
问题一:
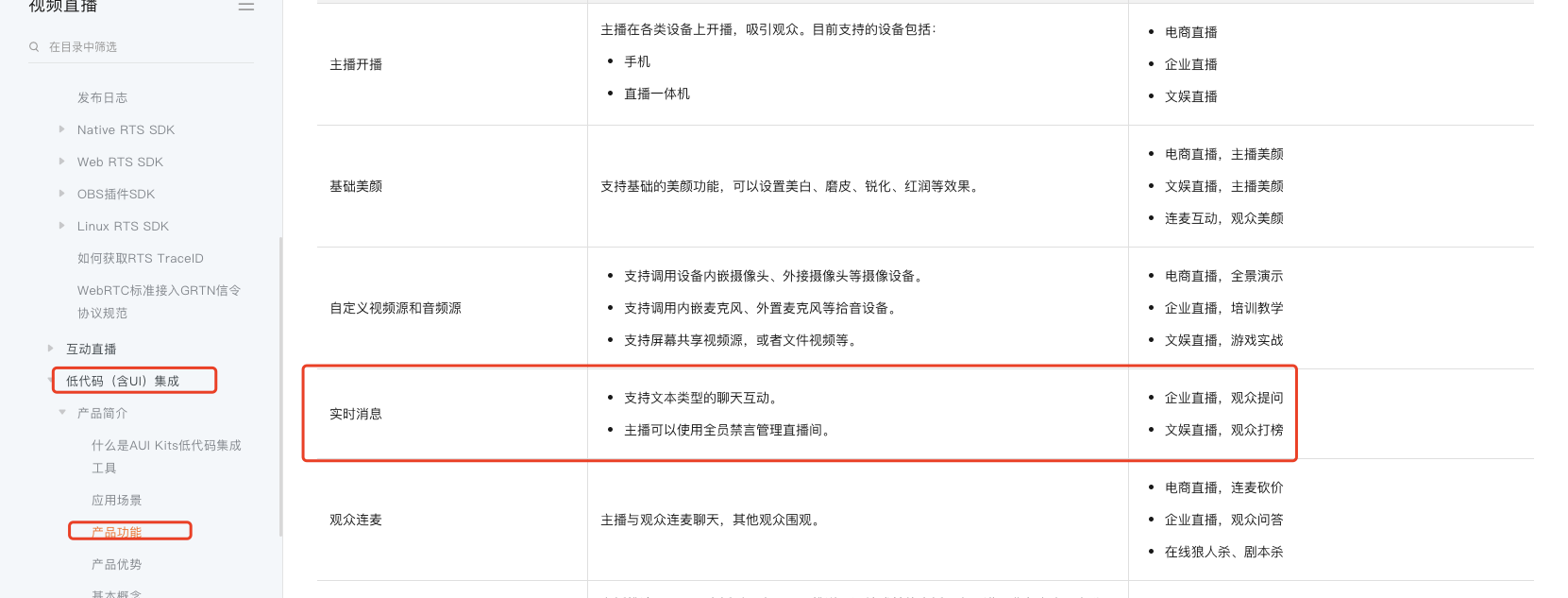
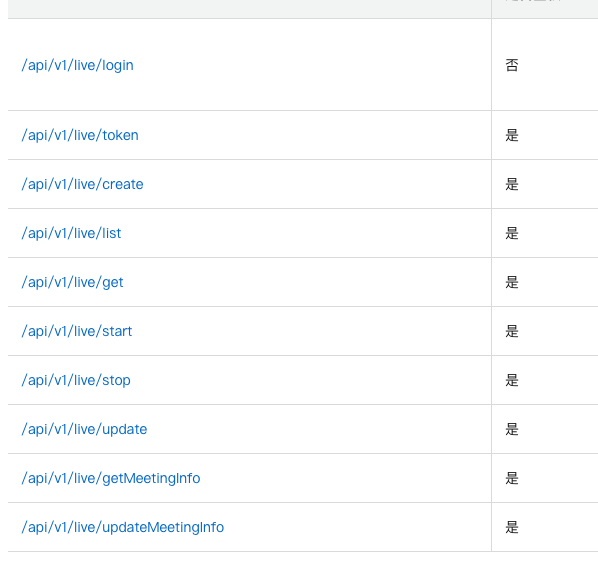
我看的文档有支持实时评论,我看AUI后端代码没有支持评论的接口,这个是需要前端来实现吗? 后端集成的代码里面只提供这几个接口 问题二:那回放的时候能不能看到评论呢?
后端集成的代码里面只提供这几个接口 问题二:那回放的时候能不能看到评论呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
针对问题一的回答:是的,针对问题二的回答:目前我们的低代码这块没有实现,但底层能力是支持的,可以通过AlivcInteractionSDK的api来拉取历史评论,需要自己来实现,此回答整理自钉群"AUI客户支持群"
后端需要实现的:
暴露评论接口,用于前端发起评论请求。比如:/api/v1/live/comment,支持POST方法。
保存评论到数据库。
获取直播间下的所有评论。
前端需要实现的:
发起POST请求调用后端的评论接口,发送评论内容。
实现评论输入框,按钮等UI。
获取最新的评论列表,实时展示。
可能需要实现评论的回复、@他人等功能。
AUI 只提供了基本的直播间管理接口,不包含评论等互动功能。你需要根据业务需求自行实现后端评论接口和前端评论 UI。
是的,实时评论功能需要在前端实现。后端提供接口用于获取和提交评论数据,但实时性的展示和交互部分通常由前端负责。
前端可以使用JavaScript或其他前端框架来实现实时评论功能。
后端提供获取评论和提交评论的接口。例如,后端可能提供一个获取评论的接口 /api/comments 和一个提交评论的接口 /api/comments/add。
前端通过调用后端的获取评论接口来获取现有的评论数据,并展示在页面上。
前端使用WebSocket或轮询方式与后端建立连接或定期请求获取最新的评论数据。WebSocket是一种双向通信协议,可以在服务端有新评论时主动将数据推送给前端,而轮询是前端定期向后端发送请求,检查是否有新评论。
当有新评论时,前端将新评论添加到页面上,并通过动态更新展示给用户。用户也可以通过前端界面提交新的评论。