
我想在主表单中填入一个数字,然后让子表单中自动生成这个数字的行数 ,比如我在主表单中输入数字7,然后子表单就自动变为七行。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,阿里云宜搭中可以使用脚本和计算字段来实现这个功能。
var number = formData['number']; //获取主表单中的数字
var count = 0;
if (number) {
count = parseInt(number);
}
formData['count'] = count; //将生成的行数赋值给子表单中的"count"字段
该脚本会根据主表单中输入的数字生成对应数量的子表单行。
updateField('generate_rows'); //触发子表单的计算字段更新,生成对应数量的子表单行
该脚本会在主表单中输入数字后自动触发子表单的计算字段更新,生成对应数量的子表单行。
这样,当你在主表单中输入一个数字后,子表单中就会自动生成对应数量的行数。
你可以通过以下方式让主表单数据变化自动更新子表单:
通过脚本事件触发
你可以在主表单的特定字段上添加一个"脚本"事件,在事件脚本中编写如下代码:
js
Copy
var num = form.getChoiceValue(' field_name'); // 获取主表单数字字段值
var subform = form.descendants.subform_name;
subform.getDataSource().clearRecords(); // 清除子表单已有记录
for (var i = 1; i <= num; i++) {
subform.getDataSource().newRecord(); // 添加新记录
}
这里初始化num为主表单的数字字段值,然后:
清除子表单已有的记录
通过for循环,添加num个新记录到子表单数据源
执行这个事件脚本后,子表单记录就会自动根据主表单数字变更。
通过表单模型自动计算
你也可以直接在表单模型里,通过计算字段的方式实现:
Copy
len({subform_name}) = [field_name]
这里{subform_name}是子表单的数据源名称,[field_name]是主表单的数字字段。
这会自动让子表单的记录数等于主表单那个字段的值。
两种方式各有利弊:
