
宜搭报表查询结果出来后,如何实现点击结果跳转到订单详情页面
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在报表中添加一个超链接控件,并将其绑定到订单号字段上。您可以使用表达式或脚本来生成订单号的 URL 地址,例如:"https://yourdomain.com/order-details?order_id=" + [OrderNumber]。
将报表发布到宜搭平台,并将其嵌入到您的应用程序中。
当用户在应用程序中浏览报表并点击订单号时,应用程序将打开订单详情页面,并将订单号作为参数传递给该页面。
需要注意的是,以上步骤可能需要根据您的具体情况进行调整。例如,在第 2 步中,您需要根据实际情况生成正确的订单号 URL 地址,并将其绑定到超链接控件上。在第 4 步中,您需要编写相应的代码来处理订单详情页面的打开和参数传递。
要实现点击报表查询结果跳转到订单详情页面,需要在报表中添加一个超链接,链接到订单详情页面。具体的实现方式取决于你使用的报表工具和网站开发框架。如果你使用的是常见的报表工具和网站开发框架,你可以在网上找到相关的教程和文档来帮助你实现这个功能。
可以使用宜搭的报表结果提供的API接口,将查询结果和订单信息进行绑定,然后在报表结果的页面中添加相应的跳转链接,以实现点击结果跳转到订单详情页面的功能。具体的实现方法可以参考宜搭的官方文档或者API接口文档,文档网址百度一下。
楼主你好,对于宜搭报表查询结果页面跳转到订单详情页面的需求,可以通过以下步骤来实现:
确保订单详情页面已经存在,并且该页面能够接收参数以获取订单的具体信息。
在报表查询结果页面中,找到需要点击跳转的字段或按钮。
在该字段或按钮的事件处理函数中,使用JavaScript编写代码来构造订单详情页面的URL,并将订单相关的参数作为URL的查询字符串传递给订单详情页面。
使用window.location.href或类似的方法,将浏览器的当前页面重定向到订单详情页面的URL。
