
报表页面里的筛选为何不能增加一个单行文本查询组件,实现全局搜索
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在报表页面中增加一个单行文本查询组件,实现全局搜索的功能是可行的。这样的组件可以让用户输入关键词,然后通过查询报表数据,将符合条件的数据展示给用户。
通过单行文本查询组件,用户可以输入任意关键词,例如产品名称、客户名称、日期等,系统可以根据用户输入的关键词进行模糊匹配或者精确匹配,筛选出符合条件的数据。
为了实现全局搜索功能,需要在后台开发中对报表数据进行全文搜索的支持。这可以通过在数据库中创建索引,或者使用全文搜索引擎进行实现。
在前端页面上,可以将单行文本查询组件放在报表页面的顶部或者侧边栏,用户可以随时输入关键词进行搜索。搜索结果可以实时展示在报表页面上,或者通过重新加载数据进行展示。
需要注意的是,全局搜索功能可能会对系统的性能有一定的影响,特别是在数据量较大的情况下。因此,在实现全局搜索功能时,需要进行性能优化和限制查询的范围,以提高用户体验和系统的响应速度。
利用数据表的搜索功能:大多数数据表组件都提供了搜索功能,您可以在表格上方或侧边栏中找到搜索框,在其中输入关键词,即可实现对当前数据表的字段进行搜索。
使用自定义组件:如果您的需求无法通过数据表的搜索功能满足,可以考虑使用自定义组件来实现全局搜索。您可以在页面上增加一个单行文本查询组件,并编写相关逻辑来实现对数据表中所有字段的搜索。
使用插件或框架:如果您使用的是一些开源的 UI 框架或组件库,可能会有一些插件或框架可以帮助您实现全局搜索功能。您可以在官方文档或社区中查找相关的插件或框架,并根据实际情况进行选择和使用。
可以通过在报表数据源中添加一个单行文本字段,然后在报表页面中添加一个与该字段绑定的筛选组件来实现全局搜索功能。
可能是因为你的报表页面使用的是一个固定的筛选组件,无法直接增加一个单行文本查询组件。如果需要实现全局搜索的功能,可以考虑使用一个全局搜索框,然后将其与报表中的其他字段进行关联,以实现全局搜索的功能。具体的实现方法可以参考宜搭的官方文档或者API接口文档,可以自行百度查一下相关文档地址
楼主你好,在宜搭报表页面中增加一个单行文本查询组件实现全局搜索是可以的。您可以按照以下步骤进行操作:
通过以上步骤,您可以在宜搭报表页面中增加一个单行文本查询组件,实现全局搜索功能。根据您的具体需求和数据源配置,还可以对搜索功能进行进一步的定制和优化
