
js小白,需要根据表单输入重量范围决定是否需要弹窗进行二次确认。数据集里面有一个单日产量理论值,当输入重量值+今日累积产量(数据库也有字段)的值超过这个单日产量理论值的80%-120%时弹窗进行二次确认。
从jianshu上复制了一段代码发现不会弹窗,也不会用js查询理论值。求大佬帮忙看看~

export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
}
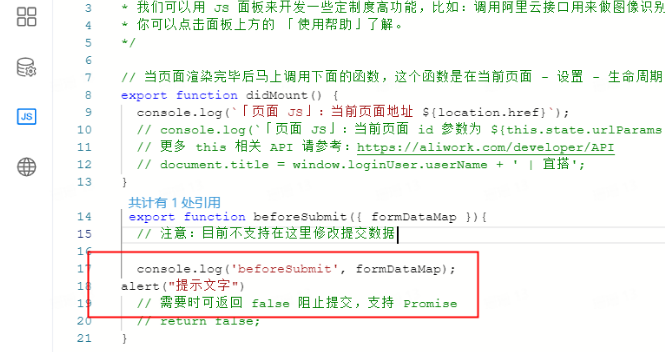
export function beforeSubmit({ formDataMap }){
// 注意:目前不支持在这里修改提交数据
// console.log('beforeSubmit', formDataMap);
return new Promise((resolve) => {
this.utils.dialog({
type: 'confirm',
title: 'title',
content: '是否确认提交', // 如需换行可传入 HTML/JSX 来实现
onOk: () => { resolve(); },
onCancel: () => { resolve(false); },
});
})
// 需要时可返回 false 阻止提交,支持 Promise
// return false;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中要实现提交表单时弹窗二次确认,目前没有直接的无代码设置方式。通常需要在表单提交前绑定动作,通过编写JavaScript代码来实现。如果不想写代码,可能较难实现标准的二次确认弹窗功能,但可以通过设置表单的一些提示信息或校验规则,一定程度上起到类似提醒作用。
例如,在表单中添加一个说明组件,在其中提示用户提交表单前需确认信息准确性。还可以利用表单的校验规则,对关键字段进行严格校验,当用户输入不符合要求时,弹出提示框让用户修改,这能在一定程度上减少误提交的情况。但这些方法与标准的二次确认弹窗在交互体验上有差异。
