
子表单设置有下拉单选A,A是关联其他表单数据的,所以没有“关联选项设置”。希望在A选择“其他”这个选项时,组件B这一列显示(默认是隐藏的)。原先设置的是A值变化JS: export function onChange({value, actionType, item}) { console.log('onChange', value); const aa = this.$('selectField_lgli600f').getValue() if(aa == "其他"){ this.$('textField_lersha1g').set("behavior", "NORMAL") } } 但是预览发现这个代码只能在子表单第一行成功。如果第一行A组件没选择“其他”,第二行选择“其他”,则B组件这一列不会显示。 专业人士讲需要获取整个子表单数据去写循环,去获取下来单选的值进行判断。 本人小白,不会代码,哪位高人指点一下怎么写这个代码? 万分感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
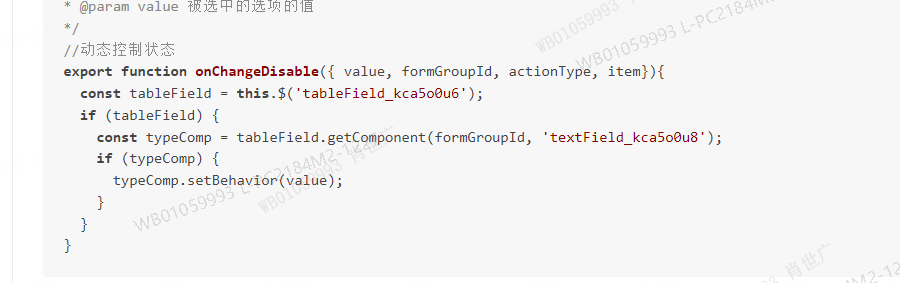
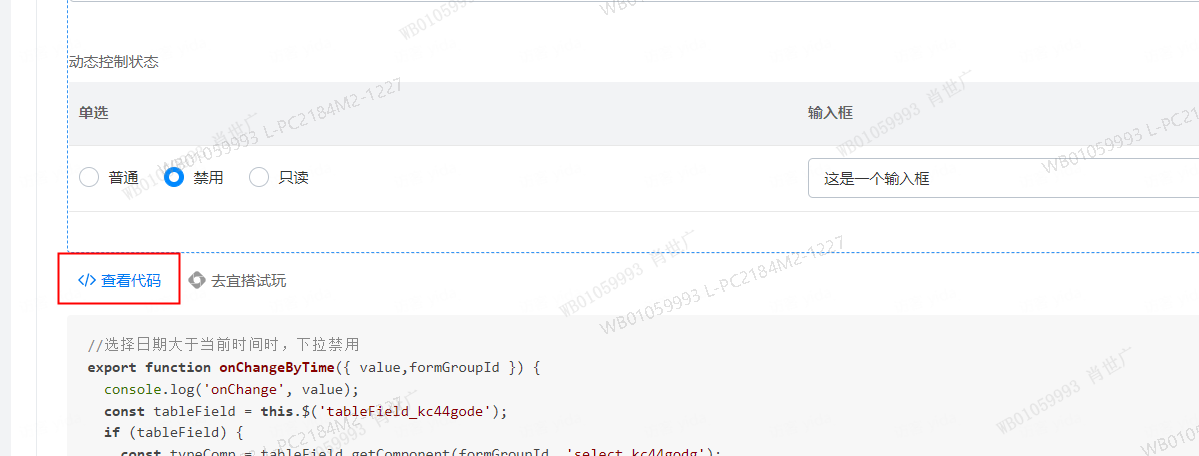
关于根据子表单组件的值控制同行组件的显隐 的问题,参考下截图,也可以参考文档:TableField 明细。


每一行设置这一列显隐我认为不合理,因为子表单其中一列肯定是一个整体,有一行显示了,肯定其它行也显示了。建议可以对当行采用对应组件的setBehavior()方法,分别设置normal、disable