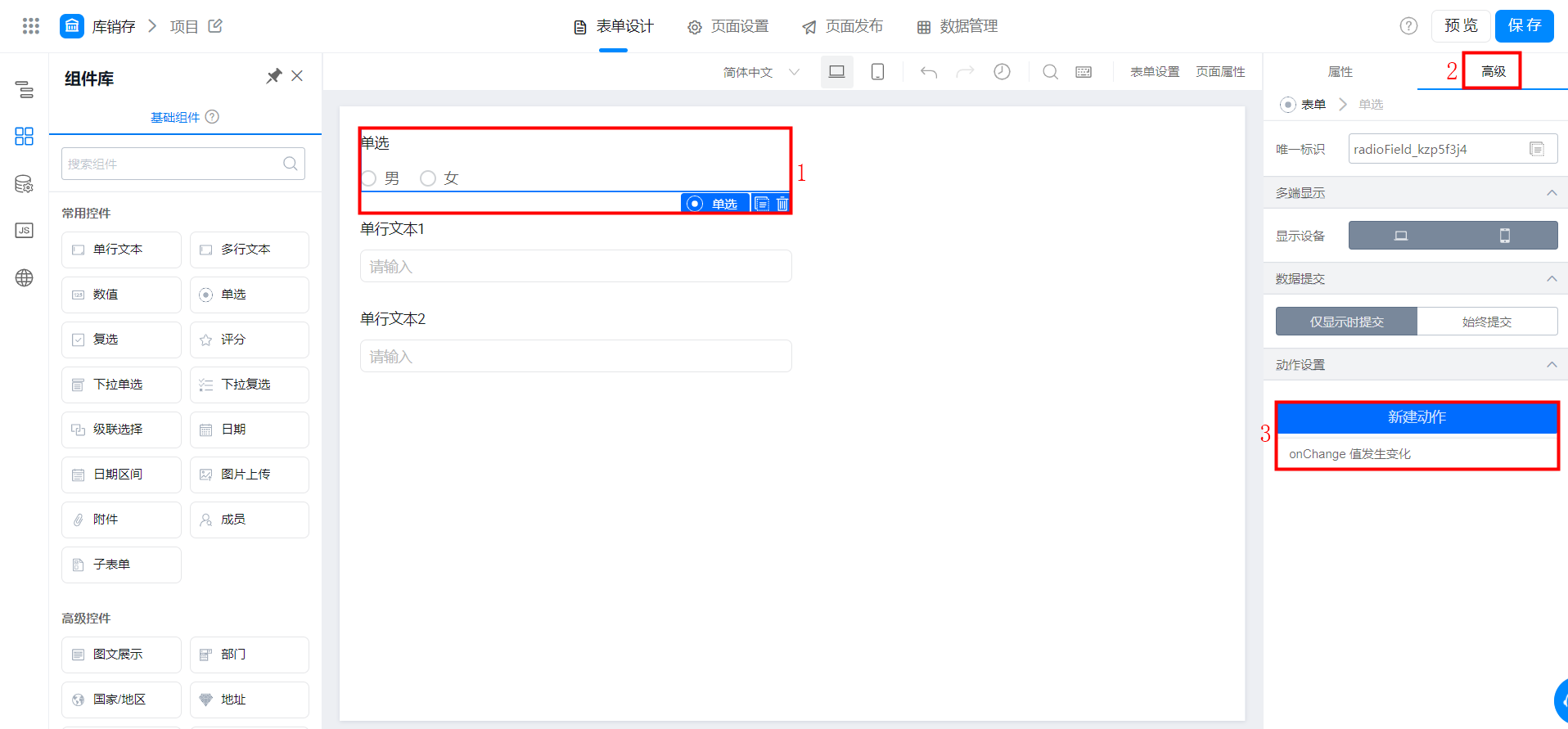
单选组件里面,设置几个选项,如图,当选择【其他】的时候,可以输入填写内容,这个诉求要在一个组件里面实现(不想用关联选项,因为需要再设置其他组件),通过代码可以实现吗?或者其他组件能否实现这个场景?

可以通过代码实现, 绑定 onchange 事件,动态控制输入内容组件的组件状态。

要实现在进入表单时默认选择"无问题",你可以在表单的单选组件中设置默认值为"无问题"。具体的实现方法取决于你使用的表单组件库和编程语言。
以下是一个示例,假设你使用的是React框架和Ant Design表单组件库:
import React from 'react';
import { Form, Radio } from 'antd';
const YourForm = () => {
return (
<Form>
<Form.Item name="checkItem" initialValue="无问题">
<Radio.Group>
<Radio value="无问题">无问题</Radio>
<Radio value="有问题">有问题</Radio>
</Radio.Group>
</Form.Item>
</Form>
);
}
export default YourForm;
在上面的示例中,我们使用了Ant Design的Form和Radio组件。通过设置initialValue属性为"无问题",我们将"无问题"设置为默认选中项。
要实现默认选择"无问题"的功能,你可以在点检表中设置一个默认值或者预设选项。具体的实现方式取决于你使用的开发工具和技术。
以下是一种常见的实现方式:
数据模型:首先,定义点检项目的数据模型,包括每个项目的名称、描述等属性,以及一个字段用于表示是否存在问题。
设置默认值:在数据模型中,设置一个布尔类型的字段(例如名为isProblem的字段),并将其默认值设置为false,表示默认情况下没有问题。
界面展示:在点检表的界面上,将每个点检项目展示为列表或表格,并在每个项目旁边显示一个复选框或单选按钮。
默认选择:将默认选择与"无问题"关联起来。当用户进入点检表界面时,自动勾选或选中"无问题"对应的复选框或单选按钮。
数据保存:在用户完成点检操作后,将选择结果保存到数据库或其他持久化存储中。如果用户选择了某个点检项目存在问题,则将对应的isProblem字段设置为true。
根据我所知道的信息,宜搭表单单选组件的默认选择可以通过设置相应的属性来实现。具体来说,您可以在宜搭表单单选组件的属性设置中,设置默认选择的值。设置默认选择的值时,需要确保该值存在于可选择的值列表中。
此外,您还可以通过设置宜搭表单单选组件的初始状态来实现默认选择。具体来说,您可以在宜搭表单单选组件的初始状态设置中,设置初始选择的值。设置初始选择的值时,需要确保该值存在于可选择的值列表中。
请注意,设置默认选择和初始选择的值时,需要确保选择的值与您的业务逻辑和数据模型相符合,以确保数据的正确性和一致性。
在宜搭表单中,单选组件默认选择的方法如下:
注意,每个单选组件的“默认值”属性是独立的,你需要为每个单选组件设置不同的默认值。如果你有多个单选组件需要设置默认值,你可以依次进行设置,或者使用批量设置的方法。
另外,如果你希望在表单提交时,将默认选择的选项的值保存到数据库,你还需要在后端代码中进行相应的处理。例如,你可以使用表单提交事件的回调函数,获取单选组件的值,并将其保存到数据库中。
楼主你好,您可以在宜搭表单单选组件的选项中,设置一个默认选中的选项。具体操作步骤如下:
在宜搭平台中打开您的表单页面,并进入需要设置默认选中的单选组件的编辑页面。
点击该单选组件,进入单选组件的设置页面。
在选项中,找到您想要设置为默认选中的选项,将其前面的方框打勾。
点击保存并预览,再次进入您的表单页面,您会发现该单选组件的默认选中项已生效。