这段代码是 Vue.js 的组件代码,其中 beforeSubmit 是一个自定义的钩子函数,在表单提交之前会自动调用这个函数。
你需要在这个函数中编写判断逻辑,如果输入重量值+今日累积产量的值超过理论值的80%-120%,则弹窗进行二次确认。可以使用 Vue.js 的数据绑定和计算属性来实现这个逻辑。
下面是一个示例代码,你可以参考一下:
<template>
<div>
<form @submit.prevent="handleSubmit">
<label>
重量:
<input v-model="weight" type="number" />
</label>
<button type="submit">提交</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
weight: 0,
// 理论值
theoreticalValue: 1000,
};
},
computed: {
// 计算当前输入重量值+今日累积产量的值
total() {
return this.weight + this.todayCumulativeProduction;
},
// 判断是否需要弹窗进行二次确认
needConfirm() {
const range = (this.theoreticalValue * 0.8).toFixed(0) + '-' + (this.theoreticalValue * 1.2).toFixed(0);
return this.total > range;
},
},
methods: {
handleSubmit() {
if (this.needConfirm) {
this.$dialog.confirm({
title: '提示',
message: '当前输入重量值+今日累积产量的值超过了理论值的80%-120%,是否确认提交?',
onOk() {
// 提交表单
this.$emit('submit');
},
});
} else {
// 提交表单
this.$emit('submit');
}
},
},
};
</script>
