
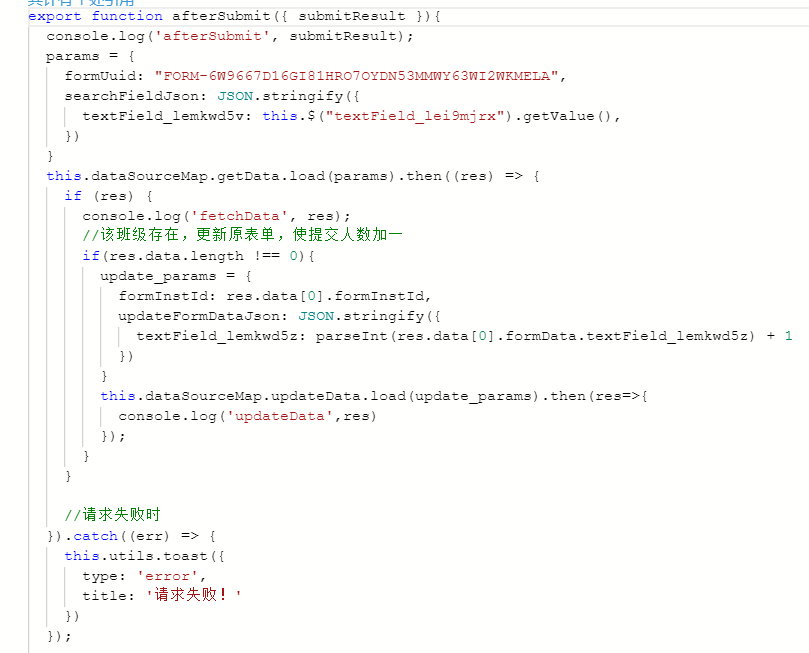
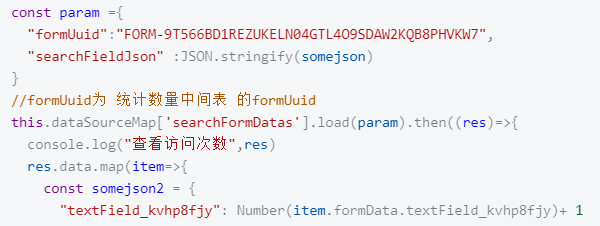
设计了一个作业提交表单,和一个提交中间表单。 目的是作业提交后,中间表会去记录每个班级的提交人数 想法是作业提交表单提交后,会去检查中间表单中是否有相关数据,有的话就更新表单,使提交人数+1,没有的话就新建表单,但是在作业提交表提交后的函数中书写该js代码为什么不能正常更新中间表? 作业提交表单中的js: 
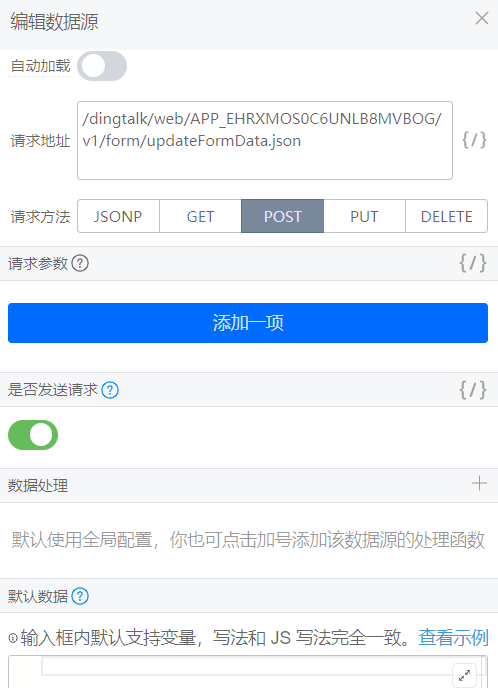
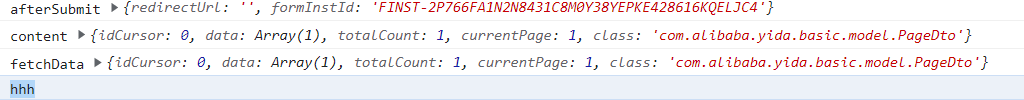
更新表单的远程数据源配置:  提交作业表单后的控制台显示:
提交作业表单后的控制台显示:  未能正常更新表单,已提交人数依然为0:
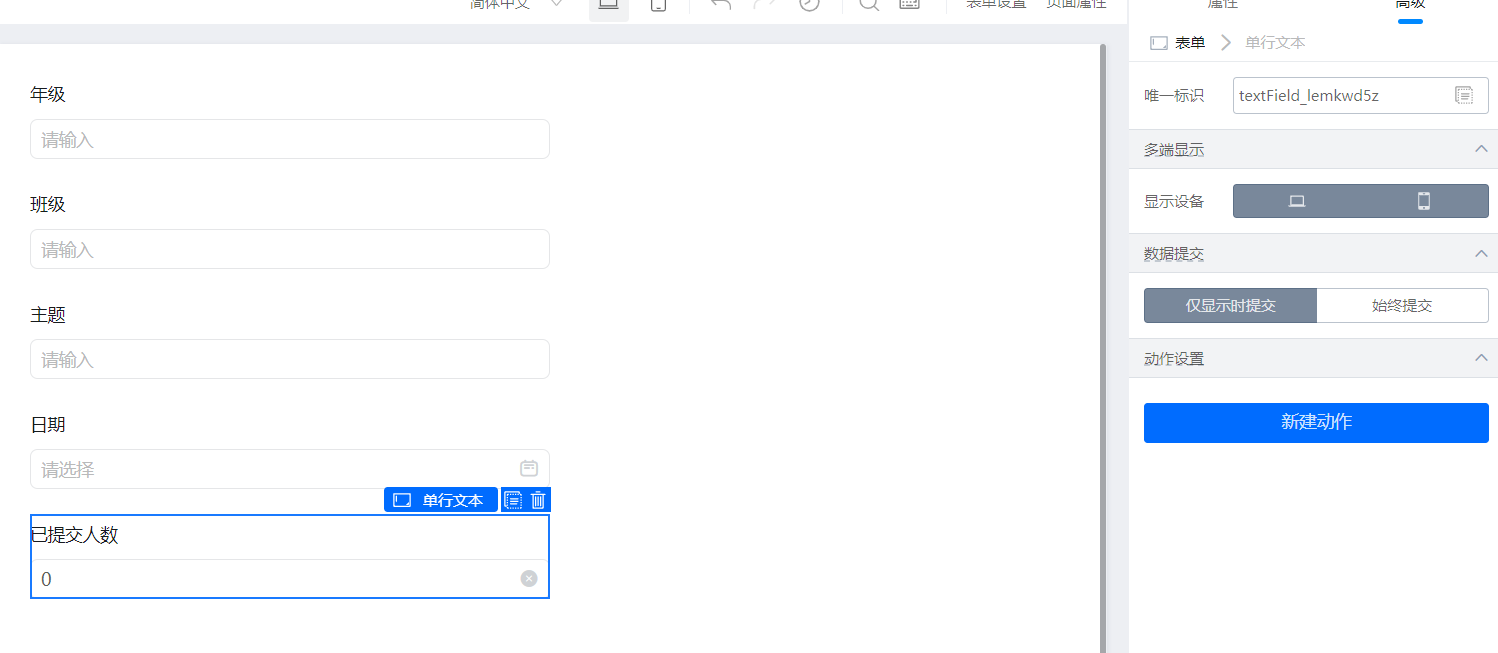
未能正常更新表单,已提交人数依然为0:  已提交人数的唯一标识:
已提交人数的唯一标识: 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1、不要用 afterSubmit,用beforeSubmit。 2、请求是异步的,需要用Promise,让页面等你请求处理完成再执行后续逻辑。 3、代码示例:
export function beforeSubmit({ formDataMap }) {
return new Promise((resolve, reject) => {
