


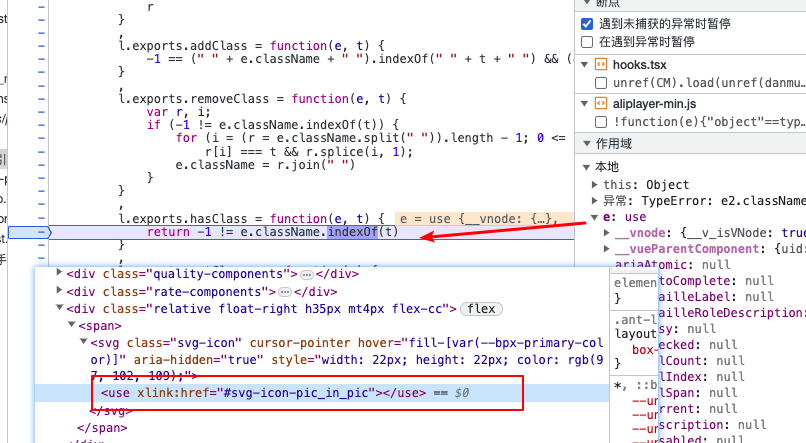
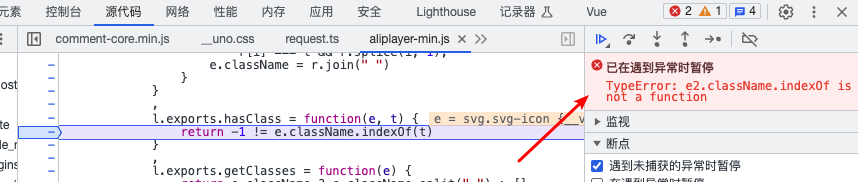
VOD-视频点播,如果插件的target是svg 会报错。点击controlBar,如果被点击的eventTarget是svg, 就会报错。全屏的按钮 我把图片换成svg也会报错。请问这种情况该如何解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
sdk里的全屏按钮是一张通过 css的background属性设置的背景图,你可以通过这个方式去替换另一张背景图。
点击事件是绑定的某个元素,不建议去换元素,除非你自己根据这个元素去重新绑定事件。
此回答整理自钉群“阿里云-VOD-视频点播-技术交流(进群先看公告)”。
这种情况一般是由于Web播放器无法正确识别和处理SVG类型的事件所致。以下是一些可能的解决方法:
使用其他类型的插件:如果您使用的插件target是SVG类型,建议您尝试使用其他类型的插件,例如div、span等,以避免SVG类型的兼容性问题。
避免使用SVG作为事件目标:如果您需要在SVG图像中添加交互元素,建议您将交互元素放置在SVG之外,并使用HTML元素作为事件目标。可以使用CSS将HTML元素和SVG图像进行定位和布局,以实现交互效果。
例如:
angelscript
在VOD-视频点播中,如果插件的target是SVG,并且在点击控制栏(controlBar)或全屏按钮时出现错误,可能有以下解决方法:
检查SVG格式支持:确保您使用的播放器插件或库支持使用SVG作为目标元素。某些库可能不完全支持SVG元素作为事件目标。
确定事件目标:检查是否正确设置了控制栏和全屏按钮的事件目标。确保目标元素是正确的并且可以正常响应点击事件。
调试错误信息:查看报错信息的详细内容。错误消息可能会提供有关问题所在的更多线索,例如具体的错误类型、行号等。根据错误信息,您可以尝试调整代码或搜索特定错误以获取更多解决方案。
替代方案:如果使用SVG作为目标元素导致问题无法解决,您可以考虑使用其他图像格式(如PNG或JPEG)来替代SVG。确保图像文件可访问并正确配置相应的事件处理逻辑。
更新播放器插件或库:如果已经确认问题是由于当前版本的插件或库引起的,可以尝试更新到较新的版本。新版本通常包含修复错误和改进功能的更新。