在这个示例代码中,我们使用了 Vue.js 的计算属性 needConfirm 来判断是否需要弹窗进行二次确认。在表单提交时,我们使用了 $dialog.confirm 方法来弹出确认框,如果用户点击了“确认”按钮,则提交表单,否则不提交表单。
首先,为了实现这个功能,你需要使用JavaScript来处理表单输入,并查询数据库以获取今日累积产量和单日产量理论值。然后,根据条件判断是否需要弹窗进行二次确认。
请注意,上述代码中的一些部分需要根据实际情况进行调整。例如,你需要将'/get_threshold'替换为实际的API接口地址,并且从数据库获取今日累积产量的部分也需要根据你的数据库结构和查询语句进行调整。另外,弹窗部分使用了alert函数,你可以根据需要使用其他方式实现弹窗功能。
楼主你好,可以尝试以下代码实现:
以下是示例代码,供参考:
<form onsubmit="return checkForm()">
<label>重量范围: <input type="text" id="weight" name="weight"></label>
<label>累积产量: <input type="text" id="total" name="total"></label>
<input type="submit" value="提交">
</form>
<script>
// 获取单日产量理论值
const dailyCapacity = 1000; // 假设单日产量理论值为1000
function checkForm() {
const weightInput = document.getElementById("weight");
const totalInput = document.getElementById("total");
const weight = parseFloat(weightInput.value); // 将输入的重量值转换为数字
const total = parseFloat(totalInput.value); // 将输入的累积产量值转换为数字
// 计算输入的重量值和累积产量的和
