
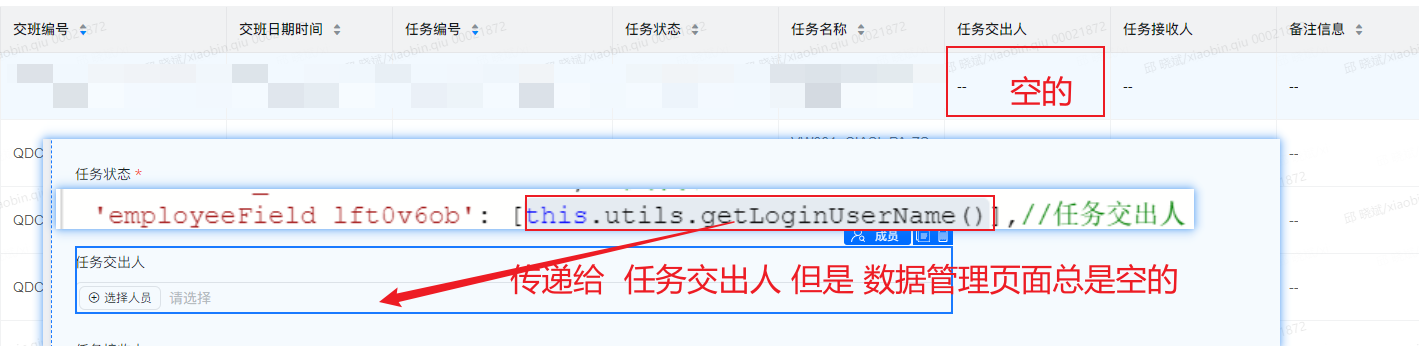
我在自定义页面有一个人员是通过this.utils.getLoginUserName() 获取到的 现在想付给 表单页面 中的一个 成员组件 该怎么传递? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
针对下面两种组件赋值
this.$('textField_klum5uve').setValue('给目标组件赋值');
this.$('employeeField_km1jdjno').setValue([{
"value": res[i].operator,
"label": res[i].operatorName
}])
需要由自定义页面向表单跳转传参,在页面中拉入两个输入框和按钮组件, 在按钮上添加 onClick 事件,

JS 面板,下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
路由跳转参考链接: https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api 弹出消息框参考链接:https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api
在表单页面拉入单行文本组件(根据个人需求拉入需要的组件),打开数据源点击一下urlParams

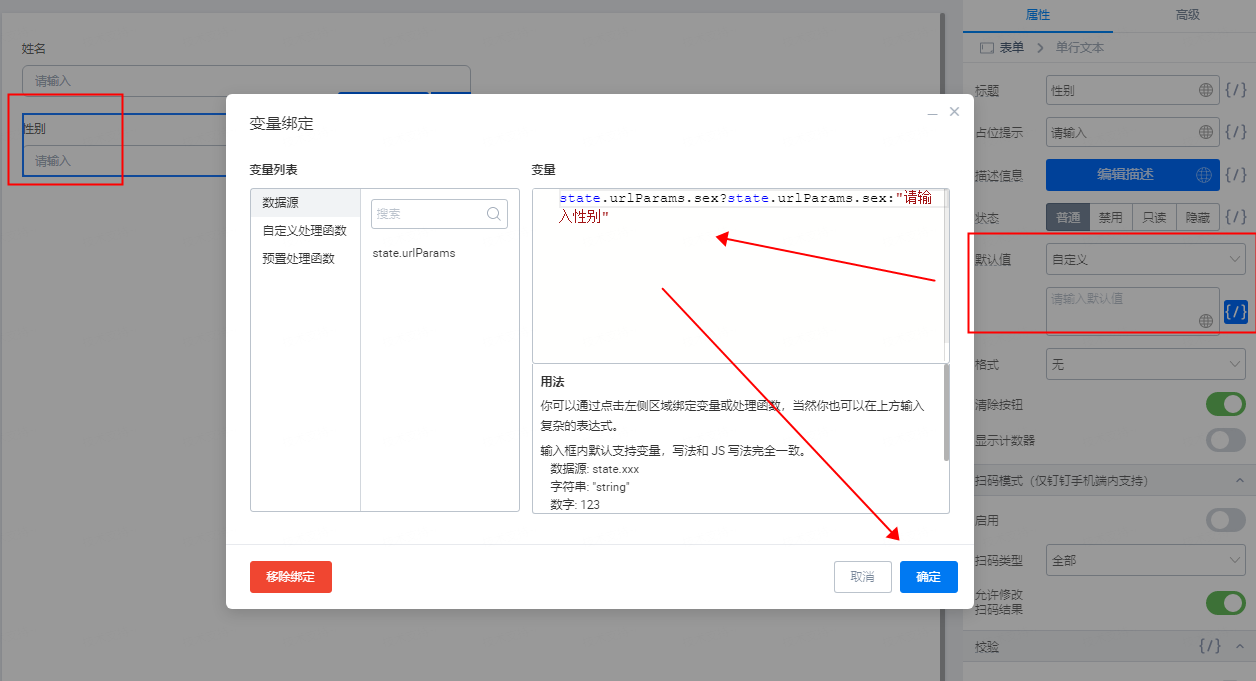
组件绑定默认值,注意:
如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入姓名」 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入性别」


1、将获取到的用户名存储在当前组件的一个属性中,例如 this.username = this.utils.getLoginUserName()
2、在您的表单页面中,在成员组件的标签中添加一个属性来接收该用户名,例如 usernameProp={this.username}
3、在成员组件中,通过 props 接收传递过来的 usernameProp 属性,例如 const { usernameProp } = props
4、成员组件现在可以使用 usernameProp 属性来显示当前用户的用户名。