this.dataSourceMap.dataSourceName.load(params).then(res => {
// 业务逻辑继续写
resolve(true); // 允许提交
}).catch(error => {
// 相关错误提示一下
resolve(false); // 阻断提交
});
});
}
创建好表单需要调用新增表单实例接口,通过调用接口获取表单的formInstId等相关数据。 在「需要统计的表单」中添加远程数据源,在 编辑数据源 对话框时需要 请求地址,需要将 编辑数据源 里面的 自动加载按钮关闭(关闭状态为灰色),请求方法为 GET。 另外还要调用更新表单中指定组件值接口,添加远程数据源,请求地址,需要将 编辑数据源 里面的 自动加载按钮关闭(关闭状态为灰色),请求方法为 POST。
绑定生命周期函数 在右侧 属性栏 中 选择 绑定动作 添加新动作名称为didMount。 点击 确定即可。
formUuid为 统计数量中间表 的formUuid(根据需求可自定义更换表单formUuid)。2此处 textField_kvhrzijz 为统计数量中间表中对应的"自定义页面名称"组件唯一标识符(根据需求可自定义更换组件唯一标识)。

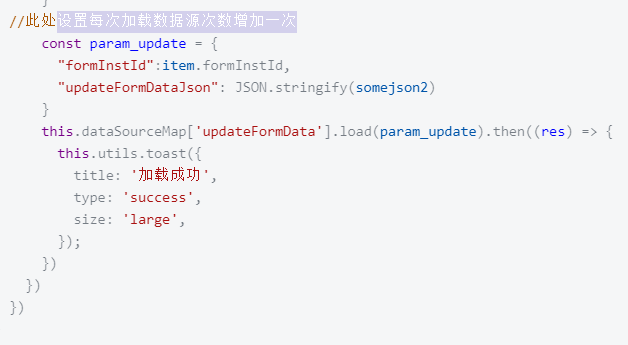
另外你想有更新表单,使提交人数+1的话还需要设置每次加载数据源次数增加一次的代码:

以上仅供参考。
表单提交前这个代码块不能写js代码,要写就return false 然后js-api去检索中间表和新增本表单数据