const sum = weight + total;
// 计算单日产量理论值的80%和120%
const minCapacity = dailyCapacity * 0.8;
const maxCapacity = dailyCapacity * 1.2;
// 判断是否需要弹窗二次确认
if (sum > maxCapacity || sum < minCapacity) {
if (confirm("重量超出单日产量理论值的范围,确定要提交吗?")) {
return true; // 用户确认提交表单
} else {
return false; // 用户取消提交表单
}
} else {
return true; // 表单可以正常提交
}
}
</script>
上述代码获取表单中的重量范围和累积产量输入值,然后计算输入值的和,判断是否在单日产量理论值的范围内。如果不在范围内,则弹出二次确认框,询问用户是否确认提交表单。如果用户确认提交,则返回true,否则返回false阻止表单提交。如果在范围内,则直接返回true,表单可以正常提交。
您可以进入宜搭表单编辑页面,点击空白处,点击右侧表单提交前绑定动作,JS配置一下alert("提示文字")即可,截图所示:


在宜搭中可以使用自定义页面进行开发自定义表格的提交和查看,自定义页面有 JSX、HTML 组件,可以实现复杂的业务场景。
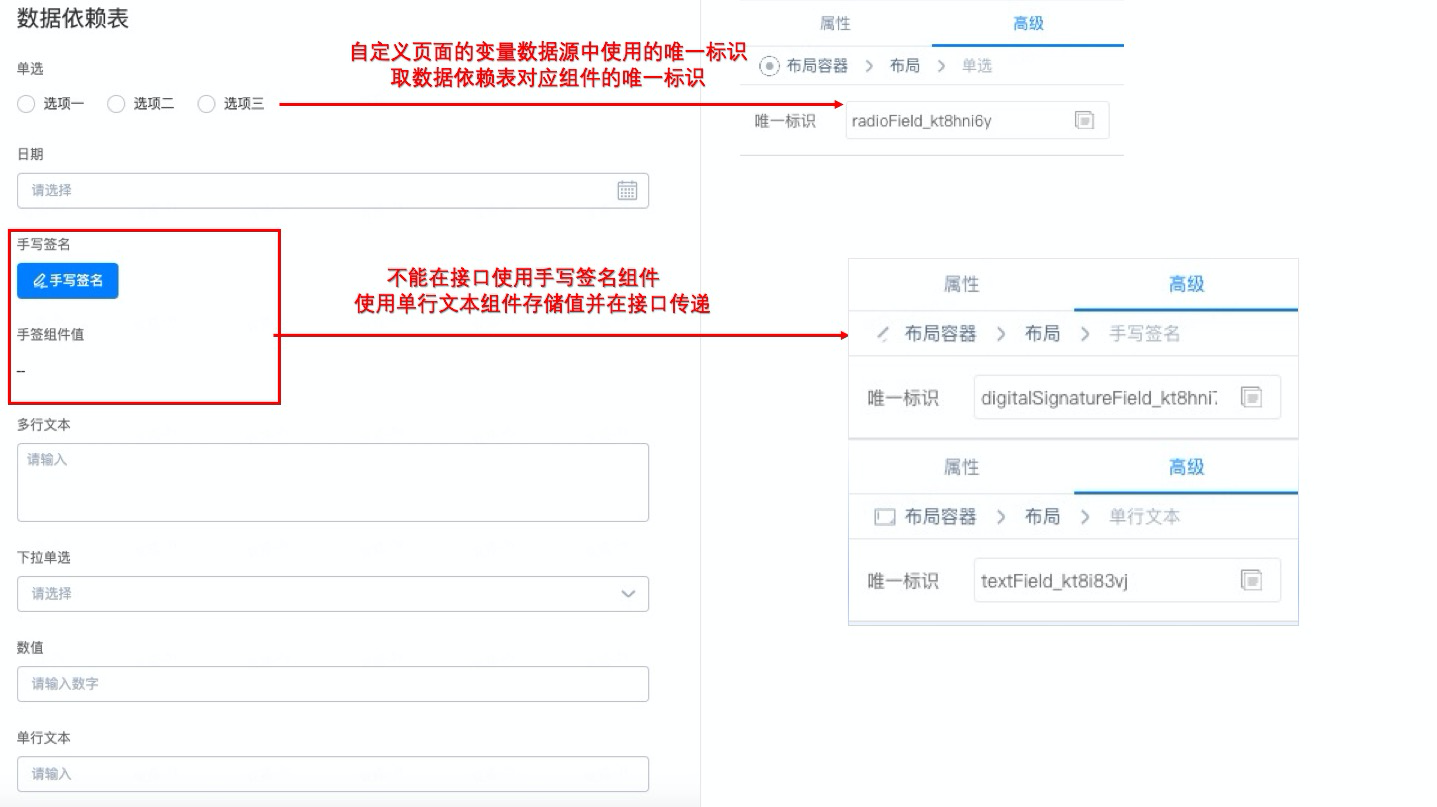
步骤一:创建数据依赖表单 数据依赖表单的作用:数据依赖表单用来存储自定义页面提交的数据。
要将自定义页面的数据通过接口传入到表单页面,需要获取到表单页面的唯一标识,需要注意的是手写签名组件不可以直接在接口传值,所以要使用单行文本做辅助。

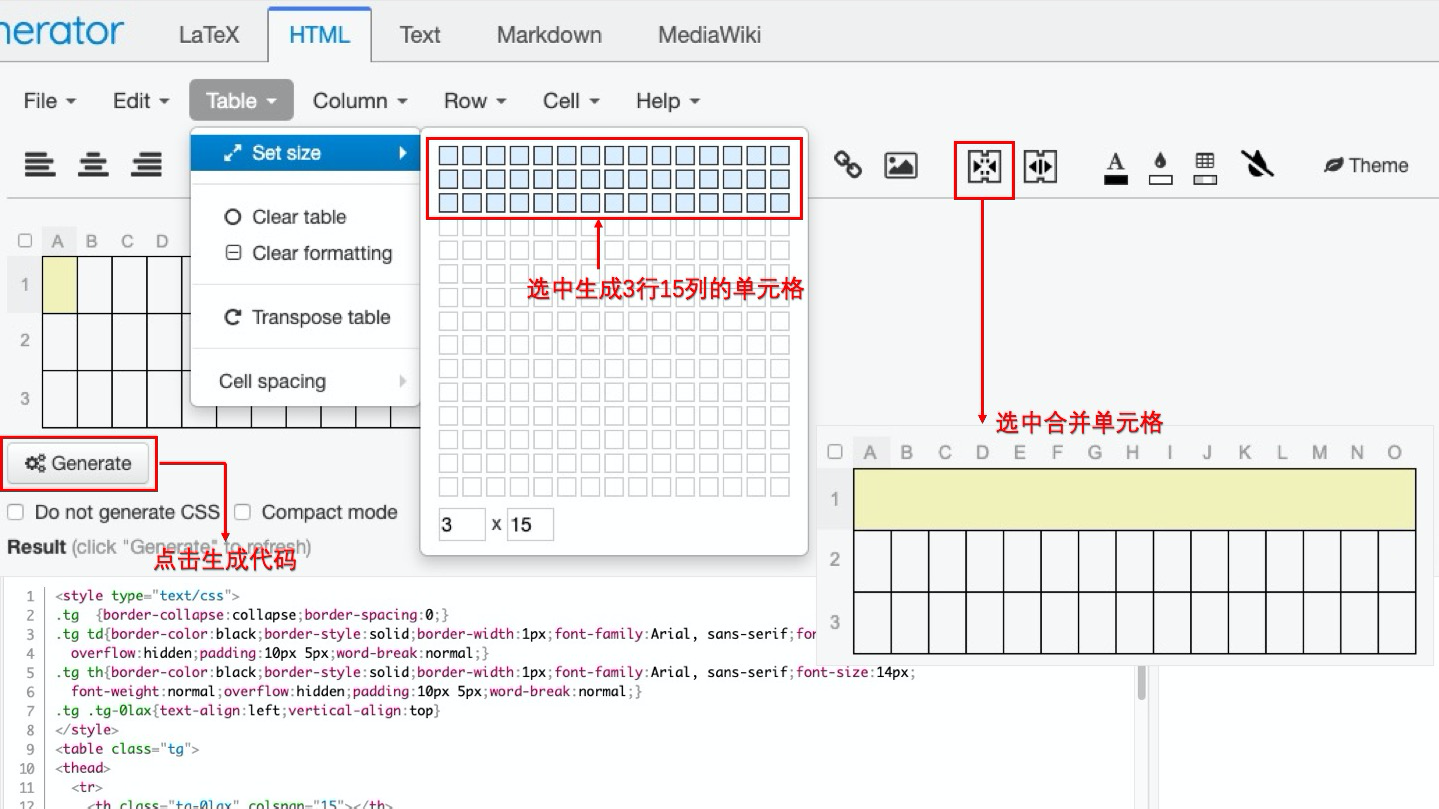
步骤二:创建自定义提交页面 3.2.1 表格制作工具 在链接内生成表格样式:https://www.tablesgenerator.com/html_tables#
