
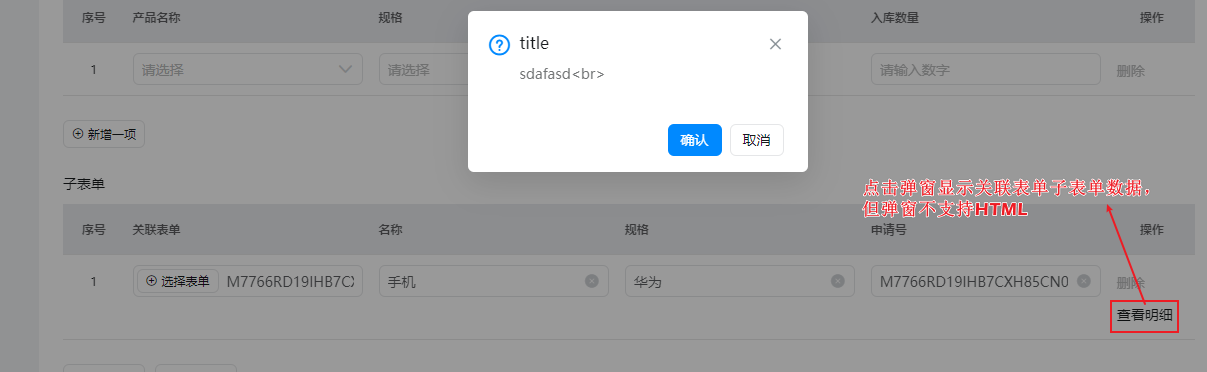
在普通表单页面中A,子表单B中有个关联表单C,这个关联表单也有子表单,我想在A页面中选择关联表单C时能够同时看到C的子表单数据,这有办法实现嘛? 止前是采用增加操作按钮,实现的,但是没有可以显示的组件,目前用弹窗组件,但是弹窗里不能显示HTML
止前是采用增加操作按钮,实现的,但是没有可以显示的组件,目前用弹窗组件,但是弹窗里不能显示HTML
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
宜搭内若要在当前表单获取其他表单子表数据 ,可以使用关联表单组件的数据填充功能,如果关联表单与子表单配合使用,目前只支持单行的数据公式联动,如果是多行的子表填充场景暂不支持。
目前还不支持关联表单关联子表单的组件。
【回答】
在阿里云宜搭产品中,可以通过以下几种方法来实现:
1、在A页面中使用“显示控件”,选择关联表单C的子表单,可以实现在A页面中查看关联表单C的子表单数据。
2、在A页面中使用“关联表单”,选择关联表单C的子表单,可以实现在A页面中查看关联表单C的子表单数据。
3、在A页面中使用“聚合表单”,将关联表单C的子表单作为子聚合表单,可以实现在A页面中查看关联表单C的子表单数据。
在宜搭中,可以使用表单组件来创建表单,其中包括关联表单。在创建关联表单时,可以在组件中添加子表单,并通过属性设置子表单的显示和隐藏。通过这种方式,可以在表单 A 中选择关联表单 C,并同时看到 C 的子表单数据。
具体实现步骤如下:
1、在宜搭中创建表单组件,并添加关联表单 C。
2、在表单 C 中添加子表单,并通过属性设置子表单的显示和隐藏。
3、在表单 A 中添加选择框,用于选择关联表单 C。
4、在表单 A 中添加事件监听器,当选择框的值发生变化时,触发事件处理函数。
5、在事件处理函数中,获取选择框的值,并查询关联表单 C 的子表单数据。
6、将查询到的数据显示在表单 A 中。
实现这个功能可以通过以下步骤:
在A页面中,为关联表单C创建一个下拉列表或其他选择器,用于选择关联表单C的记录。
为关联表单C的子表单数据创建一个表格或其他展示组件,用于显示选定记录的子表单数据。
使用JavaScript或其他前端技术,为关联表单C的选择器添加事件监听器。当用户选择关联表单C的记录时,触发事件监听器。
在事件监听器中,获取选定的关联表单C记录的ID。然后,通过API或其他后端服务,根据记录ID查询关联表单C的子表单数据。
将查询到的子表单数据填充到A页面中的展示组件(如表格)中,实现在A页面中同时查看关联表单C及其子表单数据的功能。
这样,在A页面中选择关联表单C时,用户就可以同时看到C的子表单数据。需要注意的是,这个实现方法依赖于前端技术(如JavaScript)和后端服务(如API),你需要根据实际项目的技术栈进行调整。