
比方说我有A、B两个输入框,B输入框的默认值设置为了数据联动,会根据A输入框输入的数据联动出对应的数据,那此时我再在表单里加一个控制是否启用联动的单选组件C,能不能实现如果我在C组件中选择否,那么B输入框就不会根据A输入框的数据进行数据联动,我在C组件中选择是,B输入框就又可以根据A输入框的数据进行数据联动了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
好了好了,我自己试出来了,可以在表单里放两个B输入框,一个默认值是数据联动(就叫B1吧),一个默认值是自定义(B2),根据C组件的值来决定显示B1还是B2,然后如果需要取B输入框的值,那也可以根据C组件的值来判断到底是取B1还是B2,如果取数据时时需要取自己填的B的值,那C组件的值也必然会是否,然后设置如果C组件的值为否,就取B2的值,这样就能精准取到所需要的B输入框的值了
可以通过添加表单脚本来实现您的需求。具体步骤如下:
在表单中添加一个单选组件C,并在其选项中添加“是”和“否”两个选项。
在B输入框的数据联动设置中,设置一个默认值为0的变量X,用于存储C组件的值。
在C组件的事件脚本中,编写代码实现根据C组件的值更新变量X的值。具体来说,可以使用以下代码:
less
Copy
// 获取C组件的值
var cValue = fd.getField("C").getValue();
// 更新变量X的值
if (cValue == "是") {
fd.control("X").setValue(1);
} else {
fd.control("X").setValue(0);
}
```
在B输入框的数据联动设置中,设置一个条件判断语句,判断变量X的值是否为1。如果为1,则执行数据联动操作,否则不执行。具体来说,可以使用以下代码:
Copy
// 获取变量X的值
var xValue = fd.control("X").getValue();
// 判断变量X的值是否为1
if (xValue == 1) {
// 执行数据联动操作
// ...
}
可以考虑使用宜搭的自定义脚本功能来实现该业务。具体步骤如下:
在宜搭中创建一个自定义脚本,用于控制是否启用数据联动。