备注:表格制作工具 TablesGenerator 是一个在线制作 LaTeX、HTML、Markdown 格式的表格代码工具,支持在表格中填充数据,修改字体/背景颜色,对齐方式等等。

使用TablesGenerator
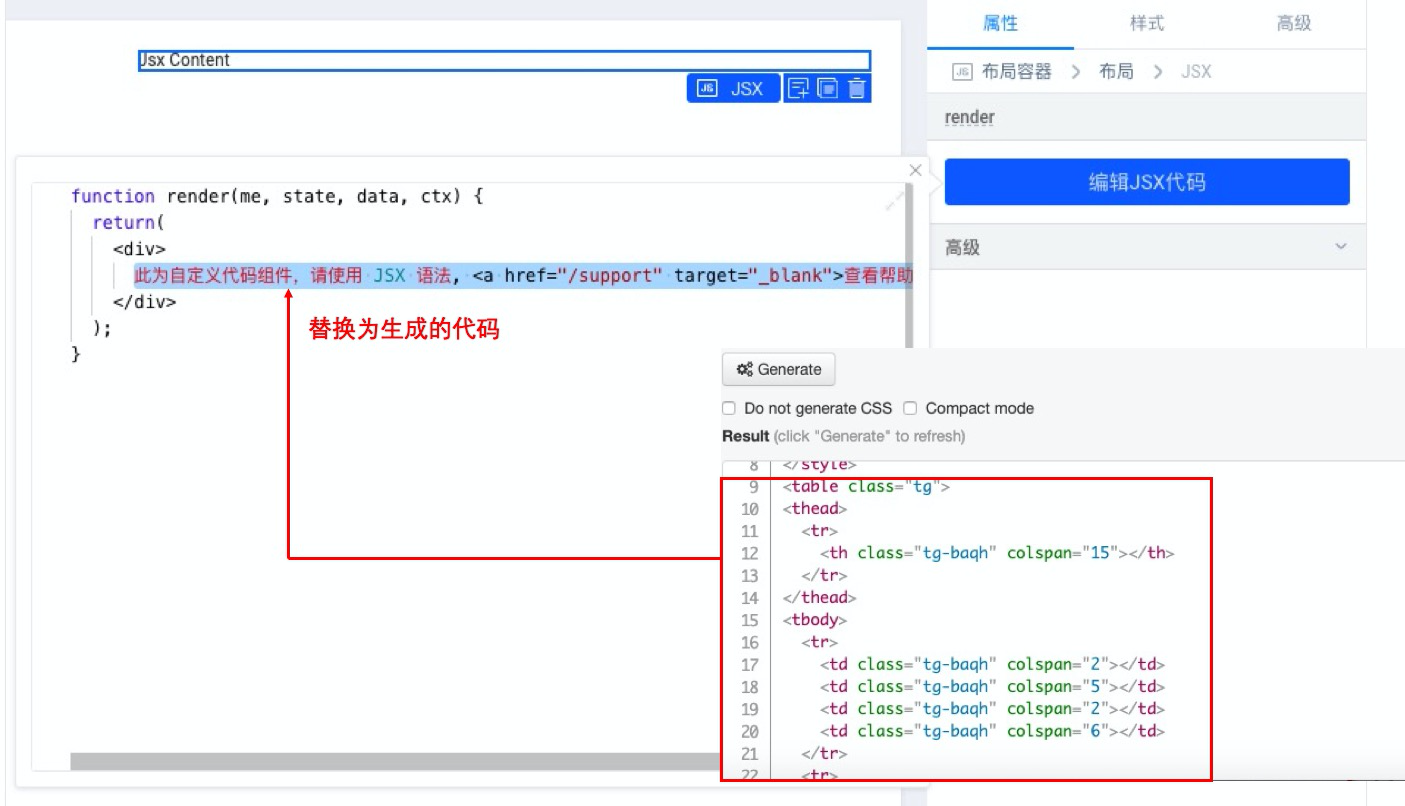
复制代码放入 JSX 中,JSX >> 编辑 JSX 代码 >> 代码复制粘贴

绘制表格
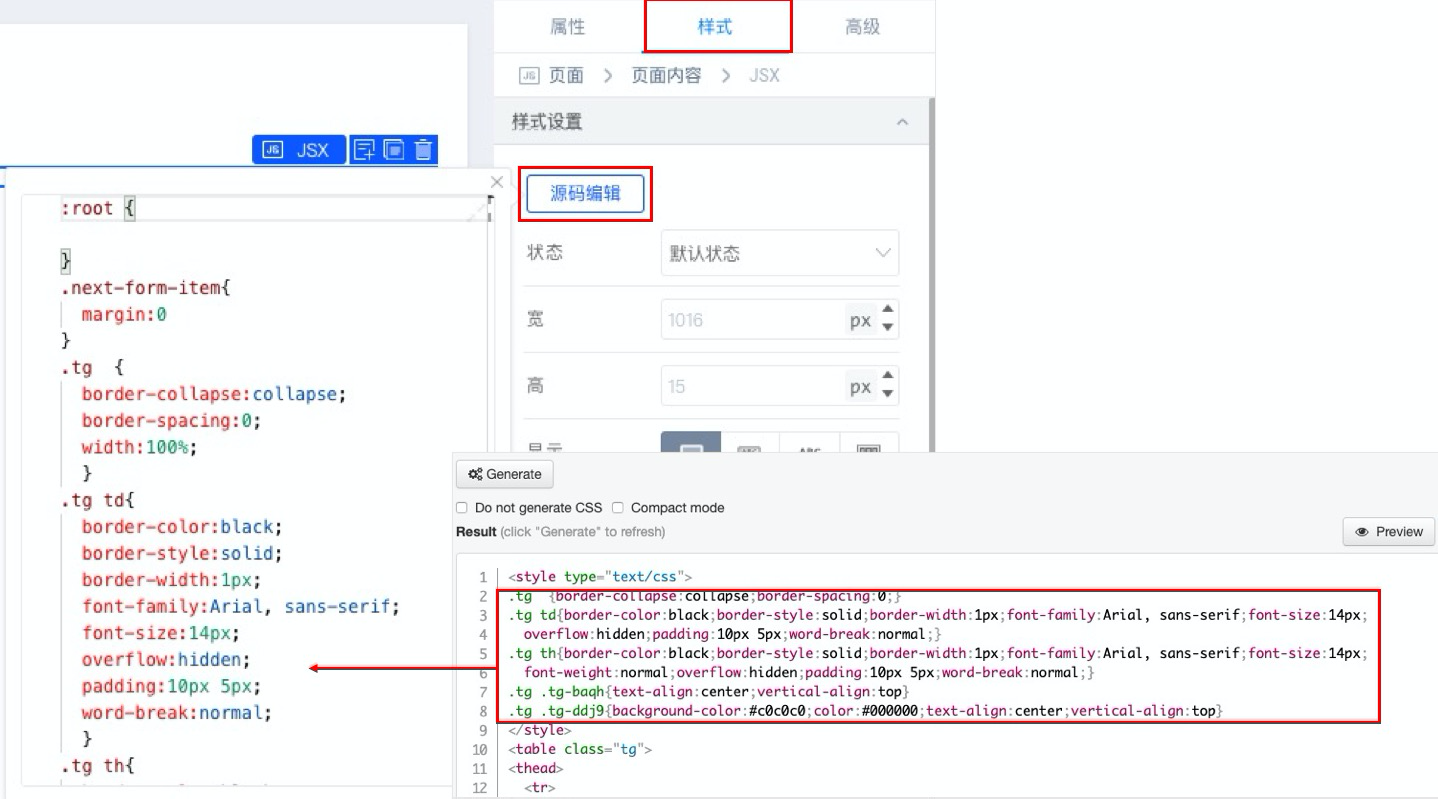
将生成的样式复制到 JSX >> 样式 >> 源码编辑。根据需求,可以在源码编辑中自行更改样式。

复制到JSX源码编辑
下述代码可以直接复制到源码编辑
/JSX样式->源码编辑/ .tg {border-collapse:collapse;border-spacing:0;width:100%} .tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px; font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-34fe{background-color:#c0c0c0;border-color:inherit;text-align:center;vertical-align:top} .tg .tg-c3ow{border-color:inherit;text-align:center;vertical-align:top;}
.next-form-item{ margin:0 }
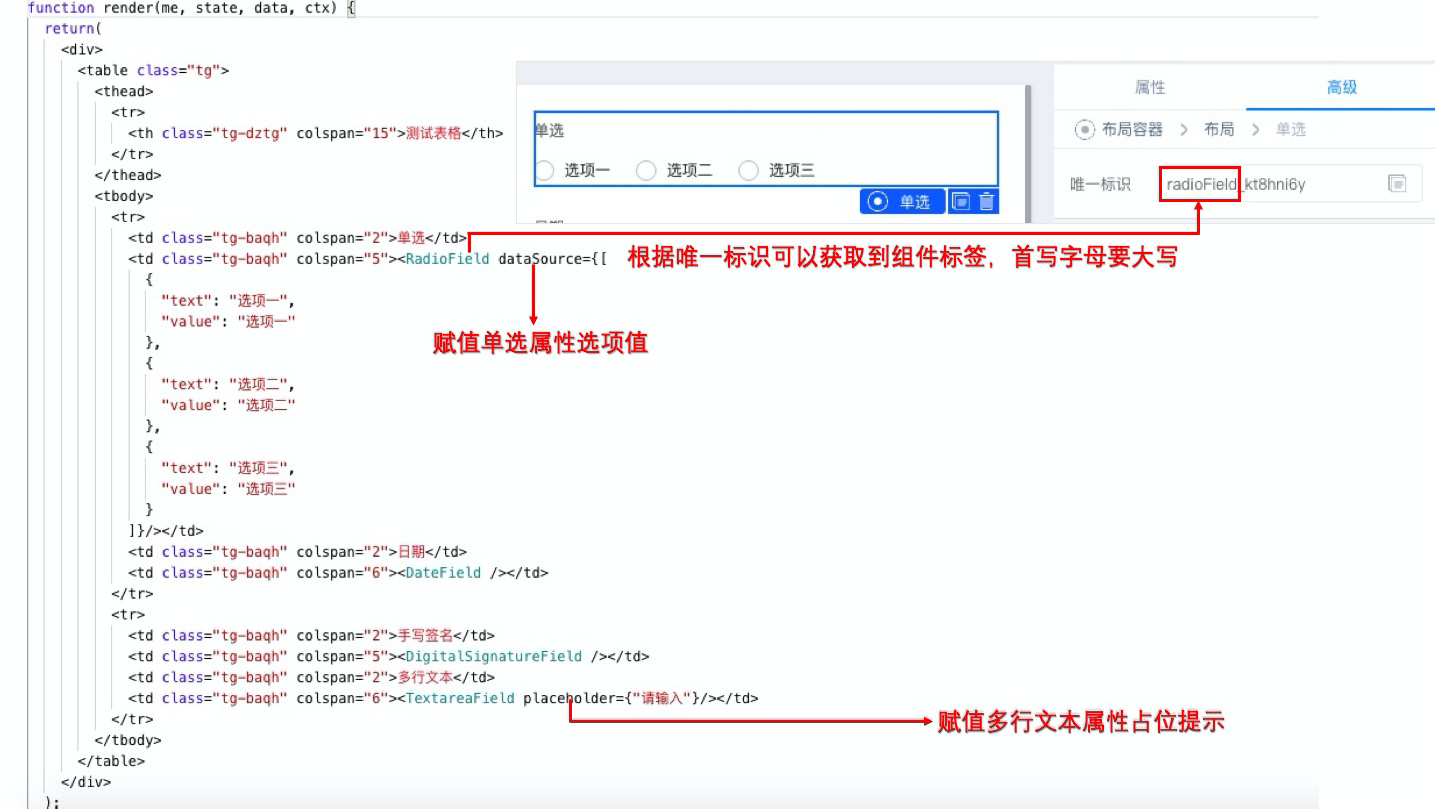
获取组件标签 >> 定义属性 >> 渲染组件

JSX渲染组件
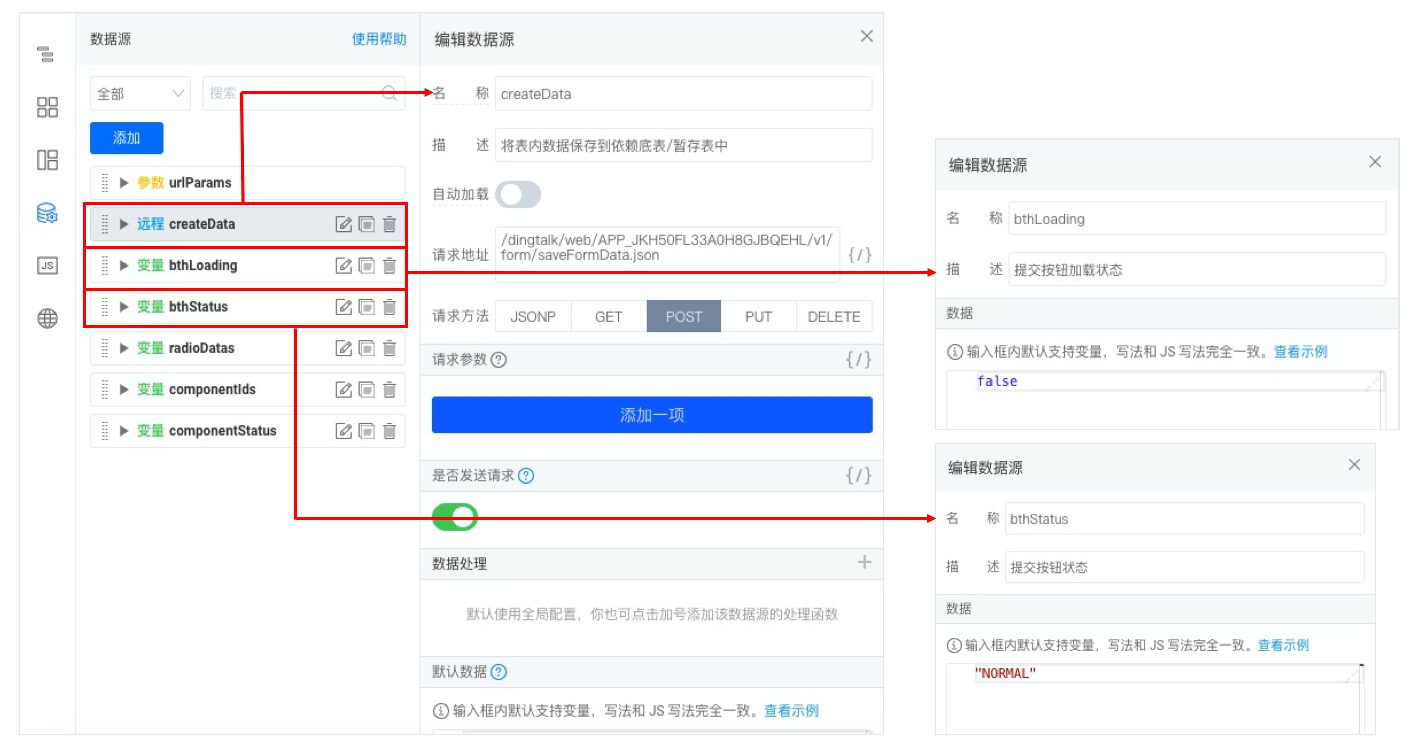
在 JSX 中使用变量数据源 后续需要复用属性,并且传值到接口去新增数据和查看数据,要使用变量数据源定义属性。
定义变量数据源 >> 将属性值替换成变量 >> 渲染组件

设置变量数据源
在js面板中定义一个onchange方法,然后在JSX中使用this.onChange设置组件的onchange属性,作用是将组件值更新到变量数据源中并渲染。

