

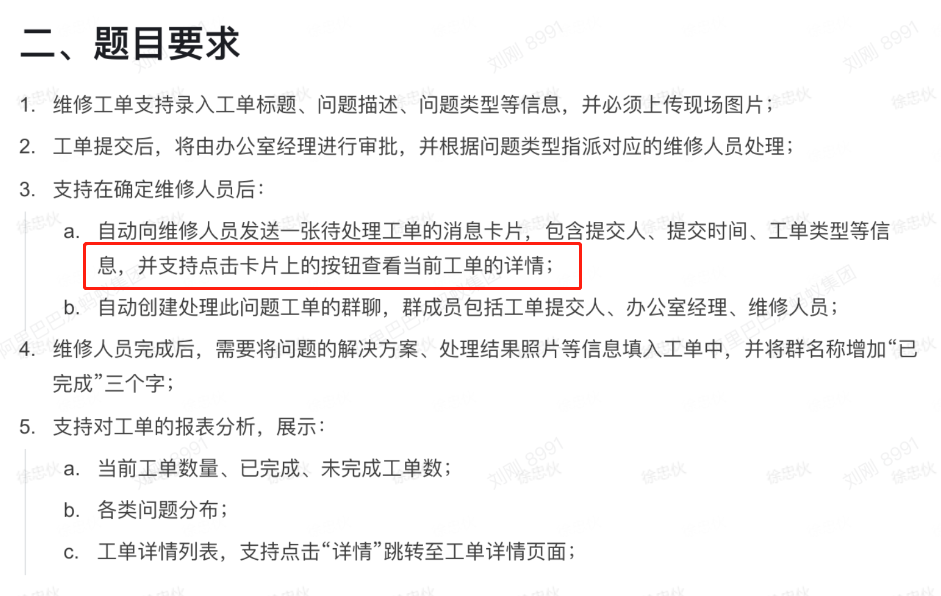
如图标注,这里如何设计通过点击卡片按钮跳转到当前工单并进行编辑?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
获取当前工单的 ID:在卡片按钮中添加一个自定义参数,用于传递当前工单的 ID。
编辑工单:在点击卡片按钮时,通过 JavaScript 代码获取当前工单的 ID,并将其传递给工单编辑页面。在工单编辑页面中,可以通过工单 ID 查询工单的详细信息,然后将工单信息填充到编辑表单中,以便用户进行编辑。
保存编辑结果:在用户完成编辑后,将编辑结果保存到数据库中。如果编辑成功,可以提示用户编辑成功并返回工单列表页面;如果编辑失败,可以提示用户编辑失败并提供错误信息。
下面是一个示例代码,演示如何通过点击卡片按钮跳转到当前工单并进行编辑:
html
Copy