在脚本中编写代码,读取C组件中的选择结果,并根据选择结果控制B输入框是否启用数据联动。
将处理得到的结果赋值到表单中的字段中。
是的,您可以通过使用宜搭表单的脚本功能来实现这种动态控制数据联动的功能。以下是大致的实现步骤:
在表单中添加一个单选组件C,用于控制是否启用数据联动。将该组件的默认值设置为“是”。
在B输入框的数据联动设置中,添加一个条件判断。该条件判断应该检查单选组件C的值是否为“是”,如果是,则执行数据联动操作;否则,不执行数据联动操作。
在单选组件C的事件中添加一个脚本,用于更新B输入框的数据联动设置。该脚本应该完成以下任务:
数据联动的功能当表单中某个字段的数据改变时,该表单中另一个字段的数据也会随之改变,一般用于设置组件的默认值。
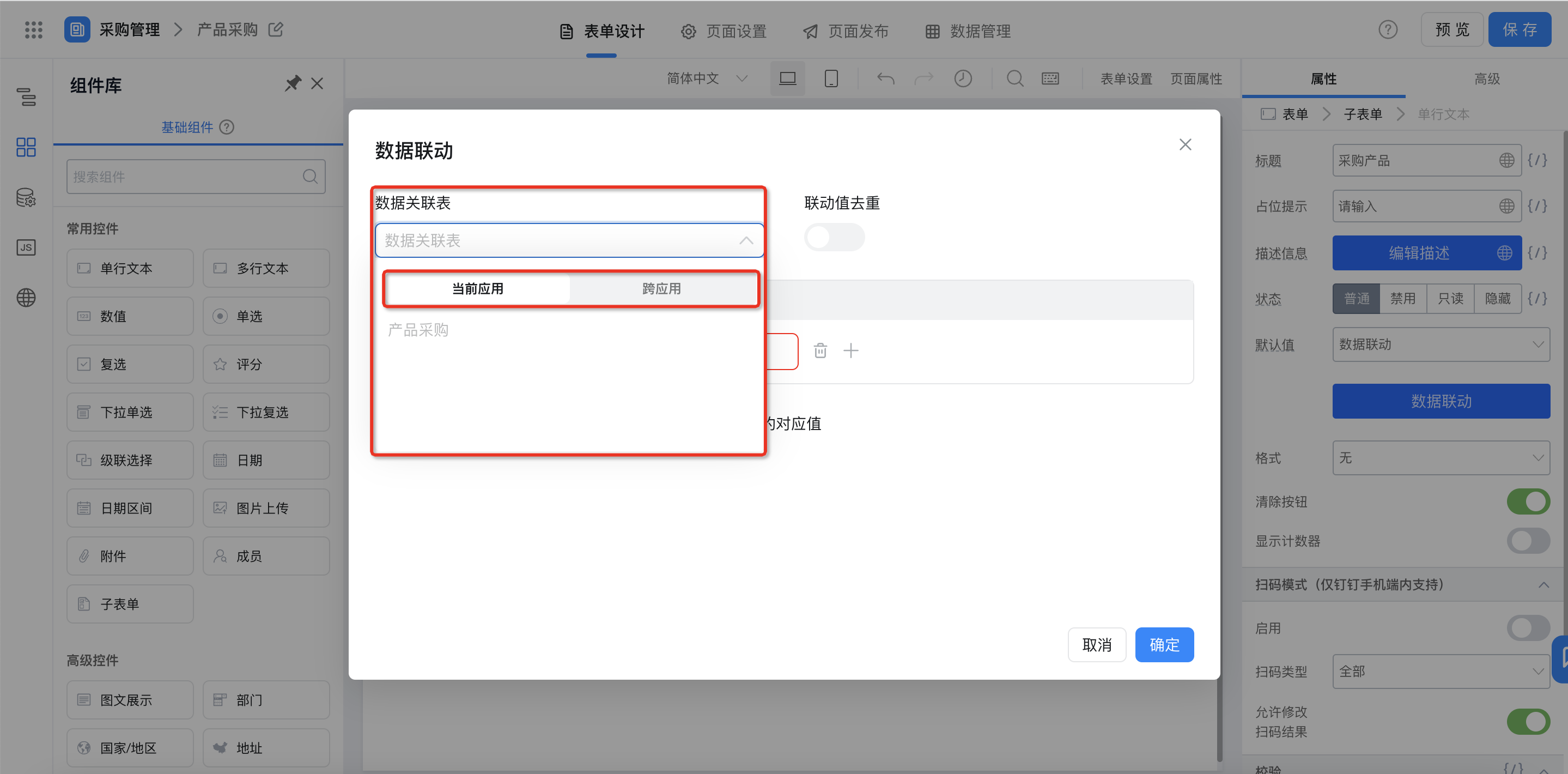
数据联动的配置项里选择数据关联表应当选择与当前表单同属一个应用的其他表单,不能本表单数据联动本表单; 跨应用:可选取创建的跨应用数据集表单,详情可参考文档跨应用获取表单数据。

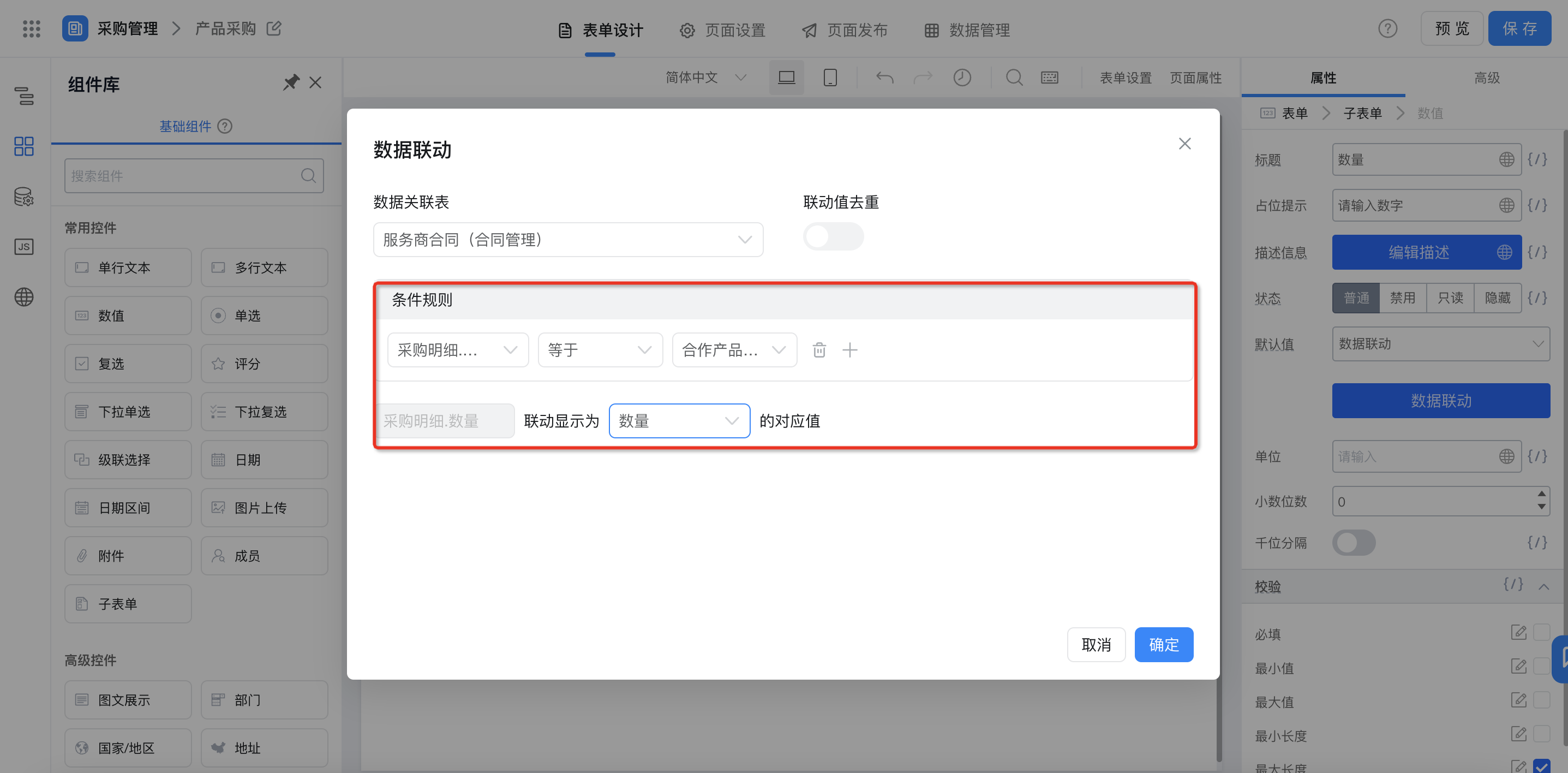
关联字段设置:当前表单字段 「产品名称」的值等于被关联表的字段 「产品名称」的值时,当前表单字段「数量」的值显示为被关联表字段 「库存数量」的值。

至于你说的这个功能需要你自己去开发,宜搭的功能是无限的,前提条件是你要具备开发能力。
是的,你可以通过在C组件中添加一个控制联动的状态来实现这个需求。当C组件中选择"否"时,你可以将B输入框的联动状态设置为false,这样就可以阻止B输入框根据A输入框的数据进行联动。当C组件中选择"是"时,你可以将B输入框的联动状态设置为true,这样就可以恢复B输入框根据A输入框的数据进行联动。
是的,您可以通过在表单中添加一个单选组件C来实现这个功能。
具体来说,您可以在A、B两个输入框之间添加一个单选组件C,并将其默认值设置为“启用联动”。然后,在C组件中添加两个选项:“是”和“否”。当用户选择“是”时,B输入框将根据A输入框的数据进行数据联动;当用户选择“否”时,B输入框将不再根据A输入框的数据进行数据联动。
以下是一个简单的示例代码:
<form>
