
目前地址打印有一个bug,打印页面插入地址字段,显示不出详细地址
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
数据库中的地址字段不包含详细地址信息:在某些情况下,地址字段可能只包含省市区或街道等基本信息,而不包含详细地址信息。如果您的数据库中地址字段不包含详细地址信息,则在打印页面中无法显示详细地址。
前端代码错误:如果您在打印页面中使用了 JavaScript 或其他前端代码来生成地址字段,可能会出现代码错误或逻辑错误,导致无法正确显示详细地址。您可以检查前端代码,并确保其正确。
打印样式问题:如果您在打印页面中使用了自定义的 CSS 样式或打印样式表,可能会出现样式问题,导致无法正确显示详细地址。您可以检查打印样式,并确保其正确。
地址字段格式化问题:如果您在打印页面中使用了地址字段格式化程序,例如将省市区等信息合并为一个字符串,可能会出现格式化错误,导致无法正确显示详细地址。您可以检查地址字段格式化程序,并确保其正确。
确保您的打印页面模板中已经正确地插入了地址字段,并且该字段已经与详细地址信息正确地绑定。
根据你的描述判断,宜搭推荐的打印服务“打印宝”里是可以实现的,其他打印机没有原因大概率是没有正确地将地址字段传递给打印机。
这个bug的原因可能是在于地址字段的数据类型或者格式不正确,或者是在于前端代码中对地址字段的处理不正确。地址字段的数据类型是否正确,有合法的地址格式,存在地址字段被截取或者格式化不正确的问题。地址字段与页面中的其他数据进行了冲突,导致无法正确地显示地址信息。

字段没有问题,同样的字段在宜搭推荐的打印服务“打印宝”里是可以实现的,当然打印宝这个服务很鸡肋,表格颜色都定义不了,关联字段拆分不开,比如图片里的“附件一”跟“合同名称”还只能同时显示。宜搭官方的打印的确是显示不出来完全地址。


楼主你好,关于地址打印页面插入地址字段无法显示详细地址的问题,可能是由于代码逻辑或样式设置的原因造成的。您可以尝试以下几个解决方法:
检查代码逻辑:确保在打印页面中正确地引用了地址字段的数据,并且将详细地址字段作为参数传递给打印函数或组件。
检查样式设置:确认在打印样式表(print.css)中,详细地址字段的样式是否被正确设置。有时候,在打印模式下,某些样式可能被覆盖或隐藏,导致内容无法显示。