在报表页面中添加一个单行文本查询组件来实现全局搜索是一种很好的想法。这样的组件可以让用户输入关键字,然后进行搜索,以便快速找到他们感兴趣的数据。
然而,在实际情况下,是否能够增加这个功能取决于具体的报表页面实现和开发工作流程。以下是一些可能的原因解释为何这个功能未被添加:
数据库结构:报表页面通常与数据库相关联。如果数据库结构不支持全局搜索功能,就需要对数据库进行更改或者增加索引,这可能涉及到较大的工作量和时间成本。
性能问题:全局搜索需要遍历整个数据库或者大量数据,这可能导致性能问题。在处理大规模数据或者高并发负载时,这种搜索功能可能会影响报表页面的响应时间。
用户体验:尽管全局搜索功能有其优点,但它可能会给用户带来复杂性。如果报表页面上有太多的筛选项,用户可能会感到困惑,并且难以找到期望的结果。因此,在设计报表页面时,通常会考虑简化用户界面,以提供更好的用户体验。
不过,这些只是可能的原因之一。具体是否可以增加全局搜索功能以及如何实现,最好与报表页面的开发团队或者负责人进一步讨论。他们可以更好地理解项目需求和技术限制,并提供定制化的建议和解决方案。
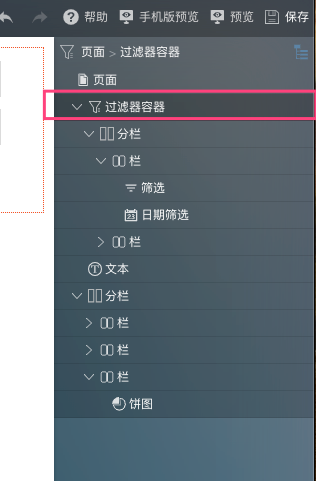
筛选容器 打开页面的“大纲树”,我们可以找到“过滤器容器”,双击选中,这里可以对全局筛选器进行一些配置

例如是否显示“重置”按钮、人工配置每个组件之间的联动关系等。

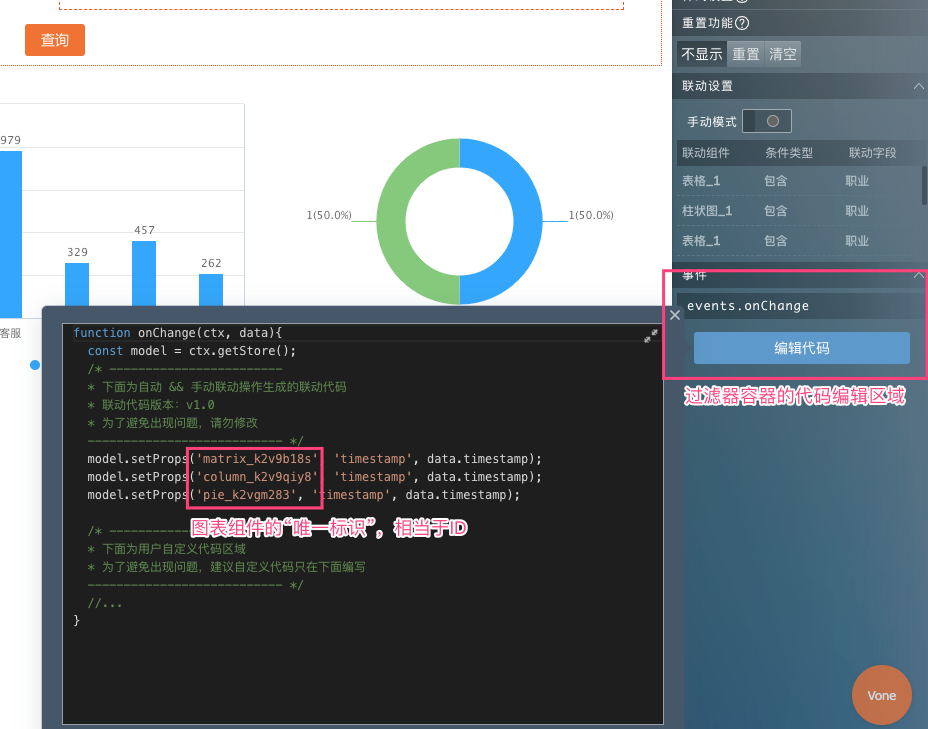
另外过滤器容器本身控制着所有筛选器和图表之间的联动关系,我们打开【编辑代码】,可以看到目前所有联动的具体情况,这里可以使用代码对联动进行精准控制。在图表联动不起作用的时候,这里也可以作为排查定位问题的一种手段,可以比较快的定位到问题所在并进行修复。

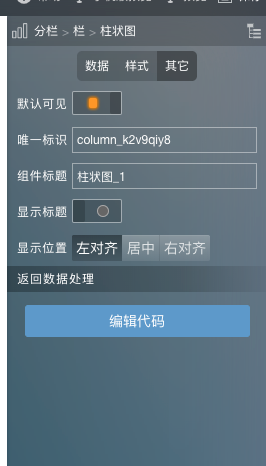
每个图表组件的唯一标识,都可以在组件的setter栏【其它】中找到,对比过滤器容器中的代码即可定位问题

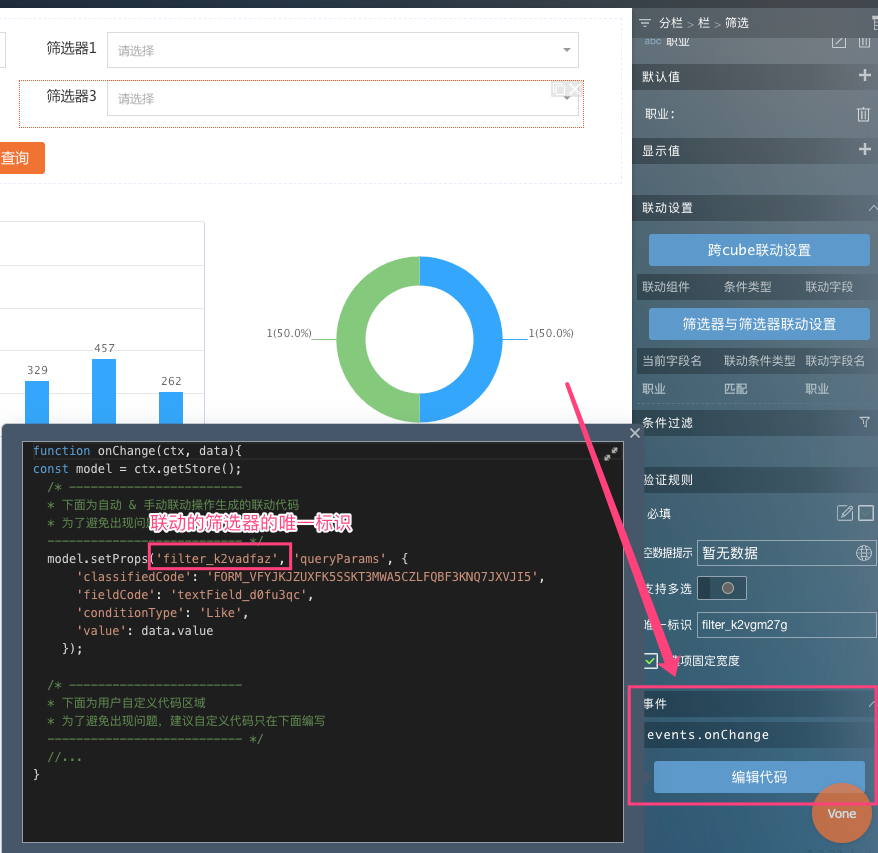
筛选器与图表的联动代码在【过滤器容器】当中,筛选器之间的联动代码在筛选器本身的setter上,我们将右侧setter拉到最底端即可看到

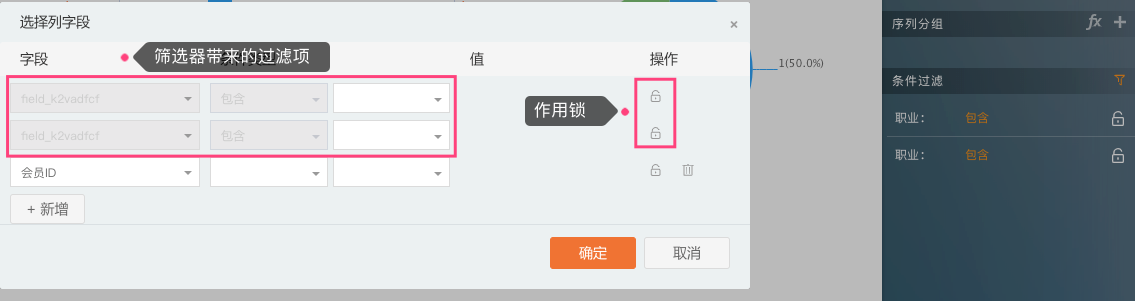