脚本事件可以实现更复杂的逻辑,但需要添加事件触发器
表单模型计算需要设置一次,但实现更简单直观
实现在主表单中输入一个数字,并根据该数字自动生成相应行数的子表单,可以通过以下步骤完成:
在HTML中创建主表单:使用HTML表单元素(如<form>、<input>等)创建主表单。添加一个输入框(如文本框)用于输入数字。
使用JavaScript监听输入事件:使用JavaScript来监听主表单中输入框的输入事件。当输入框的值发生更改时,调用一个函数来处理输入事件。
函数处理输入事件:在处理函数中获取输入框的当前值,并将其转换为数字类型。然后,找到子表单元素并根据输入的数字生成相应数量的子表单行。
创建子表单行:使用JavaScript动态地创建子表单行。根据输入的数字,在子表单中重复生成相应数量的行。可以使用DOM操作方法(如createElement()和appendChild())来创建和添加行。
更新子表单行:如果在输入框的值发生更改时需要更新子表单行数,确保在每次输入事件触发时,先清空之前的子表单行,然后重新生成新的行。
下面是一个简单的HTML和JavaScript示例代码:
<!DOCTYPE html>
<html>
<head>
<title>生成子表单行</title>
<script>
function generateRows() {
var input = document.getElementById("numberInput");
var number = parseInt(input.value);
var subForm = document.getElementById("subForm");
subForm.innerHTML = ""; // 清空子表单
for (var i = 0; i < number; i++) {
var row = document.createElement("div");
row.innerHTML = "行 " + (i + 1);
subForm.appendChild(row);
}
}
</script>
</head>
<body>
<form>
<label for="numberInput">输入数字:</label>
<input type="number" id="numberInput" oninput="generateRows()" />
