
比如:把某个子表单下的多行A字段的值,赋予了目标子表单下的a字段的值,目标子表单下的b字段公式是等于a的,那么我怎么才能触发b的字段公式,并且是要多行一一对应:
第一行:客户3,客户3(公式触发引用)
第二行:客户5,客户5(公式触发引用)
宜搭文档的那个代码我试了不行,我应用在子表单下,可能有点不太一样。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,通过代码赋值后触发子表单的多行公式编辑,可以按照以下步骤进行操作:
在源子表单的字段中,创建一个字段值改变的触发器(trigger)。在触发器中,获取需要赋值的目标子表单,在目标子表单的对应字段上设置新的值。
(sourceForm, targetForm) => {
// 获取源子表单中的字段值
const sourceValue = sourceForm.getValue('A');
// 获取目标子表单
const targetSubTable = targetForm.getSubTable('目标子表单名称');
// 逐行赋值目标子表单字段
for (let i = 0; i < targetSubTable.getRowCount(); i++) {
targetSubTable.setValue('a', i, sourceValue);
}
}
在目标子表单的字段中,将需要触发公式计算的字段,设置为"公式触发引用"。
$a,其中a为目标字段的名称。将触发器与源子表单的字段值改变事件关联起来。
这样,当源子表单下的字段值发生改变时,触发器会将值赋给目标子表单中对应字段,并通过"公式触发引用"来触发目标子表单字段的公式计算。
楼主你好,可以通过以下代码触发子表单的多行公式编辑:
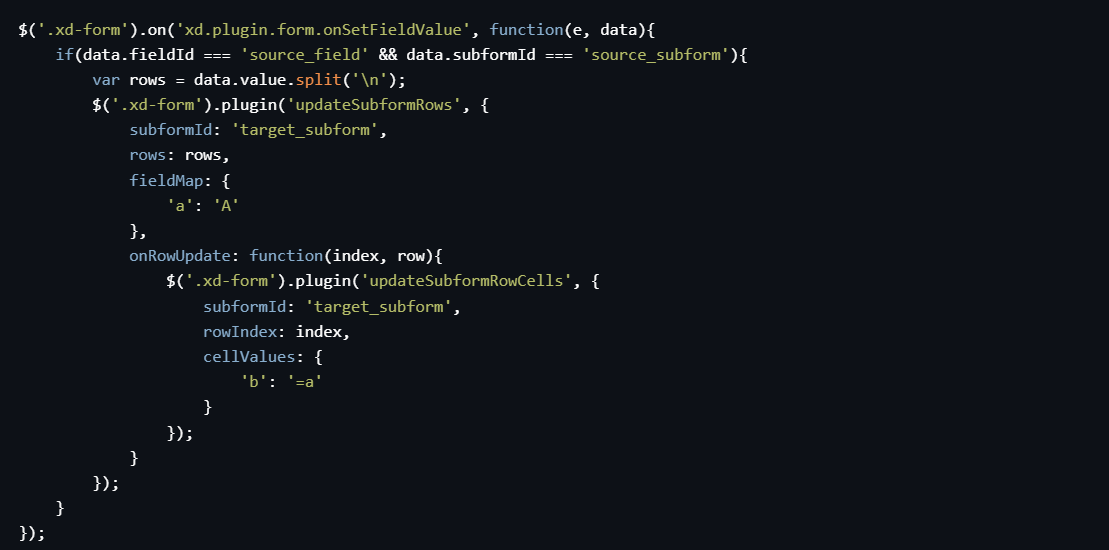
源码如下:
$('.xd-form').on('xd.plugin.form.onSetFieldValue', function(e, data){
if(data.fieldId === 'source_field' && data.subformId === 'source_subform'){
var rows = data.value.split('\n');
$('.xd-form').plugin('updateSubformRows', {
subformId: 'target_subform',
rows: rows,
fieldMap: {
'a': 'A'
},
onRowUpdate: function(index, row){