在订单详情页面中,解析URL中的查询字符串参数,获取订单的具体信息并进行展示。
要实现点击报表查询结果后跳转到订单详情页面,您需要执行以下步骤:
确定报表查询结果的格式和展示方式:您可以使用HTML、CSS和JavaScript来创建一个交互式报表,并将结果展示在页面上。
在报表中添加可点击的元素:为了使报表结果可点击,您可以将每个订单的相关信息包装在一个HTML元素(如按钮、链接或卡片)中,并为每个元素添加唯一的标识符或ID。
监听点击事件:使用JavaScript,您可以监听报表中的点击事件。当用户点击某个订单元素时,触发相应的事件处理函数。
导航到订单详情页面:在事件处理函数中,您可以获取被点击订单的信息,并构建一个URL,以便跳转到订单详情页面。这可以通过添加订单ID等参数到URL中来实现。例如,/order-details?orderId=12345。
创建订单详情页面:在您的网站或应用程序中创建一个订单详情页面,该页面可以根据传递的订单ID来获取并显示有关该订单的详细信息。
总结起来,您需要使用HTML、CSS和JavaScript创建一个交互式报表,为报表中的每个订单元素添加点击事件监听器,并在事件处理函数中构建URL,以便导航到订单详情页面。同时,还需要在您的网站或应用程序中创建订单详情页面来显示具体的订单信息。
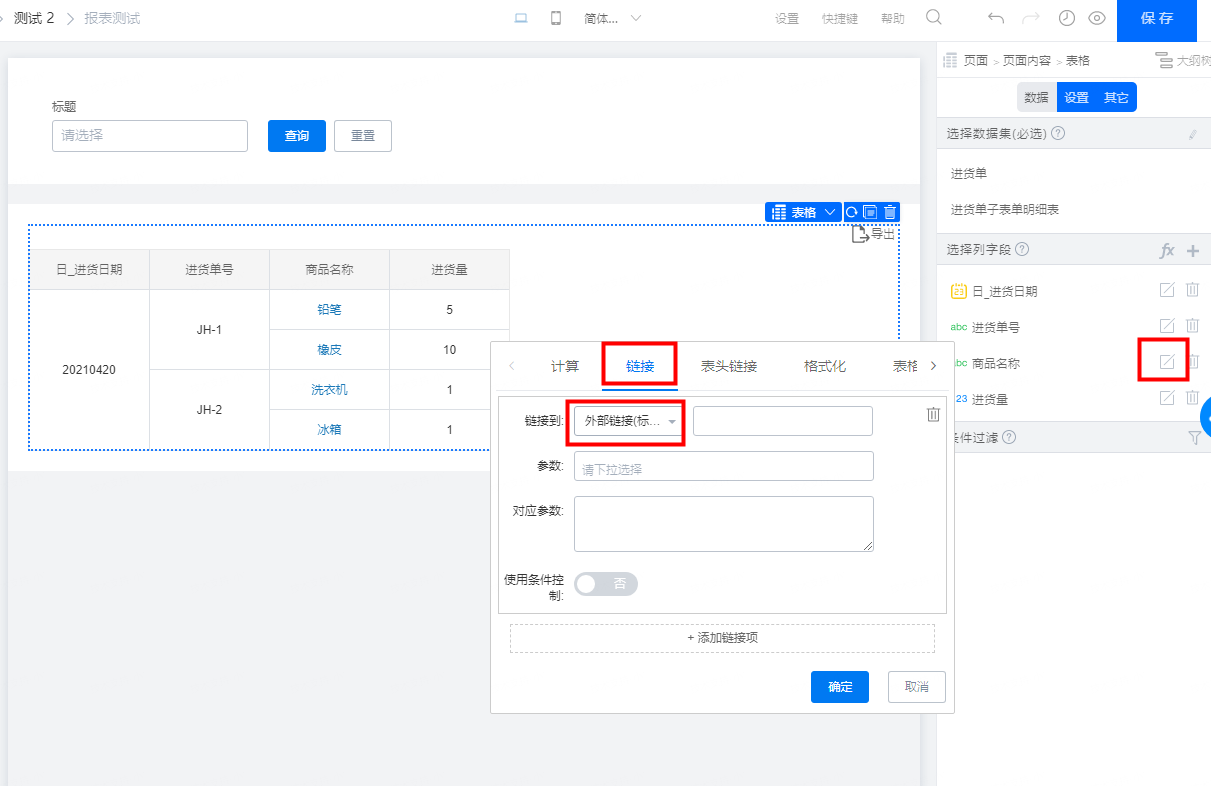
该功能,可以通过表格的链接来实现。

进入报表页面,在左侧选择表格组件。选中「表格」,在右侧数据集中选择「进货表」,列字段选择「进货单号」,「进货日期」。接下来设置点击「进货单号」时,可以跳转到该行数据的详情页面。
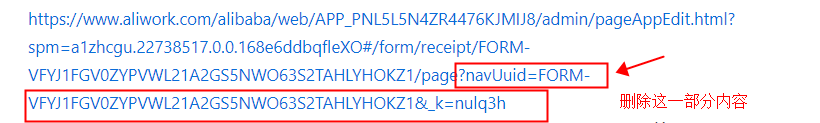
点击「进货表」下某个进货数据,拷贝它的详情地址。
复制过来的链接,以链接中的问号为分界点,删除连同问号在内的后面的链接字符,如下:

将前面部分,填入链接中
如果链接以「#/」结尾,请手动删除这两个字符,否则会导致 配置完了点开链接显示数据不存在!
