

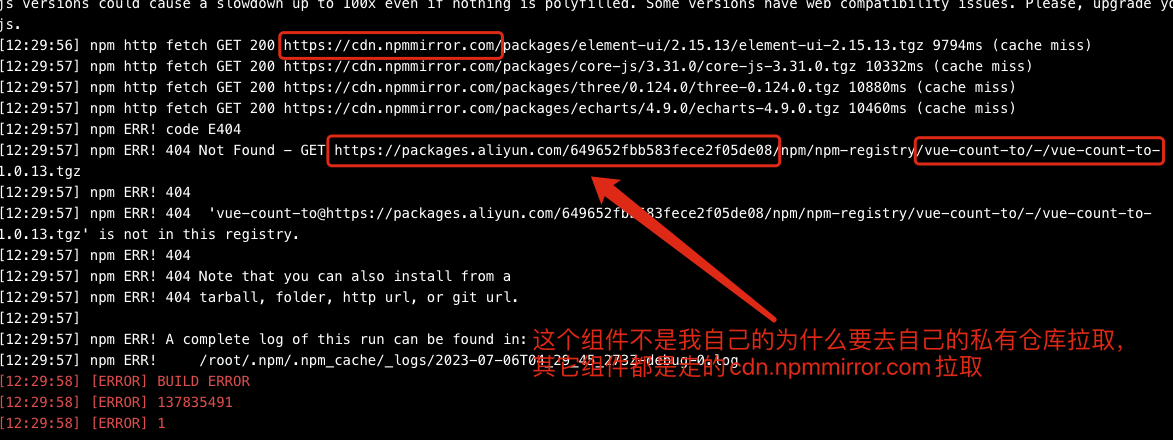
如图,请帮忙解决一下有关云效的问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
出现 npm 组件从 cdn.npmmirror.com 镜像源中拉取时的 cache miss 问题通常可以通过以下方式解决:
清除 npm 缓存:运行以下命令清除本地 npm 缓存:
npm cache clean --force
这将删除本地缓存,让 npm 强制重新下载组件。
更换镜像源:考虑将 npm 的镜像源更改为其他可用的镜像源,以提高组件下载的成功率。有一些流行的 npm 镜像源可以选择,例如:
使用以下命令将镜像源更改为淘宝 NPM 镜像:
npm config set registry https://registry.npm.taobao.org/
或者使用以下命令将镜像源更改回官方 NPM 镜像:
npm config set registry https://registry.npmjs.org/
更改镜像源后,再次尝试安装组件,看是否能够避免 cache miss 问题。
检查网络连接和代理设置:确保您的网络连接正常,并且没有被防火墙或代理服务器等限制所影响。如果您在使用代理,请检查代理设置是否正确配置。
可能是因为在使用npm安装组件时,npm默认从cdn.npmmirror.com这个镜像源中拉取组件,并且在拉取过程中出现了cache miss的情况。在cache miss的情况下,npm会尝试从其他镜像源或者npm仓库中获取组件。如果在其他镜像源或者npm仓库中找不到对应的组件,npm会报错并中断安装操作。
在这种情况下,您可以尝试切换到其他可用的镜像源,或者使用npm config命令来修改默认的镜像源。例如,您可以通过以下命令将npm的镜像源修改为淘宝镜像:
Copy
npm config set registry https://registry.npm.taobao.org/
此外,如果您发现组件不是从npm官方仓库中拉取的,而是从您自己的私有仓库中拉取的,可能是因为您的项目中配置了私有仓库,或者在安装组件时指定了特定的镜像源。
package.json指定了下载地址?如果这个是三方包,那么最终会代理到cdn.npmmirror下载的—此回答来自钉群“云效交付域答疑群”