在每个图表组件的【条件过滤】配置中,会出现一些不能编辑的过滤项,这些是由全局筛选器带来的,在右侧会有一个小锁,默认打开,我们可以选择关闭,关闭时,此项筛选条件便不会被“激活”

在报表页面增加一个单行文本查询组件,实现全局搜索是可行的。通过在报表页面上添加一个文本输入框和一个搜索按钮,用户可以在文本输入框中输入关键词,并点击搜索按钮进行搜索。
要实现这个功能,您可以按照以下步骤进行:
在报表页面上添加一个单行文本输入框和一个搜索按钮。可以使用HTML标签表示文本输入框,表示搜索按钮。
使用JavaScript编写代码来处理搜索事件。可以通过监听搜索按钮的点击事件或者按下回车键触发搜索操作。
在搜索事件处理程序中,获取用户在文本输入框中输入的关键词。
根据关键词进行搜索操作。您可以将关键词发送到服务器端,执行相应的查询操作,然后返回匹配的结果。
将搜索结果展示在报表页面上。根据搜索结果更新报表的显示内容,可以通过动态修改DOM元素或重新加载数据来实现。
请注意,具体的实现方式可能因您使用的技术栈和框架而有所不同。以上步骤提供了一个基本的思路,您可以根据您的具体需求和技术选择进行实现。
在宜搭报表页面中,如果无法增加一个单行文本查询组件用于实现全局搜索,可能是由于以下原因:
功能限制:宜搭报表页面的筛选功能可能不支持自定义的单行文本查询组件。宜搭的报表功能通常提供了一些默认的筛选组件,如下拉框、日期选择器等,但可能没有提供单行文本查询组件。
版本问题:您使用的宜搭版本可能不支持在报表页面中添加自定义的单行文本查询组件。检查宜搭的版本更新说明或与宜搭的技术支持团队联系,了解是否有新的版本或插件可以支持该功能。
可能的解决方案:如果宜搭报表页面无法直接添加单行文本查询组件,您可以尝试以下替代方案:
在报表页面增加一个单行文本查询组件用于全局搜索是一个很好的建议。这样的功能将使用户能够输入关键词,并根据输入的内容在整个报表中进行搜索,以快速找到所需的信息。
然而,实现全局搜索可能涉及一些技术挑战和设计考虑。下面是一些可能导致不能立即实现此功能的原因:
数据量和性能:如果报表包含大量数据,进行全局搜索可能会对系统性能产生负面影响。在这种情况下,需要考虑优化搜索算法或者使用索引来提高查询效率。
数据结构:报表数据通常以表格形式呈现,每行表示一个记录。在添加全局搜索功能时,需要确定搜索范围是整个报表还是特定字段(如标题、日期等)。这可能需要对数据结构进行调整或添加额外的元数据。
