
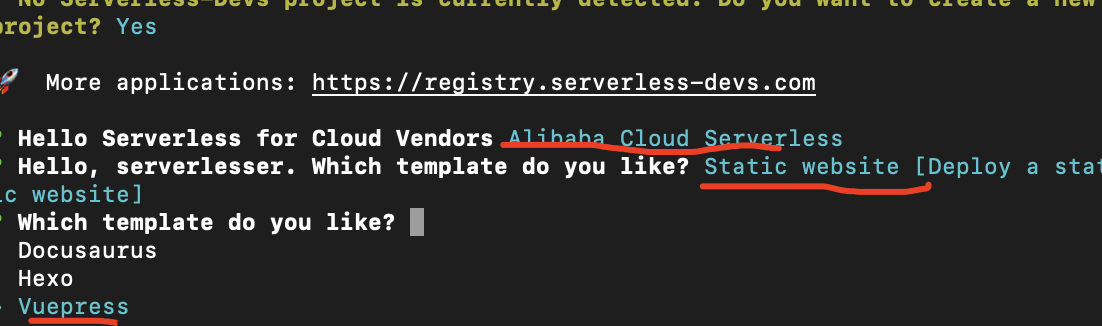
我部署vue前端项目选择那个模板?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
website-vuepress看看

http://www.devsapp.cn/details.html?name=website-vuepress
此答案来自钉钉群“阿里函数计算官网客户"
部署Vue前端项目可以选择不同的模板,具体应该根据你的需求来决定。以下是一些常用的模板:
webpack:这是一个常用的模板,包括了编译、打包、热加载和代码分割等功能。
vue-cli:这是Vue官方提供的脚手架工具,可以方便地创建Vue项目,并支持多种模板选择,如webpack、browserify等。
nuxt:这是一个基于Vue.js的通用应用框架,提供了服务器渲染(SSR)、自动生成路由和静态化等功能。
element:这是一套基于Vue.js的UI框架,包含了丰富的组件和样式,可以快速搭建美观的界面。
你可以根据实际情况选择适合自己的模板。