获取组件值更新变量数据源
下述代码可直接复制编辑JS面板内,注意:需要JSX组件的唯一标识。
export function onChange({ value }, index) { //console.log(value, index); //给 componentIds 变量数据源的 index 下标赋 value 值 this.state.componentIds[index] = value; this.$('JSX_kt9ikv55').forceUpdate(); }
下述代码可直接复制编辑JSX代码内。注意:要配置变量数据源,并更改唯一标识为依赖表单唯一标识。
//JSX代码 function render(me, state, data, ctx) { //将变量数据源引入到JSX中使用 const { radioDatas, componentIds, componentStatus } = this.state; return (
配置提交按钮 为了页面美观,可以先拖动一个容器组件,将按钮组件放入到容器组件中,设置容器样式。
配置远程数据源 >> 按钮组件 >> 动作设置 >> onclik点击事件
变量数据源实现的是点击提交时更改为加载状态,并在提交完成后将按钮和页面内的组件禁用,不允许点击提交第二次。你可以根据自己需要把它设置为允许第二次提交就可以了。
远程数据源调用「新增表单实例」接口,在 onclik 事件触发后将组件的值更新到 componentIds 变量数据源中,将值作为请求参数给接口,实现将自定义页面组件的值存储到表单的效果。后续为了方便告知自定义页面是否提交完成,定义一个弹出消息框,提交成功或失败都配置了提示。

将数据存储到依赖表所需数据源

点击按钮时调用接口将参数传入
下述代码可直接复制编辑 JS 面板内。注意:需要替换 formUuid 和 appType,并在之前完成上述操作。