用户界面设计:为了提供良好的用户体验,全局搜索组件应该与报表的其他筛选条件和交互方式保持一致。这意味着需要仔细考虑搜索组件的位置、样式和交互方式,以确保它能够与现有的报表界面无缝集成。
尽管存在一些技术和设计上的挑战,但实现全局搜索功能可以提供更强大、更灵活的报表查询体验。这样的功能可以帮助用户快速找到需要的信息,提高工作效率。建议将此需求提交给相关团队,让他们评估可行性并在未来版本中考虑添加该功能。
是的,资源优化是一种非常重要的前端性能优化方案,因为它可以在不同的环境中提高网页的响应速度和可接受性。 资源优化可以通过以下几个方面的解决方案来实现:
合并并压缩文件。你可以使用 CSS 和 JavaScript 压缩合并来减少文件大小,并提高网页的响应速度。 优化图片资源。你可以使用图像格式化和压缩来减少图片大小,并提高网页的响应速度。 压缩脚本和样式表。你可以使用 JavaScript 压缩合并来减少脚本和样式表的大小,并提高网页的响应速度。 使用CDN。你可以使用 Content Delivery Network (CDN) 来加速页面内容的访问,并提高网页的响应速度。 优化服务器配置。你可以使用 Nginx 或 Apache 等缓存服务器来缓存静态文件,并提高网页的响应速度。 优化代码大小。你可以使用 minification 工具来减少代码大小,并提高网页的响应速度。 如果你想在不同的环境中提高网页的响应速度和可接受性,你可以使用以上几个方面的解决方案。
在报表页面里增加一个单行文本查询组件,实现全局搜索的功能,可能需要以下步骤:
确定搜索范围:首先需要确定搜索的范围,包括哪些数据字段需要进行搜索。可以根据报表的需求和用户的实际需求来选择合适的字段。
添加单行文本查询组件:在报表页面中添加一个单行文本查询组件,可以让用户输入搜索关键词。
编写搜索逻辑:在报表的数据源中添加搜索逻辑,根据用户输入的关键词在相应的字段中进行搜索,并返回匹配的结果。
显示搜索结果:将搜索结果在报表中展示出来,可以根据搜索结果的数量和内容进行适当的分页和排序,以便用户更好地查看和分析。
需要注意的是,实现全局搜索需要考虑到数据量和性能的问题。如果数据量较大,搜索的效率可能会受到影响,因此需要考虑如何优化搜索算法和数据索引,以提高搜索的速度和准确性。此外,还需要考虑数据的安全性和隐私保护,避免用户通过搜索获取到敏感信息。