<label for="inputA">A输入框:</label>
<input type="text" id="inputA" name="inputA"><br><br>
<label for="inputB">B输入框:</label>
<input type="text" id="inputB" name="inputB"><br><br>
<label for="controlC">是否启用联动:</label>
<input type="radio" id="controlC_yes" name="controlC" value="yes" checked>
<label for="controlC_yes">是</label>
<input type="radio" id="controlC_no" name="controlC" value="no">
<label for="controlC_no">否</label><br><br>
</form>
在这个示例中,我们使用了HTML5中的<input type="radio">元素来创建单选按钮。通过设置name属性为相同的名称(例如“controlC”),我们可以确保只有一个单选按钮被选中。同时,我们使用checked属性将默认选项设置为“是”,以便用户第一次打开表单时会看到“是”选项。
在宜搭中,可以使用条件控制和数据联动来实现您描述的需求。
您可以按照以下步骤进行设置:
创建表单和组件:首先,在宜搭中创建表单,并添加需要的输入框 A、B,以及单选组件 C。
设置数据联动:在 B 输入框的默认值设置中,使用数据联动功能根据 A 输入框的数据进行联动。这样 B 输入框的默认值将根据 A 输入框的数据自动更新。
设置条件控制:在 B 输入框的属性设置中,使用条件控制功能。设置一个条件,该条件基于 C 组件的选择结果。如果 C 组件选择了 "否",则禁用 B 输入框的数据联动;如果 C 组件选择了 "是",则启用 B 输入框的数据联动。
通过以上设置,当 C 组件选择了 "否" 时,B 输入框将不会根据 A 输入框的数据进行数据联动。而当 C 组件选择了 "是" 时,B 输入框将重新根据 A 输入框的数据进行数据联动。