使用开发者工具进行调试:在浏览器中使用开发者工具检查打印页面元素的样式和属性,看是否存在任何异常或冲突。
更新浏览器版本:确保您所使用的浏览器版本是最新的,有时旧版本的浏览器可能存在一些已知的打印问题。
可能有几个原因导致地址字段无法显示详细地址:
数据问题:检查系统中保存的地址数据,确保详细地址字段不为空或被正确填充。如果详细地址字段为空或包含错误信息,打印时就无法正确显示。
代码错误:查看打印页面的代码逻辑,确认是否正确地提取和显示详细地址字段。可能存在代码错误导致无法正确渲染详细地址。
样式问题:检查打印页面的样式表,确认是否正确设置了地址字段的显示样式。可能存在样式设置问题导致详细地址无法显示出来,例如隐藏属性、布局问题等。
打印设备问题:考虑打印设备本身的限制。有些打印机或打印软件可能无法正常处理某些字符或特定格式的文本。尝试将详细地址字段内容更简单、常见的格式进行打印,然后观察是否能够正确显示。
针对以上原因,你可以先逐一排查,查找造成该bug的根本原因。具体解决方法会根据问题的具体原因而有所不同。
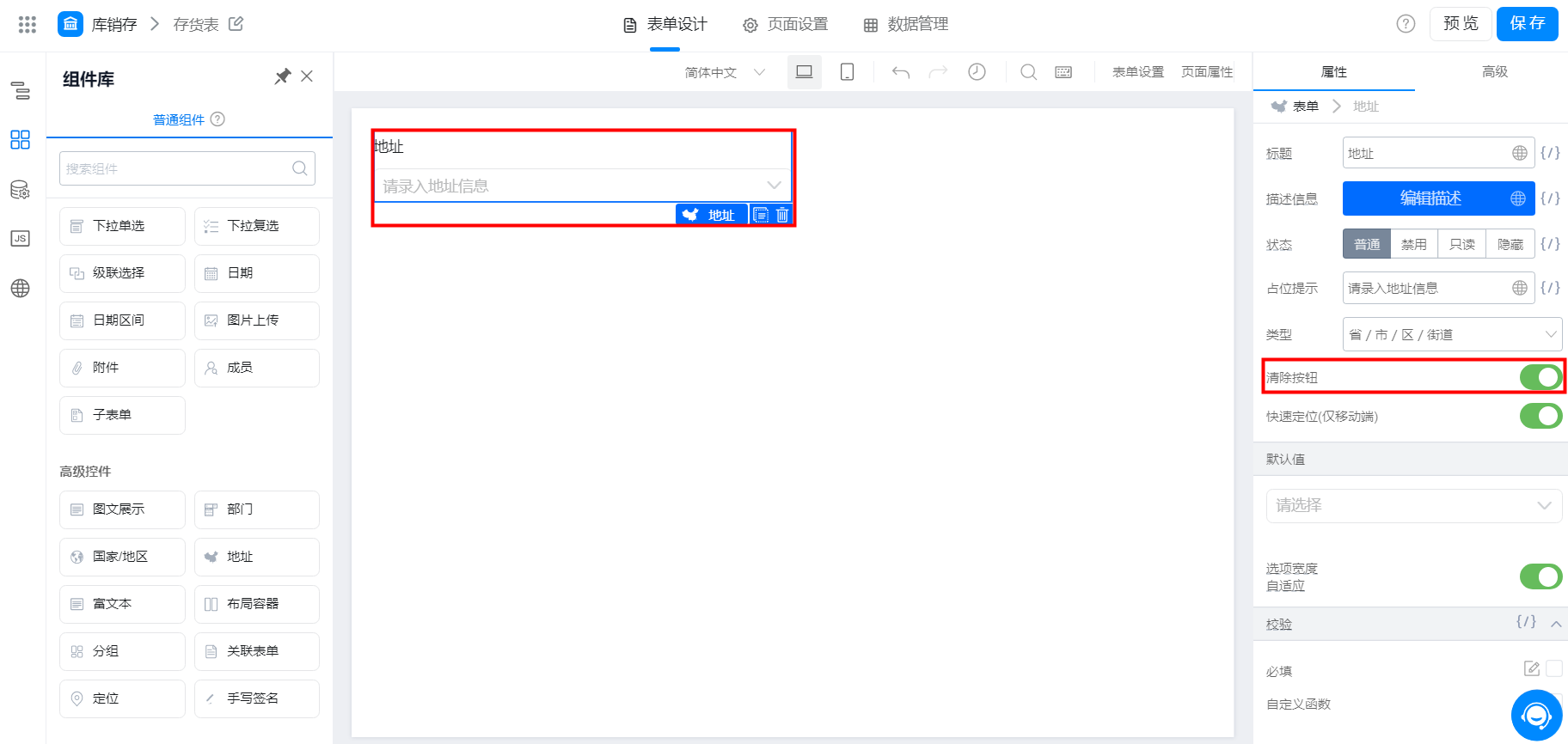
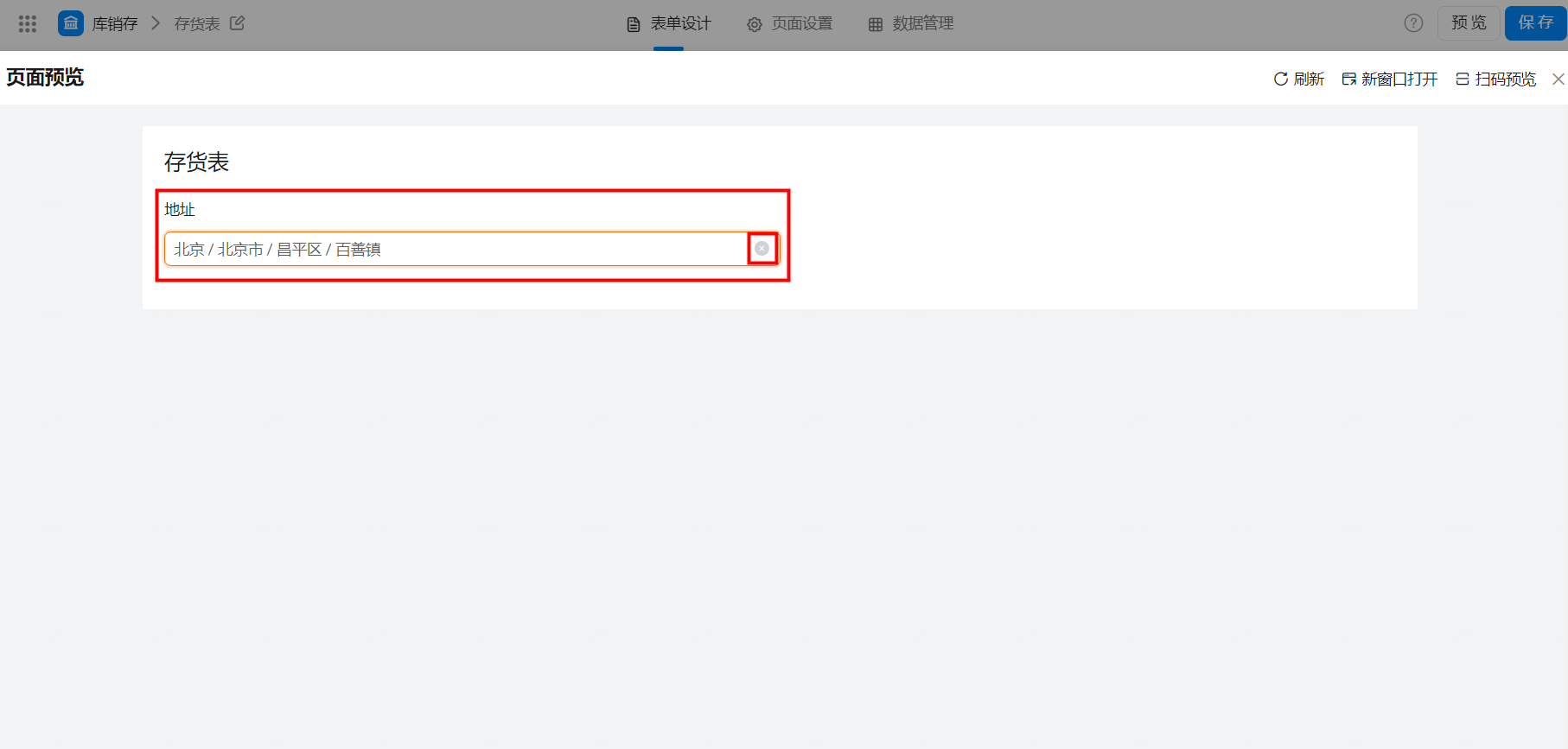
地址组件是一款基于现在中国标准行政区块的详细地址选择器,
它有个允许清空功能, 如果开启允许清空开关后,在提交表单数据时可一键清除录入的组件数据,你看看你有没有开启这个功能。


如果在打印页面中插入地址字段时无法显示详细地址,可能有以下几个原因导致:
CSS样式问题:请检查打印页面的CSS样式是否设置了正确的布局和可见性规则。确保地址字段及其容器元素的显示属性(如display)设置为可见。
数据源问题:确认在生成打印页面时提供了包含详细地址的正确数据源。可能是由于数据源未正确传递或处理,导致详细地址无法显示。
数据格式问题:检查详细地址数据的格式是否正确。例如,如果地址数据以JSON格式传递,请确保在打印页面中正确解析和提取详细地址。
容器大小问题:检查地址字段所在的容器元素是否具有足够的大小来容纳详细地址内容。如果容器元素过小,可能导致地址被截断或隐藏。
前端逻辑问题:检查前端代码中是否存在其他逻辑错误或条件判断,可能会导致详细地址不显示。
修复bug的最佳方法是根据您的具体情况进行调试和分析。可以使用浏览器开发者工具来检查元素的样式和数据,同时在代码中添加日志或调试语句,以便追踪问题所在。
