
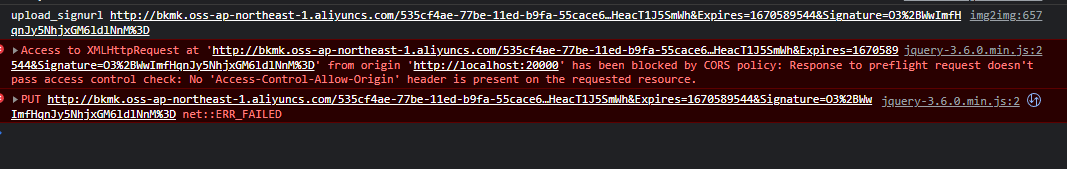
我们希望在前端中使用put请求直接将图片上传到OSS(即Client直接与OSS通信,不经过Server),但是遇到CORS问题:

前端代码如下:
var formData = new FormData();
formData.append("init_img", $("#initImg")[0].files[0]);
$.ajax({
url: upload_signurl,
type: 'put',
data: formData,
contentType: false,
cache: false,
async: false,
crossDomain: true,
processData: false,
success: function(result) {
console.log('upload sucess!')
},
error: function(re) {
console.log('upload failed!')
}
})由于业务逻辑的问题,我们不希望使用代理。因为:

尝试在sign_url的时候添加头部信息:
headers = dict()
headers['x-oss-ac-forward-allow'] = True
headers['Access-Control-Allow-Origin'] = '*'
headers['Access-Control-Allow-Credentials'] = True
self.bucket.sign_url(method, key, OSS.expire_time_seconds[method], headers=headers)但仍然会出现CORS
因为这是PUT方法,也无法使用jsonp的方式
因为这是Flask项目,也很难使用中间代理
是不是需要服务器(OSS)端添加响应头?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你好,在域名和端口号有一种不相同的情况下就会出现跨域,并且目前不同的浏览器对于跨域的处理方式也有略微差异。
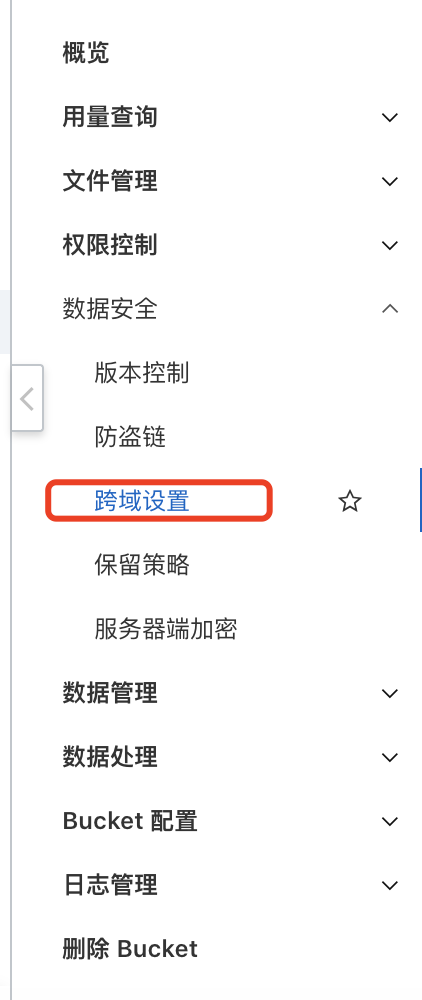
从您上述的截图来看应该是用的 http://localhost:20000 向oss的域名 80 端口发起的请求,建议您尽量将本地的项目调试时配置为域名 example.com 端口为80的方式进行调试。接着在您的OSS控制台中找到 bkmk 这个bucket,并配置跨域规则,入口如下:

以网站域名为example.com 为例,OSS的跨域配置如下图:

配合官方的sdk上传会方便,如果大文件的上传,建议您使用分片上传:
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。