(4)每个数据源中,都有一个列字段为「实例ID」,这个字段存的数据就是 formInstId 的值。在参数中选择「实例ID」,会看到对应参数变为 pid=${pid} ,将参数名pid变成 formInstId 。即修改为 formInstId=${pid}
(5)保存,设置完成

要实现点击报表查询结果后跳转到订单详情页面,您需要进行以下步骤:
在报表查询结果中为每个订单结果添加一个可点击的链接或按钮。这可以通过HTML中的标签或标签来实现。
为每个链接或按钮设置一个唯一的标识符或ID,以便后续在代码中进行处理。
使用JavaScript编写代码来处理点击事件。可以通过使用addEventListener()函数来监听点击事件,然后在事件处理程序中执行相关操作。
在事件处理程序中,您可以根据所点击的链接或按钮的标识符或ID来获取订单的详细信息。这可以通过向服务器发送请求或从已经加载的数据中获取信息来实现。
获取订单详细信息后,您可以将其显示在订单详情页面上。这可以通过将相关信息插入到页面的特定区域或使用模态框等方式来实现。
请注意,以上步骤是基本的实现思路,具体的实现方式可能因您使用的技术栈和框架而有所不同。
在宜搭报表查询结果中点击结果跳转到订单详情页面,可以按照以下步骤进行操作:
在宜搭中创建一个订单详情页面,该页面用于显示订单的详细信息。
在报表页面中,找到需要点击跳转的字段,例如订单号字段。
在该字段的属性设置中,找到"点击事件"或"链接"相关的选项。
设置点击事件或链接的目标为订单详情页面,并将订单号作为参数传递给订单详情页面。
在订单详情页面中,根据传递的订单号参数,查询并展示对应订单的详细信息。
通过以上步骤,当在报表页面中点击订单号字段时,就可以跳转到订单详情页面,并显示对应订单的详细信息。
要在报表查询结果中实现点击结果跳转到订单详情页面,您需要使用以下步骤:
首先,确保您的报表查询结果以可交互的方式呈现给用户。这可以通过在网页上使用HTML和CSS来完成。您可以使用表格、列表或卡片等元素来展示查询结果。
为每个结果行添加一个链接或按钮,使其能够被点击。您可以在HTML中使用<a>标签来创建链接,或者使用<button>标签创建按钮。
在链接或按钮的属性中,提供一个指向订单详情页面的URL。这个URL应该包含一些标识符,例如订单ID,以便在订单详情页面中正确地加载相关数据。您可以使用查询字符串参数或路径参数来传递这些标识符。
创建一个订单详情页面,该页面将接收从报表查询结果传递过来的标识符,并根据这些标识符加载相应的订单信息。
在订单详情页面中,使用后端编程语言(例如Python、PHP、Java)处理传递过来的标识符,并从数据库或其他数据源中检索订单信息。
根据订单信息,构建订单详情页面并向用户展示。您可以使用HTML和CSS来设计和布局订单详情页面,以便清晰地显示订单详细信息。
总结起来,您需要: - 呈现查询结果的可交互界面 - 添加链接或按钮至每个结果行 - 提供链接或按钮的URL,包含标识符以传递至订单详情页面 - 创建订单详情页面,处理标识符并加载相关订单信息 - 使用HTML和CSS设计订单详情页面,并向用户展示订单详细信息
如果你使用了 宜搭 报表查询工具,并且你想实现点击结果跳转到订单详情页面,你可以使用以下几个方面的解决方案:
在报表查询结果中插入一个链接。你可以使用 HTML 代码在报表查询结果中插入一个链接,并将这个链接设置为跳转到订单详情页面。 使用 JavaScript 代码跳转到订单详情页面。你可以使用 JavaScript 代码在报表查询结果中调用一个页面跳转方法,并将这个方法设置为跳转到订单详情页面。 使用 Vue.js 代码跳转到订单详情页面。你可以使用 Vue.js 代码在报表查询结果中调用一个页面跳转方法,并将这个方法设置为跳转到订单详情页面。 使用 CSS 代码设置样式。你可以使用 CSS 代码在报表查询结果中设置一些样式,使得点击结果后页面能够自动跳转到订单详情页面。 如果你想实现点击结果跳转到订单详情页面,你可以使用以上几个方面的解决方案。
要实现在宜搭报表查询结果中点击结果跳转到订单详情页面,可以按照以下步骤进行:
确定订单详情页面的URL:首先需要确定订单详情页面的URL地址,确保能够直接通过URL访问到订单详情页面。
在宜搭报表中配置链接字段:在宜搭报表中,找到用于展示订单号的字段,并将其配置为链接字段。具体的操作步骤可能因宜搭报表版本和界面设计而有所不同,一般的操作流程是:选择相应的字段,右键点击字段名称,选择“设置为链接字段”或类似选项。
配置链接字段的URL:在配置链接字段后,会有一个URL设置选项。在该选项中,填入订单详情页面的URL地址,可以使用宜搭报表提供的字段变量来动态生成URL。例如,如果订单详情页面的URL为https://example.com/order/{订单号},则可以填入https://example.com/order/{订单号},其中{订单号}是宜搭报表中的字段变量。
预览和测试:在完成配置后,可以预览和测试报表。点击报表中的订单号字段,如果一切配置正确,应该能够跳转到对应的订单详情页面。