

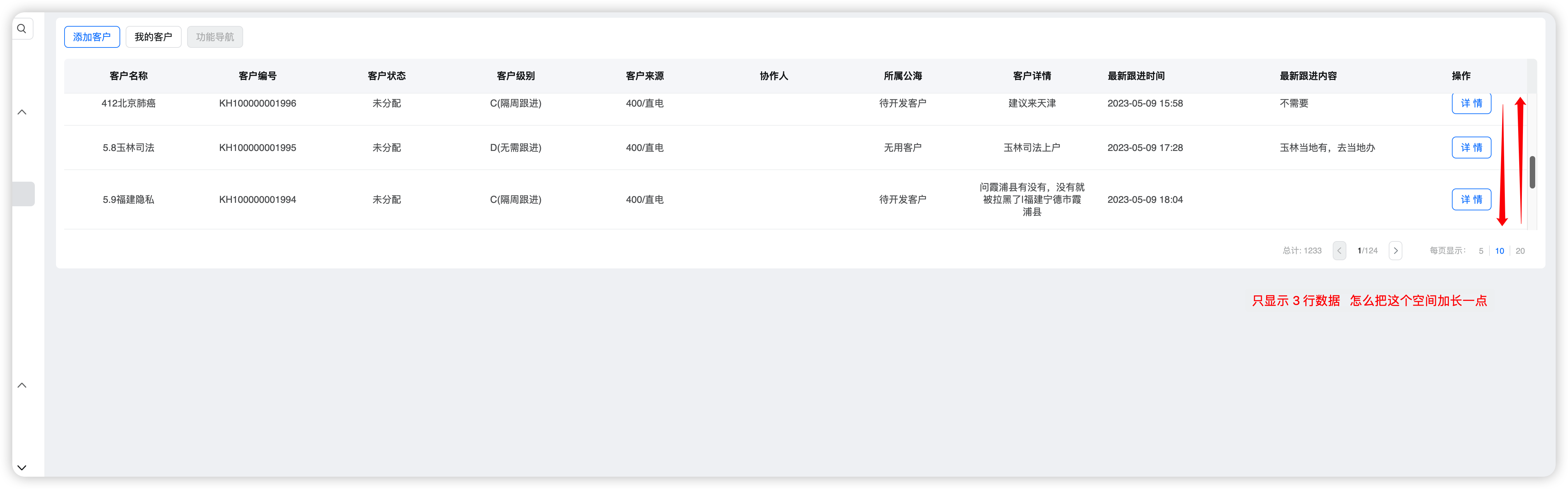
只能显示3 条数据,想把这个显示多一些,没找到哪里设置
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您想要在宜搭自定义页面中调整表格控件的尺寸,可以按照以下步骤进行操作:
选中您需要调整尺寸的表格控件。
在右侧的属性栏中,找到“样式”一栏。
在“样式”一栏中,您可以找到“宽度”和“高度”选项。在这里输入您需要的宽度和高度即可。
如果您需要进一步调整表格中各元素的尺寸,可以使用CSS样式进行调整。在“样式”一栏中,找到“自定义CSS”选项,输入您需要的CSS代码即可。
表格控件的尺寸调整可能会影响到表格中各元素的布局和排列。因此,在进行尺寸调整时,建议您先进行预览和测试,确保表格布局和排列符合您的预期。
您可以通过以下步骤修改宜搭自定义页面表格控件的尺寸:
在宜搭(Yida.io)自定义页面中,要改变表格控件的尺寸,您可以按照以下步骤进行操作:
选择表格控件:在自定义页面编辑器中,找到并选择您想要修改尺寸的表格控件。
进入样式编辑模式:在选中表格控件后,切换到样式编辑模式。通常,您可以在属性面板或右侧的工具栏中找到样式编辑选项。
调整尺寸:在样式编辑模式下,您可以调整表格控件的尺寸。这可能包括宽度、高度、边框、内边距等属性的调节。根据您的需求,适当增大或减小这些尺寸值,以达到期望的效果。
预览和保存:在对表格控件进行尺寸调整后,您可以点击预览按钮,查看实际效果。如果满意,请保存并发布您的自定义页面。
请注意,具体的步骤和选项可能因宜搭平台的版本和更新而有所不同。以上步骤提供了一个基本的指导,但根据当前宜搭平台的界面和功能变化,您可能需要根据最新的宜搭文档或用户手册进行操作。
此外,如果您在进行表格尺寸调整时遇到问题,建议查阅宜搭的文档、教程或联系宜搭支持团队,以获取更具体的指导和帮助。他们可以提供针对您正在使用的特定版本和功能的支持和解决方案。
要在阿里云宜搭中自定义页面中更改表格控件的尺寸,您可以按照以下步骤进行操作:
选择表格控件:在自定义页面中,找到您想要调整尺寸的表格控件,并选中它。通常,您可以单击表格控件来选中它,或使用属性面板中的元素列表选择它。
调整尺寸:在属性面板中,应该有相关的控件尺寸设置。您可以尝试寻找与控件宽度(Width)和高度(Height)相关的选项,根据您的需求进行调整。可能可以使用具体的数值或拖动调整大小的手柄来改变尺寸。
预览和调整:在更改了尺寸后,您可以预览页面,检查表格控件的外观是否符合您的期望。根据需要,可以反复进行尺寸调整和预览,直到满意为止。
你可以在CSS中设置表格的宽度和高度,例如:
#myTable { width: 500px; /设置表格宽度为500像素/ height: 300px; /设置表格高度为300像素/ } 或者,你可以使用table元素的style属性来设置表格的宽度和高度,例如:
这样就可以改变自定义页面表格控件的尺寸了。要调整宜搭自定义页面中的表格控件尺寸,你可以按照以下步骤进行操作:
通过修改控件的尺寸属性,你能够自定义表格控件的大小,并根据需要进行调整。确保在调整尺寸时保持页面的整体布局和美观性。