
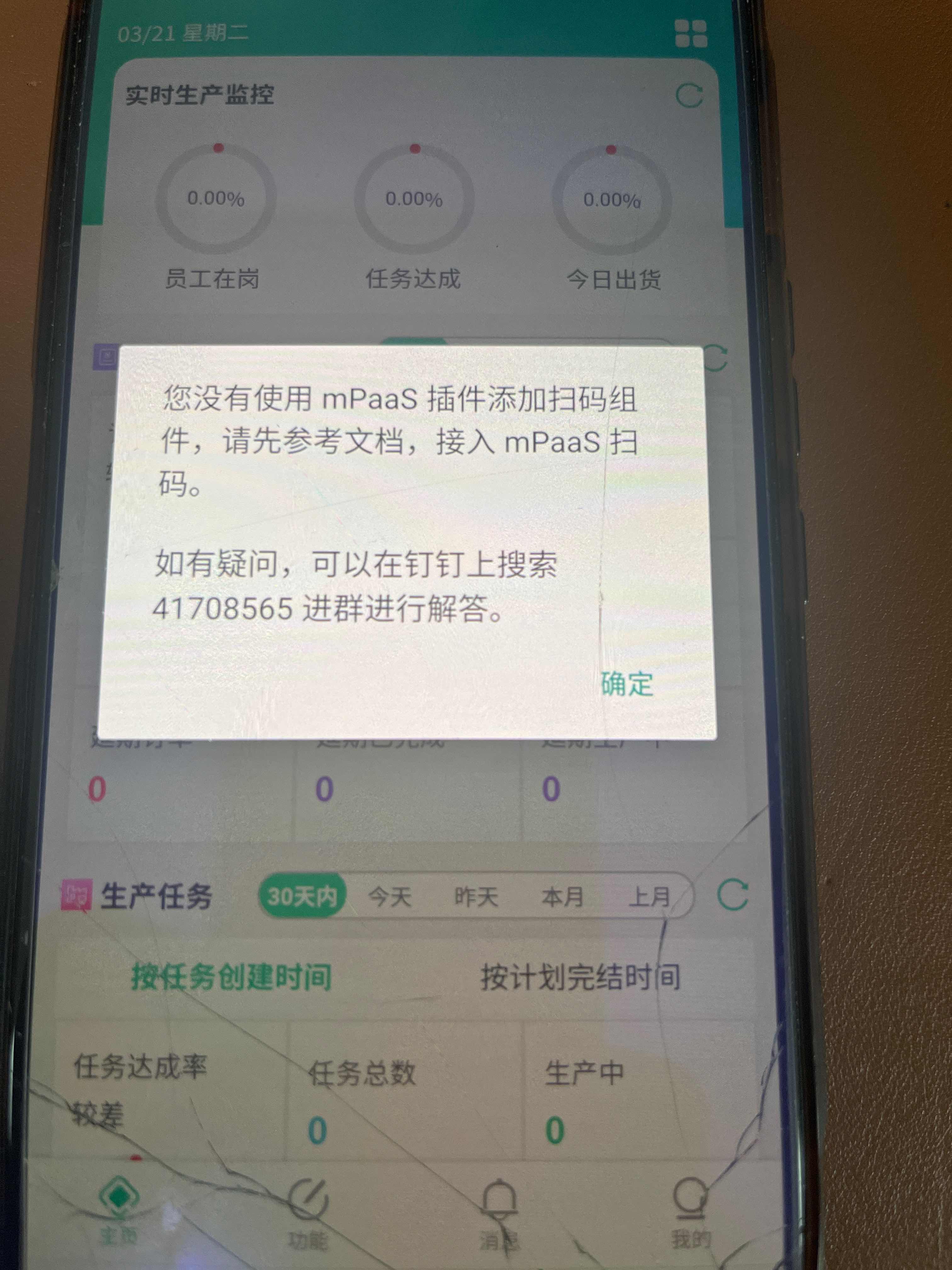
 我用的是uniapp引入的插件,一直提示这个,是什么地方出问题了?帮忙分析一下
我用的是uniapp引入的插件,一直提示这个,是什么地方出问题了?帮忙分析一下
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据你提供的图片,uniapp 插件提示的错误信息为:
The `MutationObserver` constructor is not supported in this environment. You must polyfill it before using this library.
这意味着你的运行环境不支持 MutationObserver 构造函数,需要在使用该库之前对其进行 polyfill。
原因:
MutationObserver 是一个 Web API,用于监听 DOM 中的更改。它在大多数现代浏览器中都得到支持,但在某些较旧的浏览器或运行时环境中可能不受支持。
解决方案:
要解决此问题,你需要为你的运行环境 polyfill MutationObserver 构造函数。你可以使用以下方法之一:
MutationObserver polyfill,但这是相当复杂的。具体步骤:
MutationObserver 之前,polyfill 已经加载。注意:
main.js 文件中引入 polyfill 库来 polyfill MutationObserver。app.vue 文件中引入 polyfill 库。示例:
// 使用 mutation-observer-shim polyfill
import 'mutation-observer-shim';
// 使用 web-animations-js polyfill
import 'web-animations-js/web-animations.min.js';
polyfill MutationObserver 后,你应该能够正常使用 uniapp 插件。