
在datav中,我们在公网完成大屏开发的时候 这些组件(不涉及事件触发),会无法加载完成,需要大屏做一些切换之后,才会显示正常,这是什么原因,是否有优化办法? 

 大屏是由 a、b、c、d,四个面组成, 其中, a面的几个柱状、饼图 通过画布层sql罐数据 b面的几个柱状、饼图 蓝图事件触发罐数据
大屏是由 a、b、c、d,四个面组成, 其中, a面的几个柱状、饼图 通过画布层sql罐数据 b面的几个柱状、饼图 蓝图事件触发罐数据
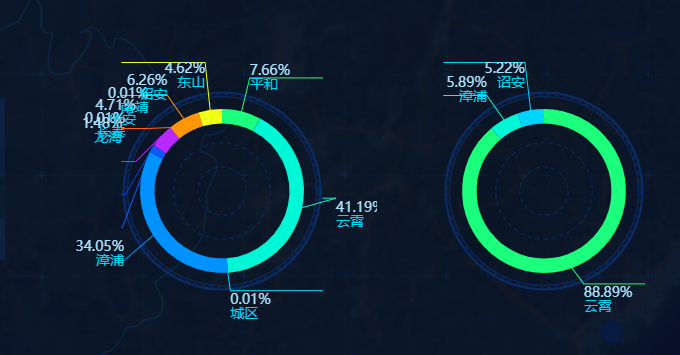
结果在预览时发现,a面的几个组件不能加载,如截图样式,需要来回切换abcd,才有可能显示 而b面的组件,是显示正常的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
Datav是一款数据可视化工具,通常用于制作大屏展示和数据报表等。在使用Datav进行大屏开发时,可能会遇到组件无法加载完成的问题,需要切换一下才能显示正常。这个问题通常是由以下原因导致的:
网络延迟:如果您的Datav项目部署在公网上,可能会受到网络延迟的影响,导致组件加载过慢。建议您检查网络连接状态,确保网络延迟较低。
组件大小:如果您的组件较大,可能会导致加载时间较长。建议您优化组件大小,减少加载时间。
数据量过大:如果您的数据量较大,可能会导致组件加载时间过长。建议您优化数据请求方式,减少数据量,或者使用分页加载等方式来提高效率。
缓存问题:如果您的浏览器或服务器存在缓存问题,可能会导致组件无法正常加载。建议您清除缓存或者刷新页面,重新加载组件