
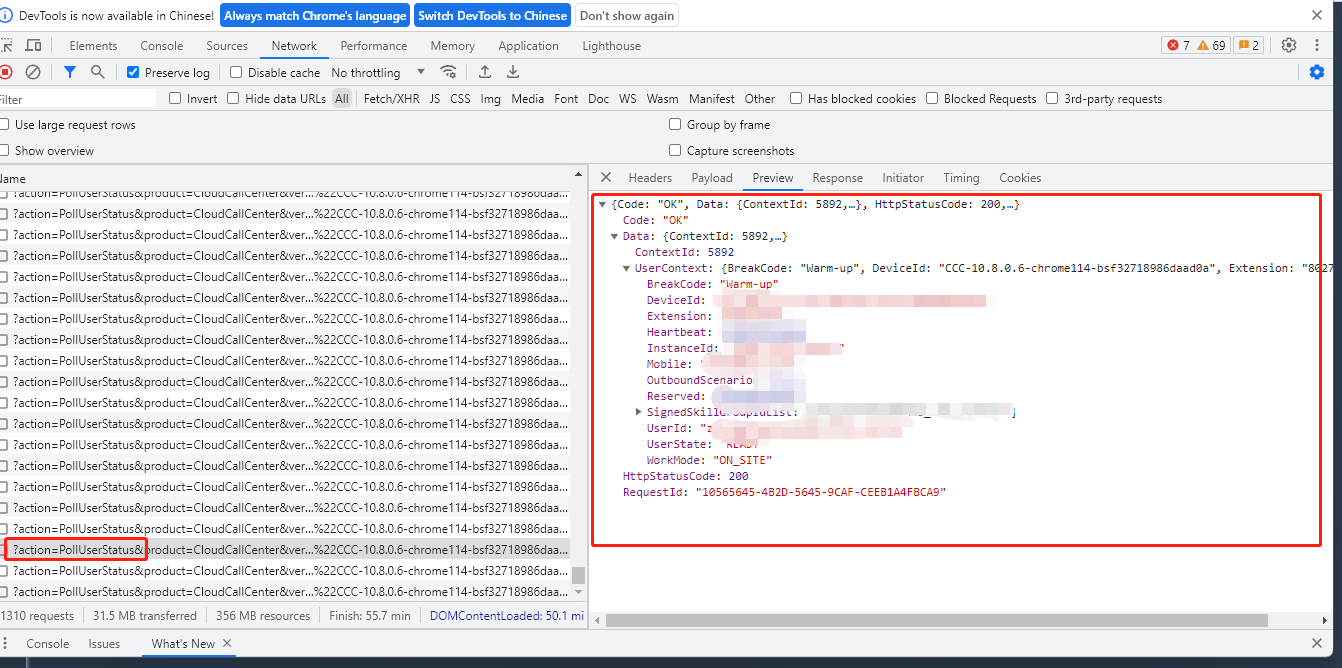
云呼叫中心这个接口返回的数据,前端有方式获取到吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
具体的操作步骤如下:
在前端代码中,使用网络请求库(例如 Axios、Fetch 等)发送 API 请求,请求云呼叫中心的接口。
在网络请求中,设置请求方法、请求参数、请求头等信息,以及设置响应数据的格式和处理方式。
发送网络请求后,等待云呼叫中心的响应,并根据需求对响应数据进行处理和展示。
在云呼叫中心中,如果后端通过接口获取了数据并将其返回给前端,前端是可以通过相应的方法获取到这些数据的。
具体的获取方式取决于您使用的前端技术和框架。以下是一些常见的前端获取数据的方式:
使用JavaScript进行异步请求:您可以使用JavaScript中的XMLHttpRequest对象或Fetch API来发起异步请求,并通过回调函数或Promise来处理返回的数据。
使用前端框架中的HTTP库:如果您使用的是流行的前端框架(如Vue.js、React、Angular等),这些框架通常提供了封装好的HTTP库,可以方便地进行异步请求并处理返回的数据。
WebSocket实时通信:如果您希望实现实时更新数据,可以考虑使用WebSocket协议与后端进行双向通信,后端有新的数据时主动推送给前端。
无论采用哪种方式,您需要确保前端代码正确处理异步请求,并在请求成功后获取和使用后端返回的数据。您可以根据具体的情况进行适当的处理,例如更新UI显示、存储到前端状态管理工具中等。
直接调用接口就可以,你们前端调用转发至你们后端,由你们后端调用我们后端的这个接口,此回答整理自钉群“【客】云呼叫中心产品服务群-官方2群”