
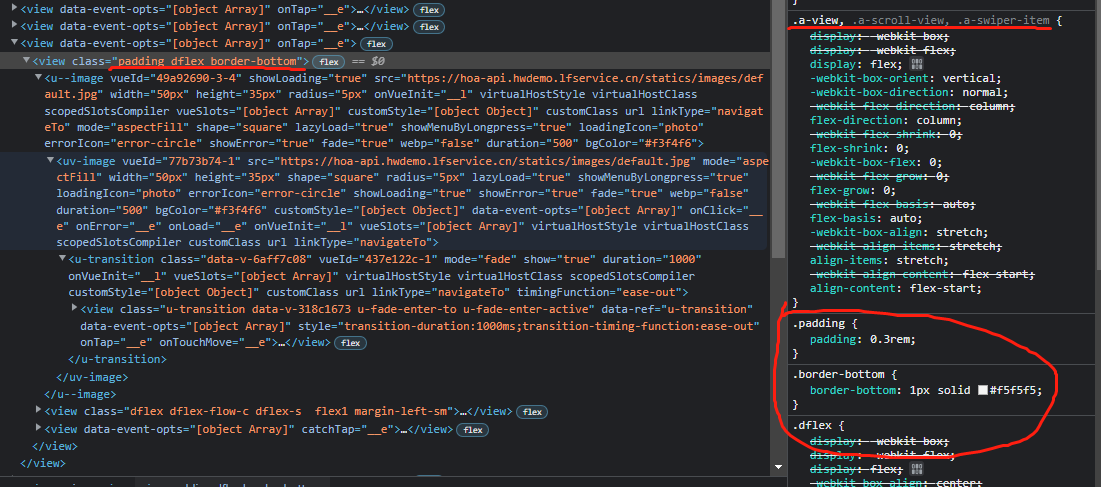
uniapp发布钉钉小程序,在开发者工具上运行会自动增加一个 a-view的样式,覆盖原来的样式,导致页面错乱
右侧下面是页面正常引用的css,为什么上面会多一个.a-view的样式,页面也没引用这个样式,为什么会出现这个

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在uni-app开发中,如果您的页面出现了额外的样式.a-view,可能是由于以下原因导致的:
使用了uni-app的组件库:uni-app默认集成了一些基础组件和样式库,其中就包括.a-view这个样式。当您在页面中使用了这些组件时,会自动引入对应的样式。
引入了第三方组件库或UI框架:如果您在项目中引入了第三方组件库或UI框架,这些库可能会自动增加一些全局样式,并且可能与您自己的样式产生冲突。
全局样式设置错误:如果您在项目的全局样式文件中(如App.vue或uni.scss)定义了.a-view样式,那么这个样式会作用于整个项目中的所有页面。
解决方法可以根据具体情况进行调整:
检查是否使用了uni-app的组件库:如果您的页面中使用了uni-app提供的组件(如View、Text等),则.a-view样式是正常的,不需要处理。如果您不想使用这些默认样式,可以自行编写样式覆盖它们。
检查是否引入了第三方组件库或UI框架:请检查您的项目依赖中是否有引入其他组件库或UI框架,如果有,请查看它们的文档或样式文件,了解是否有对应的全局样式影响了您的页面。
检查全局样式设置:如果在全局样式文件中定义了.a-view样式,请检查这个样式是否与您的页面样式冲突。可以尝试删除这个样式或修改选择器,避免冲突。
另外,建议使用开发者工具的调试功能来定位样式问题,具体方法可以查阅uni-app官方文档或开发者工的使用说明。