export function onClick(){ const componentIds = this.state.componentIds console.log('componentIds',componentIds); let loading = this.utils.toast({ type: "loading", title: "提交中..." }); this.setState({ bthLoading: true }); let params = { formUuid: "FORM-XJ866N71G7ET96RS09BNI5ZCKIZM3ZPO6F9TK13", appType: "APP_JKH50FL33A0H8GJBQEHL", formDataJson: JSON.stringify(componentIds) }; this.dataSourceMap.createData.load(params).then(res => { console.log(res); if (res) { loading(); this.utils.toast({ type: "success", title: "提交成功!" }); this.setState({ componentStatus: "DISABLED", bthLoading: false, bthStatus: "DISABLED", }); } }).catch(err => { console.log(err); loading(); this.utils.toast({ type: "error", title: "提交失败!" }); }); }
如果你想在提交表单时弹出二次确认弹窗,你可以通过在JavaScript中使用confirm()函数来实现。这个函数可以显示一个带有确认和取消按钮的弹窗,并根据用户的选择返回true或false。
下面是一个示例代码,用于根据输入重量范围并与今日累积产量进行比较,如果超过理论值的80%-120%范围,则弹出二次确认弹窗:
// 获取表单元素
var weightInput = document.getElementById('weightInput'); // 假设输入重量的输入框的id为weightInput
var form = document.getElementById('myForm'); // 假设表单的id为myForm