$('.xd-form').plugin('updateSubformRowCells', {
subformId: 'target_subform',
rowIndex: index,
cellValues: {
'b': '=a'
}
});
}
});
}
});
其中,替换 source_field 为你需要监听的源字段ID,source_subform 为源子表单ID,target_subform 为目标子表单ID,A 为源子表单的A字段,a 为目标子表单的a字段,b 为目标子表单的b字段。
这段代码监听源字段的赋值事件,并将源字段的多行值分割为数组,并通过 updateSubformRows 方法更新目标子表单的多行数据,并将对应的A字段映射到a字段上。然后通过 onRowUpdate 回调函数对目标子表单的每一行依次触发b字段的公式计算。
请注意,在使用这段代码前你需要调用 XD.form.initSubform 方法初始化子表单,以保证子表单可用。
在宜搭中,通过代码赋值后触发子表单的多行公式编辑,可以使用以下方法:
确保代码正确赋值:首先,确保你的代码正确地将源子表单的多行A字段的值赋给目标子表单的a字段。你可以使用宜搭提供的代码编辑器或自定义脚本组件来实现这个赋值逻辑。
触发目标子表单的公式计算:在宜搭中,子表单的公式计算是在表单提交或字段值变化时自动触发的。因此,你可以通过模拟表单提交或手动触发字段值变化来触发目标子表单的公式计算。
模拟表单提交:如果你的场景允许,你可以使用宜搭提供的表单提交组件或自定义按钮组件来模拟表单提交操作。当你点击提交按钮时,宜搭会触发表单的提交事件,从而触发目标子表单的公式计算。
手动触发字段值变化:如果你不想使用表单提交操作,你可以手动触发目标子表单字段的值变化。你可以通过在代码中修改目标子表单字段的值,或者手动在宜搭设计器中修改目标子表单字段的值来触发公式计算。
如果您想要对目标子表单下的 b 字段进行批量计算,可以通过在代码中使用循环来实现。具体来说,可以使用 for 循环来遍历目标子表单下的每一行数据,然后在循环中进行 b 字段的计算,并将计算结果赋值给目标子表单下的 b 字段。
在宜搭中,可以通过代码赋值来触发子表单的多行公式编辑。下面是一个示例的代码片段,展示了如何通过代码赋值来触发子表单的多行公式编辑:
// 假设子表单字段名称为"subformField"
// 假设需要更新的子表单字段名称为"subformFieldToUpdate"
// 获取子表单字段对象
const subformField = $data.fields["subformField"];
// 遍历子表单每一行数据