</form>
<div id="subForm"></div>
</body>
</html>
在上述示例中,当在主表单的输入框中输入数字时,会动态生成相应数量的子表单行。子表单行的内容为简单的文本,你可以根据需要进行自定义。
在主表单中填入数字后,让子表单自动生成相应的行数,可以使用JavaScript或者其他编程语言来实现。具体来说,您可以在主表单中添加一个数字输入框,然后在子表单中使用JavaScript来监听主表单的输入事件,当主表单的数字输入框的值发生变化时,自动更新子表单的行数。
要想在宜搭内通过主表数值组件控制子表单生成对应行数,可以使用宜搭内关联变量来控制子表单行数。具体操作步骤:
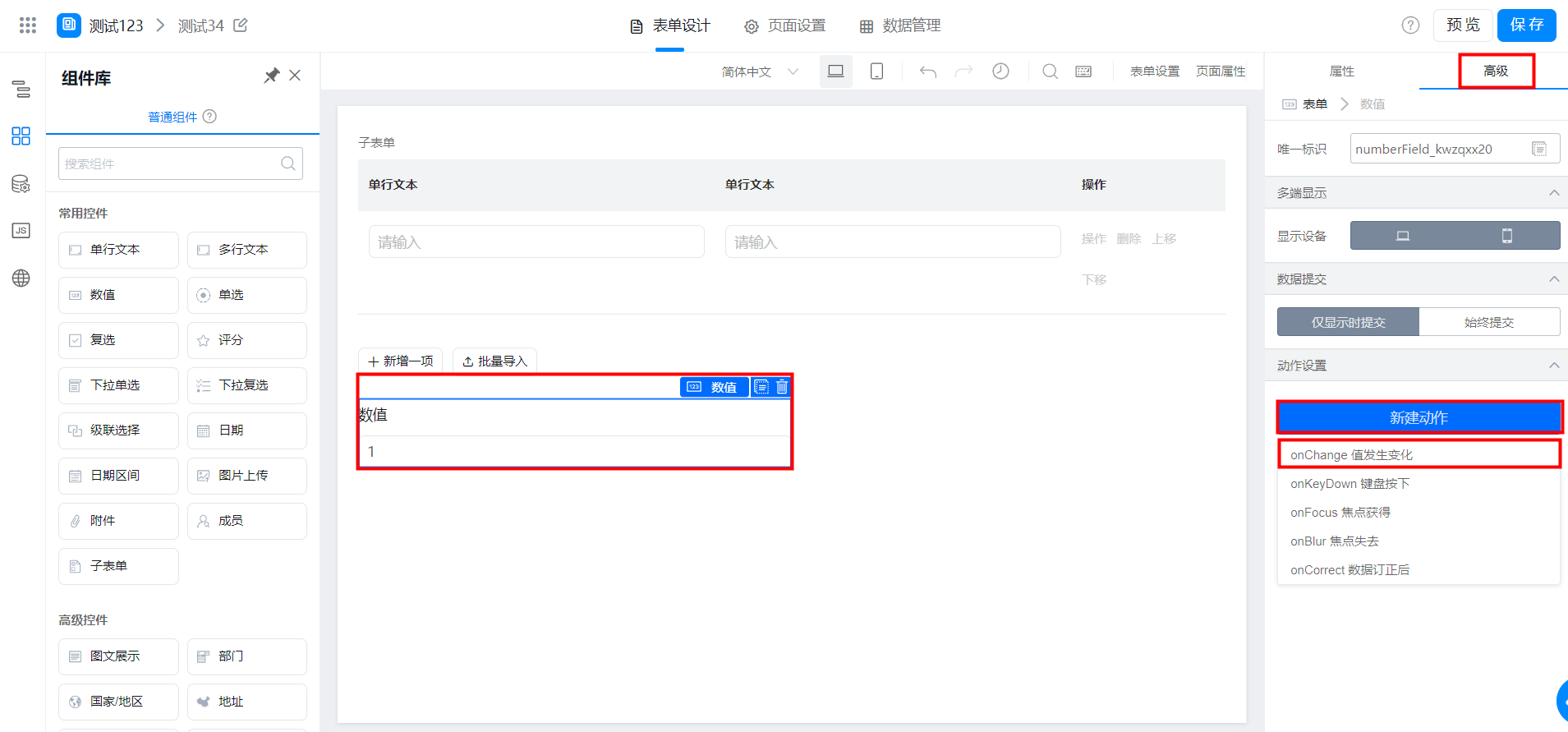
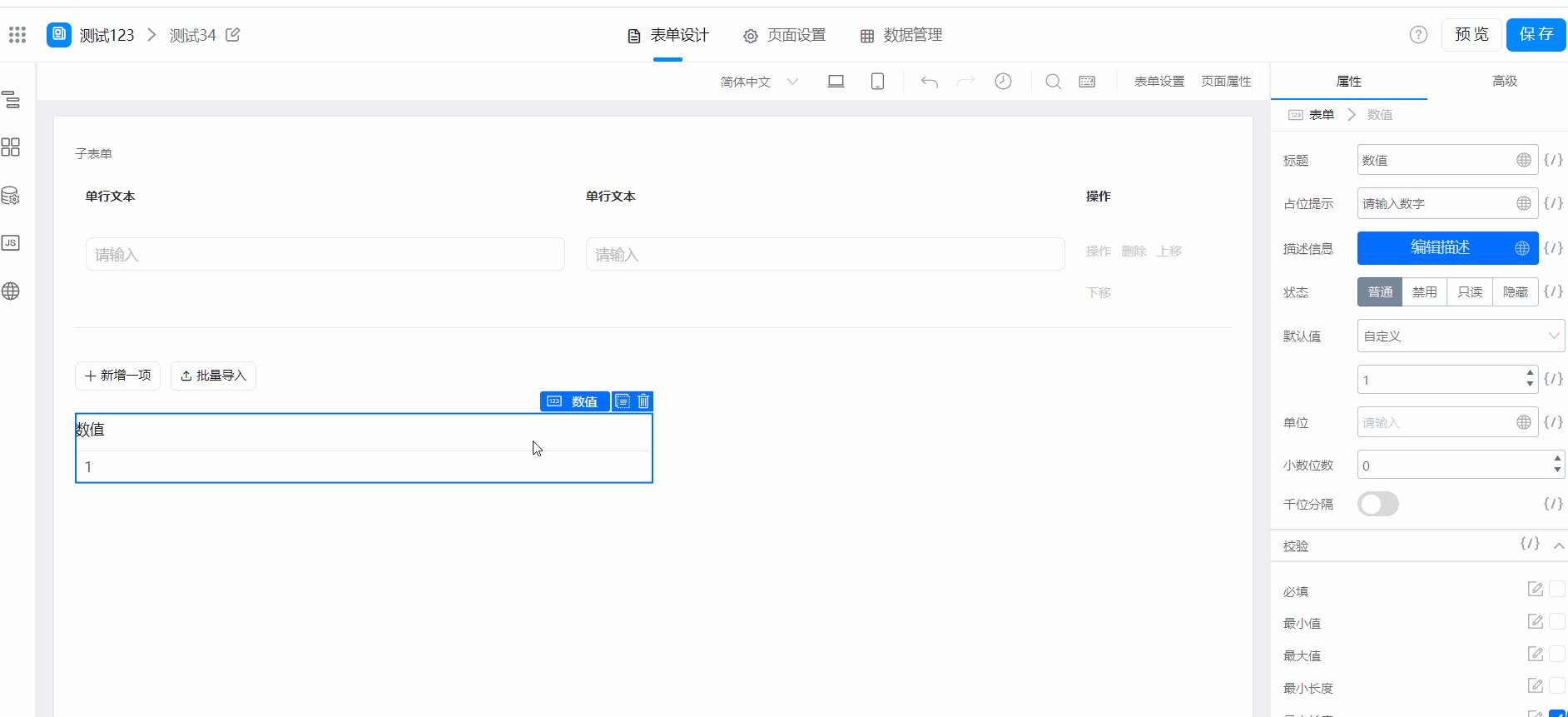
(1)拉取一个数值组件,在数值组件绑定动作「onChange值发生变化」

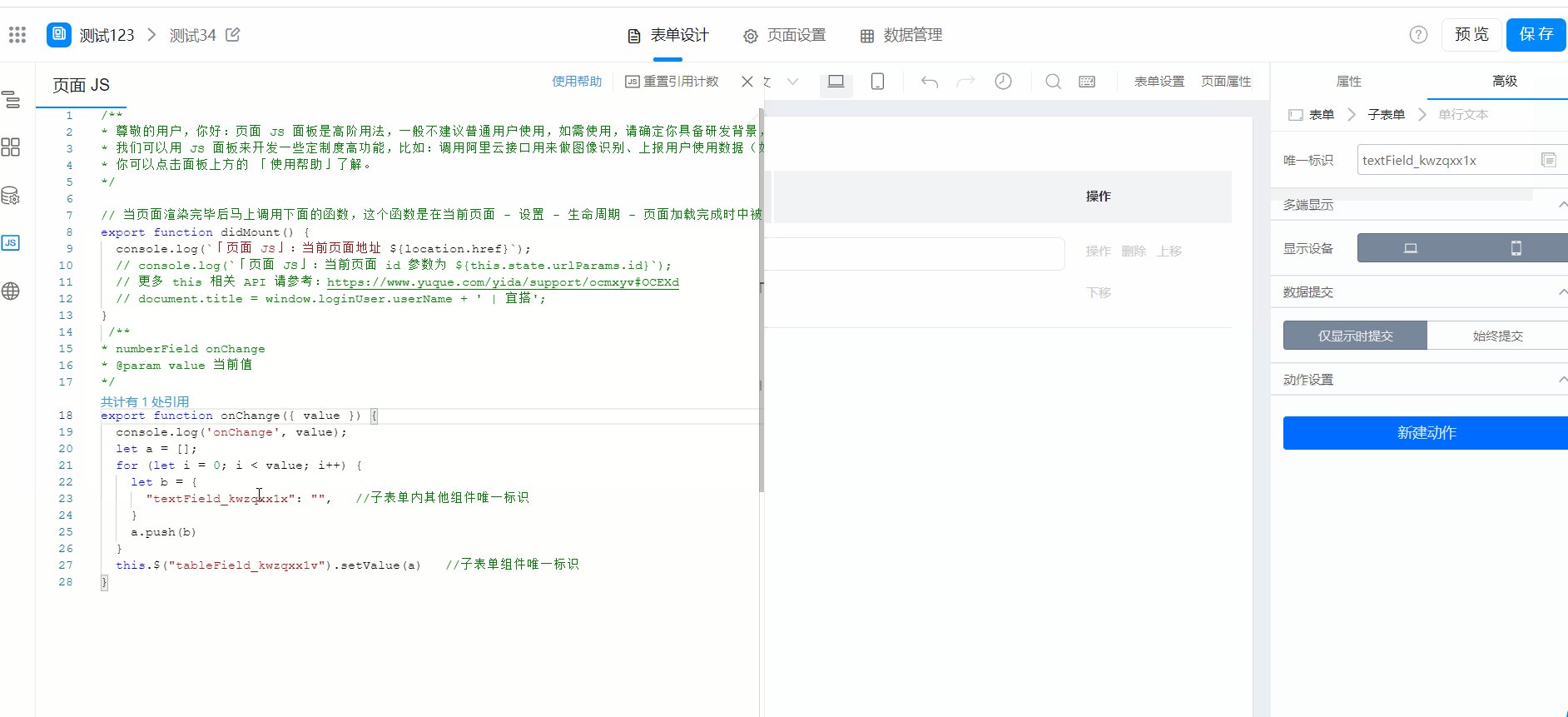
(2)在js页面复制以下代码
