
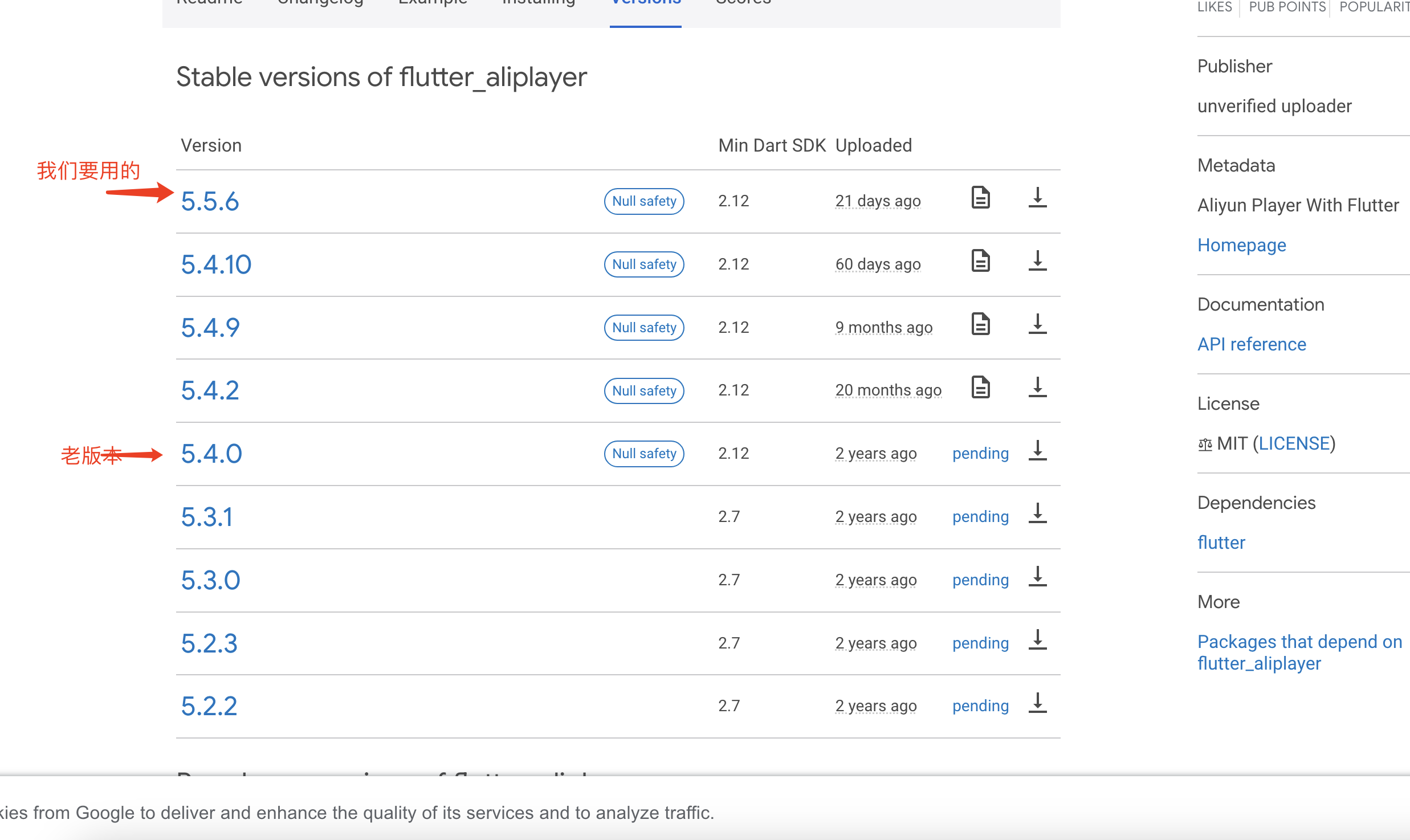
视频点播最新版本的Flutter SDK,开始播放后,进度条被覆盖到播放器后面了怎么办?
5.4.0版本是正常的,新版本就有问题,这个难道没遇到过吗
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
检查布局层级:确保播放器组件和进度条组件在正确的布局层级中,并且播放器在进度条上方。可以使用布局控件(如Stack)来确保正确的层级关系。
调整尺寸和位置:尝试调整播放器和进度条的尺寸和位置,确保它们可以正确地显示在UI中,并且不会相互遮挡。
使用透明背景:确保播放器组件和进度条组件的背景设置为透明,以免遮挡视频内容。可以使用透明背景的方式来保证播放器和进度条在视觉上不会相互遮挡
如果在使用视频点播的最新版本Flutter SDK时,播放开始后进度条被覆盖到播放器后面,您可以尝试以下解决方法:
调整布局层次结构:检查您的布局层次结构,确保进度条组件位于播放器组件之上。您可以使用Flutter提供的Stack或Overlay组件来管理不同组件的叠放顺序。
使用透明背景:将进度条组件的背景设置为透明色,以便播放器能够显示在进度条之前。
调整尺寸和位置:调整进度条组件的尺寸和位置,确保其不会遮挡播放器。您可以使用Flutter提供的布局和定位组件(如Container、Align、Positioned等)来调整组件的大小和位置。
检查样式和主题:确保您没有为进度条组件设置了不正确的样式或主题,导致其显示异常。
如果你在使用平头哥视频点播服务的最新版本Flutter SDK时,发现进度条被覆盖到播放器后面,可能是因为播放器的z-index(层级)设置不正确所导致的。你可以尝试在Flutter代码中调整播放器和进度条的z-index,以确保播放器在进度条之上显示。