// 获取单日产量理论值和今日累积产量的值
var dailyProduction = 1000; // 假设单日产量理论值为1000
var accumulativeProduction = 800; // 假设今日累积产量为800
// 监听表单提交事件
form.addEventListener('submit', function(event) {
// 阻止表单默认提交行为
event.preventDefault();
// 获取输入重量值
var weight = parseFloat(weightInput.value);
// 计算重量总和
var totalWeight = weight + accumulativeProduction;
// 计算理论值的80%和120%
var minValue = dailyProduction * 0.8;
var maxValue = dailyProduction * 1.2;
// 判断是否需要弹出二次确认弹窗
if (totalWeight >= minValue && totalWeight <= maxValue) {
// 符合范围,直接提交表单
form.submit();
} else {
// 超过范围,弹出二次确认弹窗
var confirmMessage = '输入重量超过理论值的80%-120%范围,是否确认提交?';
var confirmed = confirm(confirmMessage);
// 根据用户的选择提交表单或取消提交
if (confirmed) {
form.submit();
}
}
});
上述代码中,假设输入重量的输入框的id为weightInput,表单的id为myForm,单日产量理论值为1000,今日累积产量为800。你需要根据实际情况进行相应的变更。
通过使用上述代码,当输入的重量值加上今日累积产量的值超过理论值的80%-120%范围时,会弹出一个确认弹窗,询问用户是否确认提交。如果用户点击确认,则表单会继续提交;如果用户点击取消,则表单不会提交。