for (let i = 0; i < subformField.value.length; i++) {
// 获取当前行数据对象
const row = subformField.value[i];
// 通过代码修改子表单字段的某个值
// 假设需要更新的字段名称为"fieldToUpdate"
row["fieldToUpdate"] = "new value";
// 设置触发多行公式编辑的标记字段
row["subformFieldToUpdate"] = true;
}
// 保存字段更新
$subform.getFieldByName("subformField").setValue(subformField);
在上述代码中,我们首先获取子表单字段对象,然后遍历子表单的每一行数据。通过对行数据进行修改,我们可以更新需要更新的字段的值。接着,我们设置一个标记字段(例如"subformFieldToUpdate"),用来触发多行公式编辑。最后,我们保存字段更新,以确保修改生效。
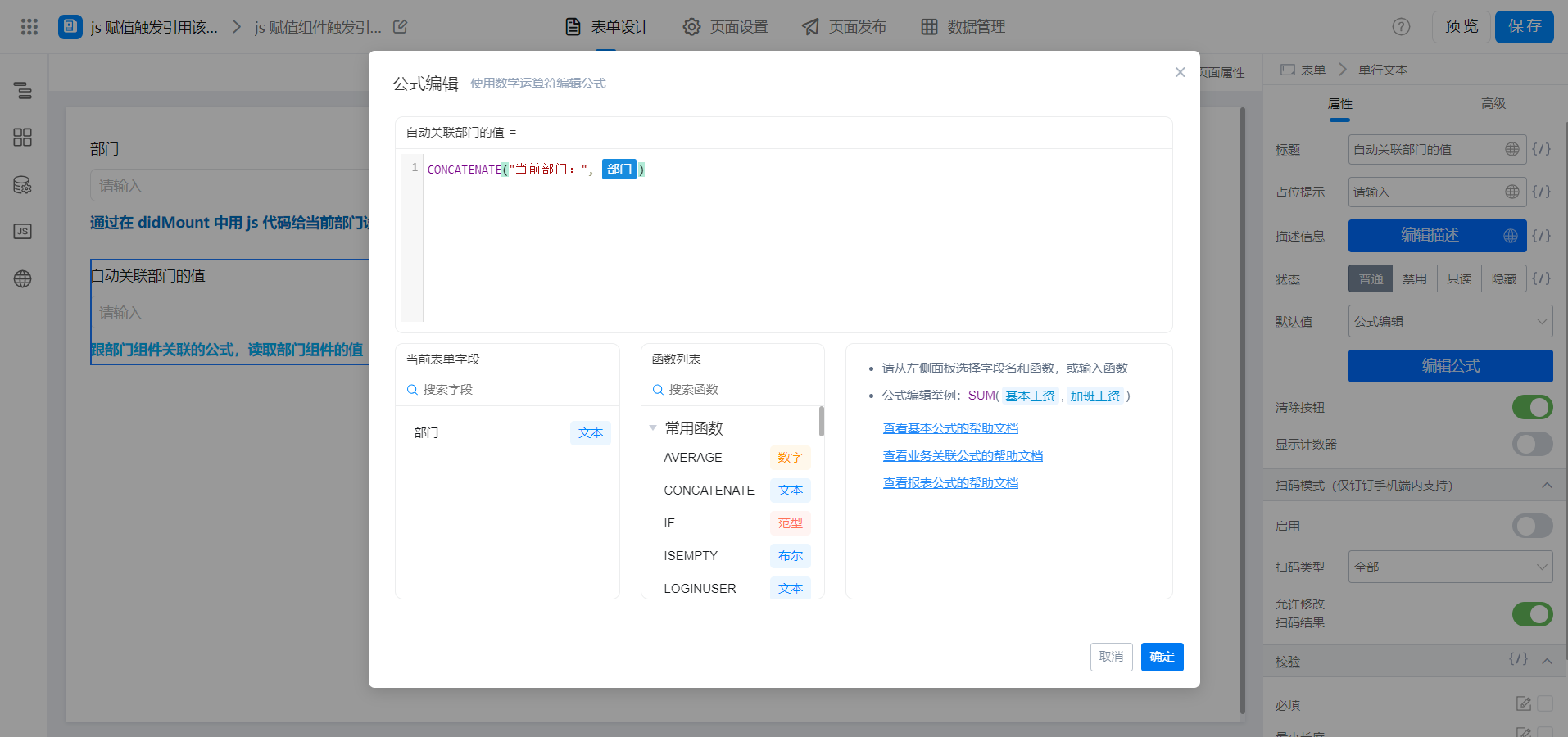
公式编辑配置
代码触发引用该组件的公式编辑
比如在 didMount 中使用。
代码如下:
export function didMount() {
// 普通赋值不会触发其他组件公式对该组件的引用
// this.$('textField_lakes0ik').setValue("宜搭");
// 赋值并触发其他组件引用该组件公式
// 该方法还会触发其他关联的组件的数据联动和js onChange事件
this.$('textField_lakes0ik').getProps().onChange({ value: "信息部" });
}
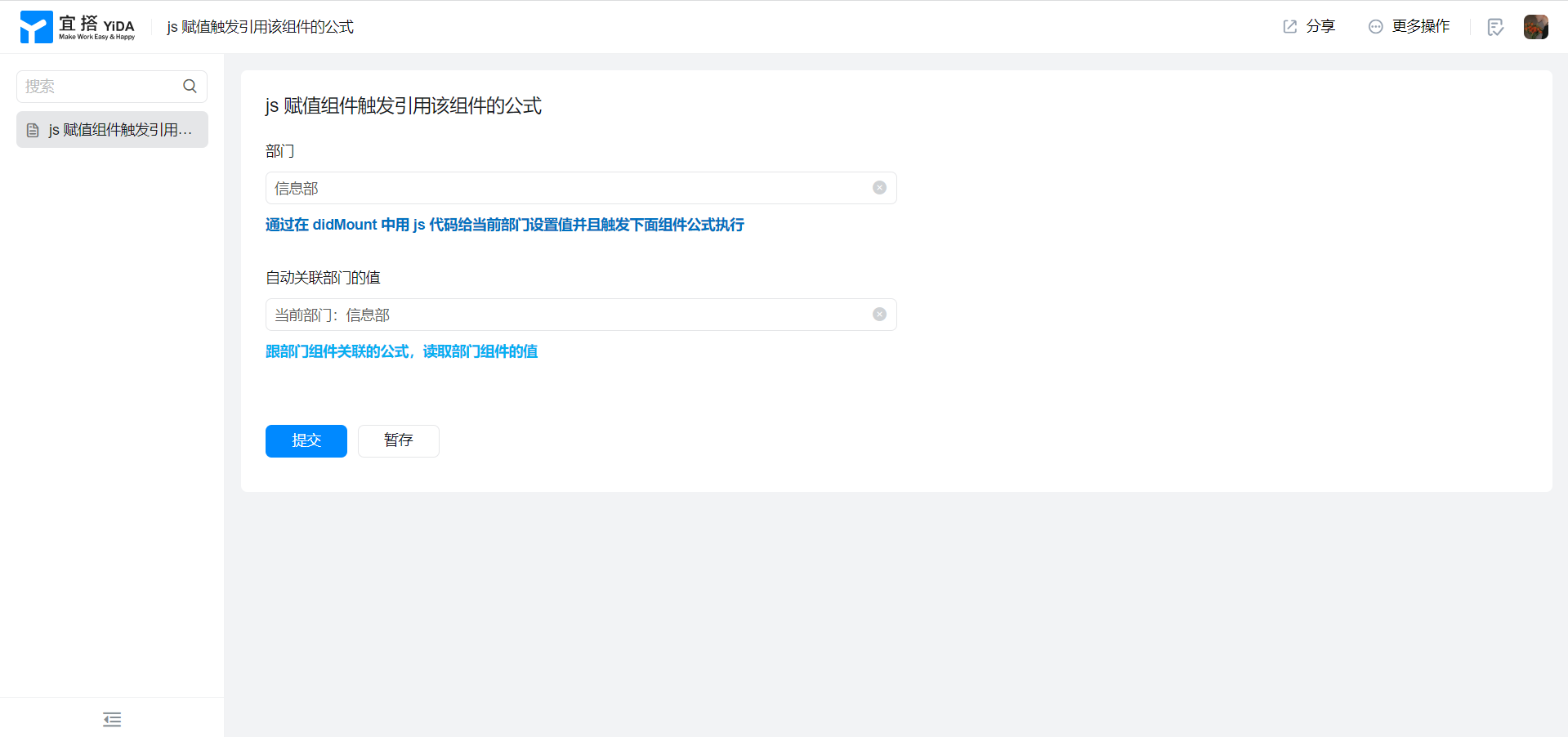
实现效果
在子表单外部获取子表单中的字段的结果发生了变化,之前是对象,新版改为了数组形式,因此如下 API 将失效报错:
// 报错,数组没有 set 方法 this.$('子表单中的字段 ID').set()
// 报错,数组没有 get 方法 this.$('子表单中的字段 ID').get()
替换方案: 修复属性:
// 原有代码 this.$('子表单中的字段 ID').set('属性名称', '属性值');
// 替换为 this.$('子表单 ID').setFieldProp('子表单中的字段 ID', '属性名称', '属性值');
获取属性 该场景较少见,目前未进行封装,如有需求后续可提供。
