

多行文本通过JS被赋值为数组,该数组每个数据是引号作为分隔,但是是一行的。请教一下多行文本的这些数组怎样按一个数据一行自动排列?能不能指导一些具体JS方法? 谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
let str = JSON.stringify([1,2,3]) str = str.replace(/,/g,",\n") this.$('textareaField_lgwztrul').setValue(str) 可以这样实现 
在阿里云宜搭中,如果您需要将多行文本赋值给一个数组,并且希望数组中的每一行都是一行文本,可以使用JavaScript代码来实现自动分行的功能。
具体步骤如下:
在阿里云宜搭中,创建一个多行文本输入框,并将其绑定到一个变量上。例如,您可以创建一个名为“text”的变量,并将多行文本输入框绑定到该变量上。
在页面中添加一个JavaScript代码块,并在其中编写自动分行的代码。例如,您可以使用JavaScript的split()函数将多行文本按照换行符分割成一个数组,并使用join()函数将数组中的每一行文本用换行符连接起来。代码示例如下:
var text = $data.text; // 获取多行文本输入框的值
var lines = text.split('\n'); // 将文本按照换行符分割成数组
var result = lines.join('<br>'); // 将数组中的每一行文本用HTML的换行符连接起来
$data.lines = result; // 将结果赋值给一个名为“lines”的变量
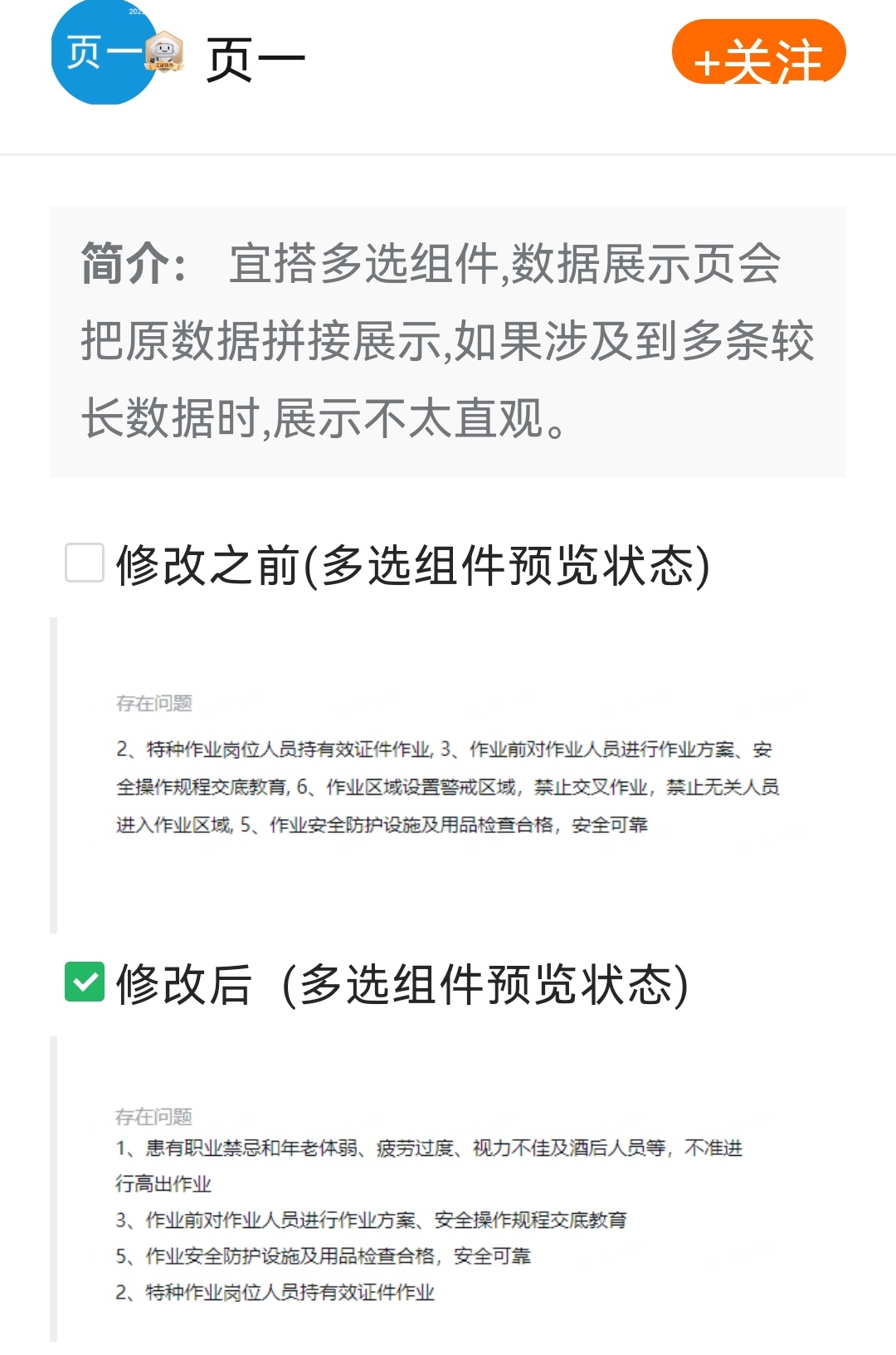
你可以在阿里云社区关注一下一位叫页一的开发师,他有发过一篇关于这方面的文章。还有代码。

,在宜搭多行文本使用拼接函数(CONCATENATE)需要换行时,可以使用以下方法: 需要加一个单行文本,默认值敲一下回车,然后拼接公式引用这个单行文本实现