信息不够清晰,你应该把使用的环境描述下。如果在打印页面插入地址字段时无法显示详细地址,可能是由于以下原因导致的bug:
数据源问题:检查数据源中的地址字段是否正确填充了详细地址信息。确保地址字段包含完整的详细地址数据。
模板设计问题:检查打印页面的模板设计,确保地址字段的布局和格式正确。可能需要调整字段的大小、位置或样式,以确保详细地址能够正确显示。
字符编码问题:如果地址中包含特殊字符或非标准字符,可能会导致显示问题。确保地址字段的字符编码与打印页面的字符编码一致,以避免乱码或显示异常。
编程逻辑问题:如果打印页面使用了自定义的编程逻辑,例如JavaScript或其他脚本,检查逻辑是否正确处理了地址字段的显示。
请提供更多关于这个bug的信息,这样我才能给出更准确的解决方案。以下是一些可能有助于解决问题的问题:
提供这些信息将有助于我更好地理解问题并为你提供进一步的帮助。
如果你的网页中插入了一个地址字段,但是在页面中显示不出详细地址,你可能是因为以下几个方面的原因:
没有显示出地址字段的值。你可以检查一下你的网页代码,确保你的地址字段的值已经被正确地显示出来。 地址字段的值被截断了。你可以检查一下你的网页代码,确保你的地址字段的值没有被截断或被移除。 地址字段的值被显示为一串数字。你可以检查一下你的网页代码,确保你的地址字段的值没有被显示为一串数字。 你的网页服务器配置不正确。你可以检查一下你的网页服务器配置,确保你的网页服务器配置正确地处理地址字段的值。 你的网页服务器缓存配置不正确。你可以检查一下你的网页服务器缓存配置,确保你的网页服务器缓存配置正确地处理地址字段的值。 如果你的网页中插入了一个地址字段,但是在页面中显示不出详细地址,你可以使用以上几个方面的解决方案。
您好,对于地址打印问题,可以尝试以下解决方法:
检查代码:确保代码中插入地址字段的部分没有错误或遗漏。
检查数据:确认详细地址数据是否正确地传递给了打印页面。
检查样式:检查打印页面的样式表,确保地址字段的样式设置正确,不会导致无法显示详细地址。
调试工具:使用浏览器的开发者工具(如Chrome开发者工具)来检查打印页面中的元素和样式,以确定是否存在其他问题。
如果以上方法无法解决问题,建议提供更多关于bug的详细信息,例如具体的错误提示、代码片段或截图,以便更好地帮助您解决问题。