// 原有代码,该行为不稳定,会返回上次修改的行对应字段的属性值 // 即:如果刚刚第 1 行有改动,则返回第 1 行对应字段的属性值;如果是刚刚第 2 行有改动,则返回第 2 行对应字段的属性值 // 因此这个 API 不稳定,也不能完美替换。 const propValue = this.$('子表单中的字段 ID').get('属性名称');
// 替换方案 const fields = this.$('子表单中的字段 ID'); const propValue = fields.length ? fields[0].get('属性名称') : null;
过渡期间代码: 为避免使用中的应用受影响,部分应用暂未升级到新版子表,这部分应用在迁移期间可以使用如下方式兼容新旧 API:
// 安全设置子表单字段的属性,可放在项目 JS 中复用 function setTableFieldProps(ctx, tableFieldId, childFieldId, prop, value) { const $childField = ctx.$(childFieldId); if ($childField.set) { $childField.set(prop, value); return; } const $tableField = ctx.$(tableFieldId); if ($tableField) { $tableField.setFieldProp(childFieldId, prop, value); } }
// 安全获取子表单字段的属性,可放在项目 JS 中复用 function getTableFieldProps(ctx, tableFieldId, childFieldId, prop) { const $childField = ctx.$(childFieldId); if ($childField.get) { return $childField.get(prop); } if ($childField.length) { return $childField[0].get(prop); } return null; }
// 原始代码 this.$('子表单中的字段 ID').set('属性名称', '属性值'); // 替换为 setTableFieldProps(this, '子表单 ID', '子表单中的字段 ID', '属性名称', '属性值');
// 原始代码 const propValue = this.$('子表单中的字段 ID').get('属性名称'); // 替换为 const propValue = getTableFieldProps(this, '子表单 ID', '子表单中的字段 ID', '属性名称');