
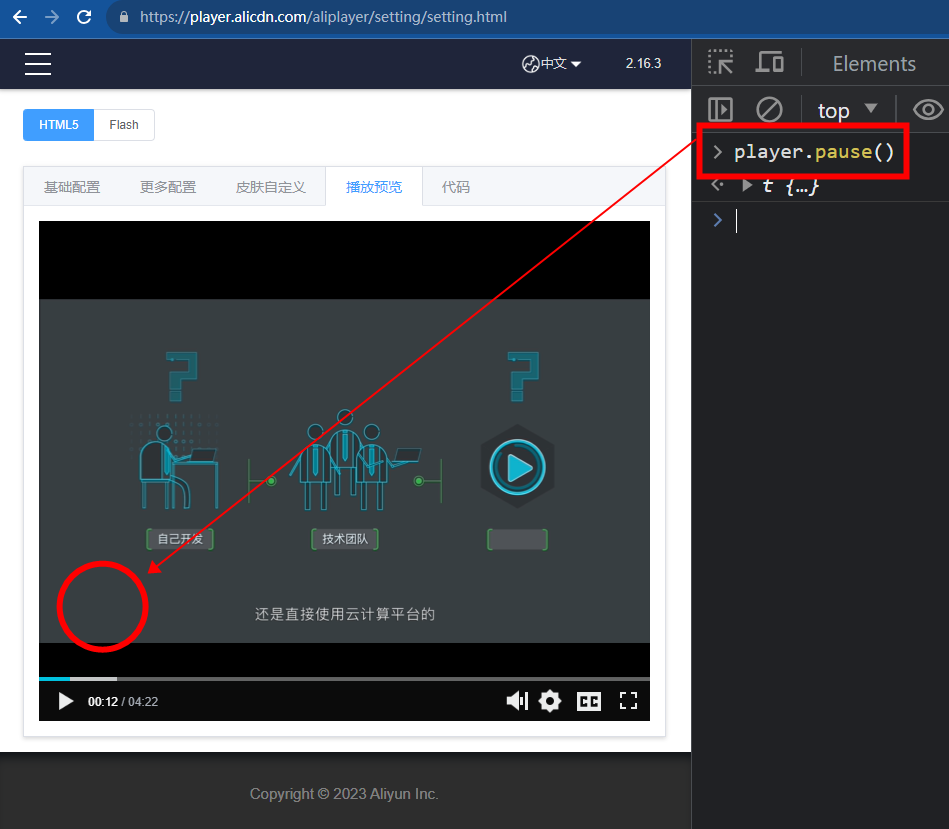
如图,在视频点播用 api 去暂停视频的时候, 播放器界面那个大大的播放按钮不会显示的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是的,你试试这样
player.pause(true)
传个参数true—此回答来自钉群”阿里云-VOD-视频点播-技术交流(进群先看公告)“
如果是在视频点播服务端通过API或者控制台暂停视频,那么播放器界面的播放按钮不会改变。
这是因为:
视频点播服务仅负责存储和分发视频
视频的播放逻辑(包括界面)由播放客户端(播放器)自行实现
当您通过视频点播的API或控制台暂停视频时,只是改变了服务端视频的播放状态
但播放器客户端没有检测到这个状态变化,仍然显示为播放状态
所以按钮上显示的仍然是"播放"按钮,而不是"暂停"按钮
举个简单的类比:
当你在音乐播客网站上暂停一首歌时,App上的播放/暂停按钮仍是播放状态
因为App没有检测到网站端歌曲的暂停状态
仅在用户在App里面点播发/暂停按钮时,界面的图标才会变化
这就是视频点播服务和播放器分离的结果。
如果要解决这个问题,需要在播放客户端(播放器)里实现:
接入视频点播的API用于控制视频的播放
根据API返回结果,动态更新播放按钮的状态
只有这样才能与服务端的视频状态呼应。