export function onChange({ value }) { console.log('onChange', value); let a = []; for(let i=0;i<value;i++){ let b= { "textField_kurr4i2o" : "", //子表单内其他组件唯一标识 } a.push(b) } this.$("tableField_kurr4i2m").setValue(a) //子表单组件唯一标识 }

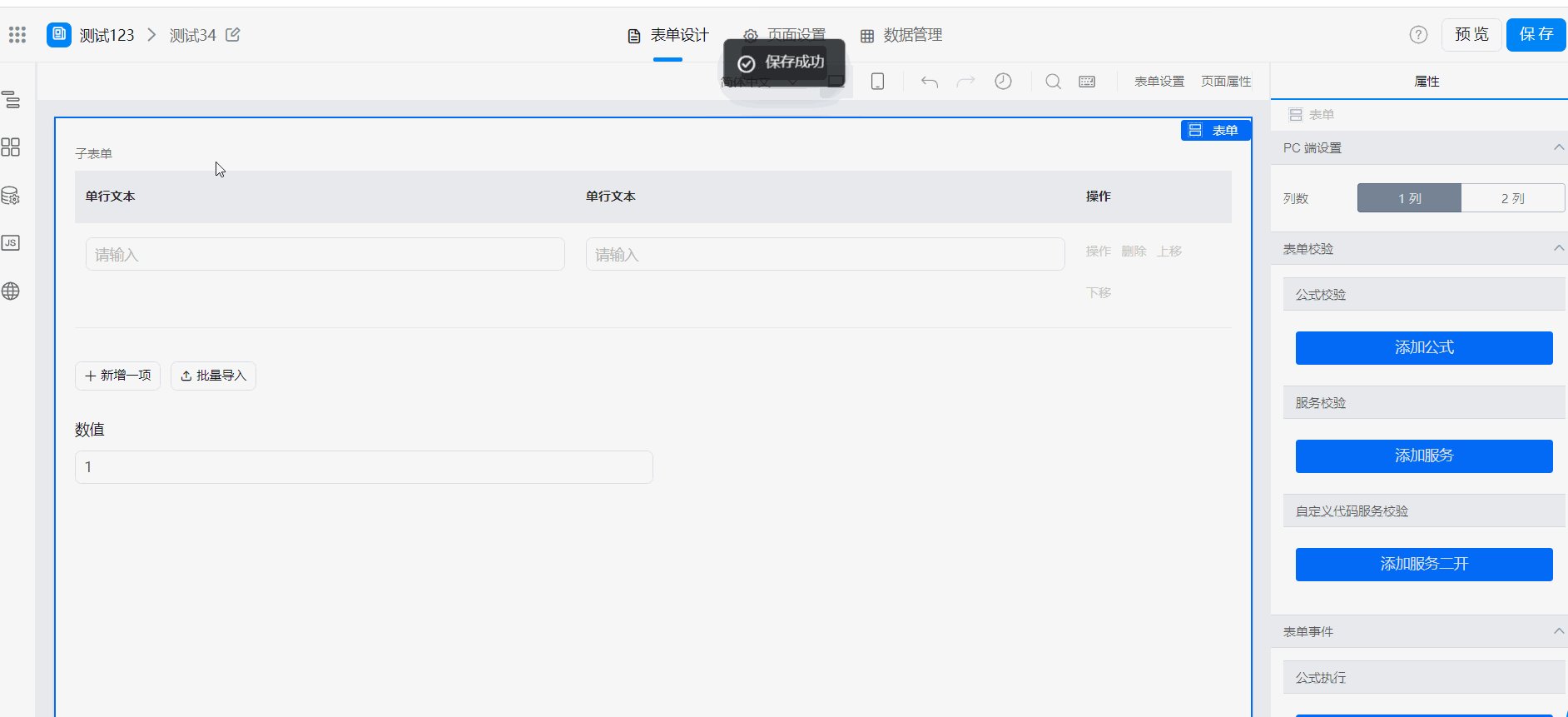
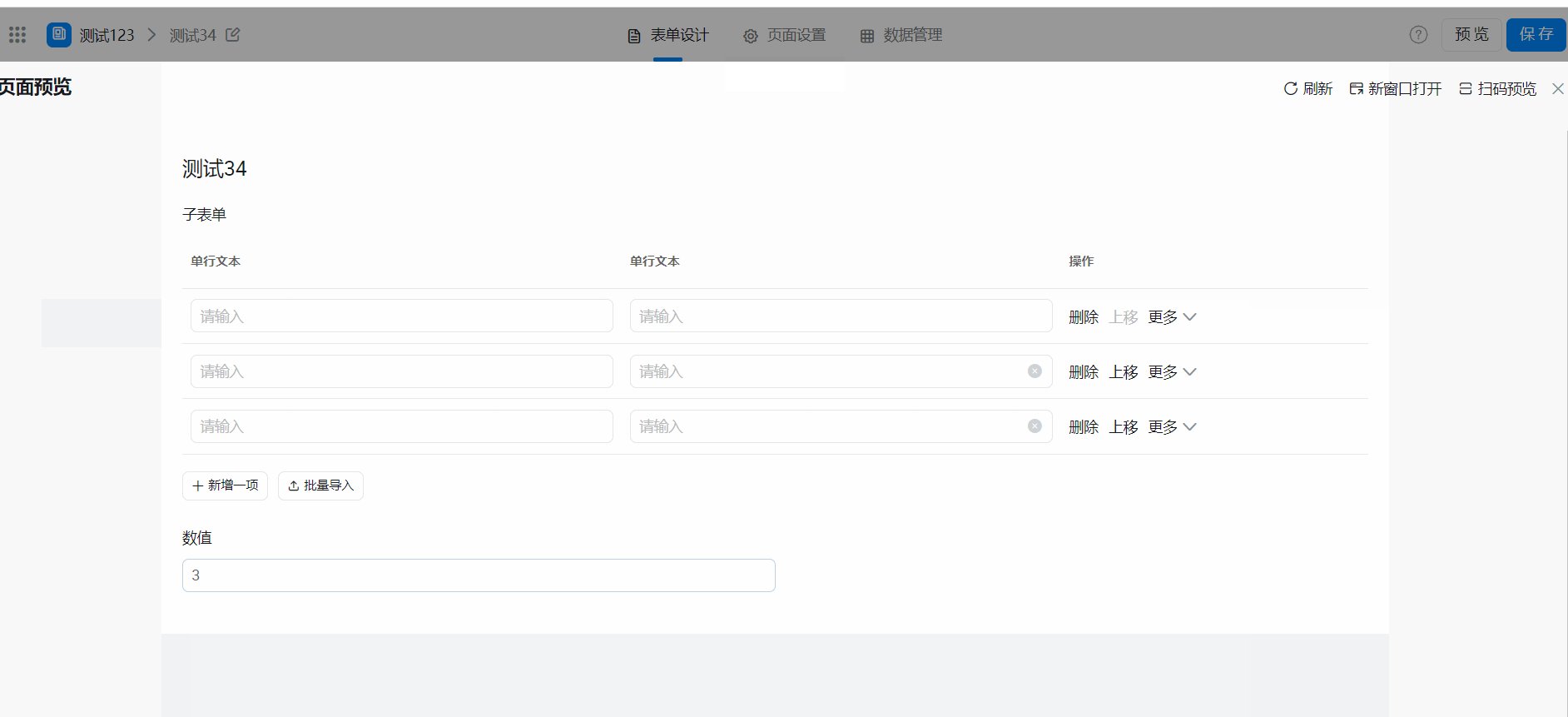
(3)实现效果

在宜搭(YiDa)中实现主表单输入一个数字后,自动添加对应数量的子表单行数是可行的。你可以按照以下步骤进行操作:
创建一个主表单组件。该组件包含一个输入框用来输入数字。
在主表单组件中,使用事件触发机制(如onChange事件)监听输入框的值变化。
在事件处理函数中,获取输入框的值,并将其传递给子表单组件。
在子表单组件中,根据接收到的数字值,生成相应数量的表单行数。
可以使用循环或条件语句来创建子表单的行数,具体实现方式取决于宜搭平台提供的功能和可用的组件。