
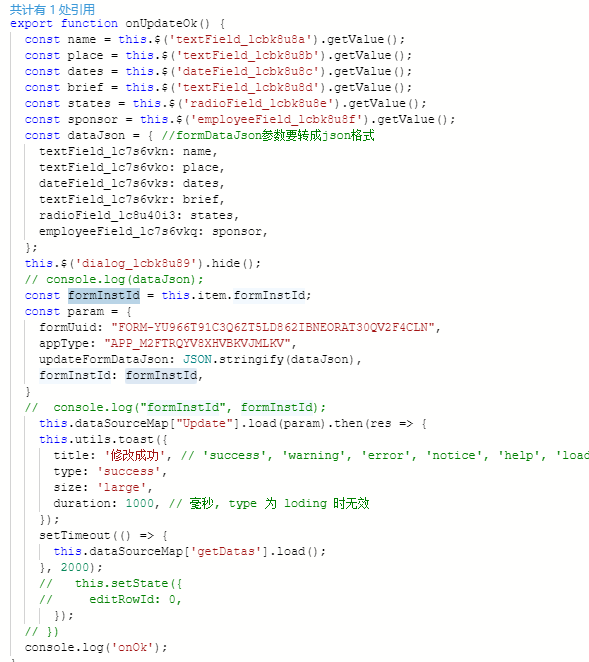
export function onUpdateOk() { const name = this.$('textField_lcbk8u8a').getValue(); const place = this.$('textField_lcbk8u8b').getValue(); const dates = this.$('dateField_lcbk8u8c').getValue(); const brief = this.$('textField_lcbk8u8d').getValue(); const states = this.$('radioField_lcbk8u8e').getValue(); const sponsor = this.$('employeeField_lcbk8u8f').getValue(); const dataJson = { //formDataJson参数要转成json格式 textField_lc7s6vkn: name, textField_lc7s6vko: place, dateField_lc7s6vks: dates, textField_lc7s6vkr: brief, radioField_lc8u40i3: states, employeeField_lc7s6vkq: sponsor, }; this.$('dialog_lcbk8u89').hide(); // console.log(dataJson); const formInstId = this.item.formInstId; const param = { formUuid: "FORM-YU966T91C3Q6ZT5LD862IBNEORAT30QV2F4CLN", appType: "APP_M2FTRQYV8XHVBKVJMLKV", updateFormDataJson: JSON.stringify(dataJson), formInstId: formInstId, } // console.log("formInstId", formInstId); this.dataSourceMap["Update"].load(param).then(res => { this.utils.toast({ title: '修改成功', // 'success', 'warning', 'error', 'notice', 'help', 'loading' type: 'success', size: 'large', duration: 1000, // 毫秒, type 为 loding 时无效 }); setTimeout(() => { this.dataSourceMap['getDatas'].load(); }, 2000); // this.setState({ // editRowId: 0, }); // }) console.log('onOk'); } 
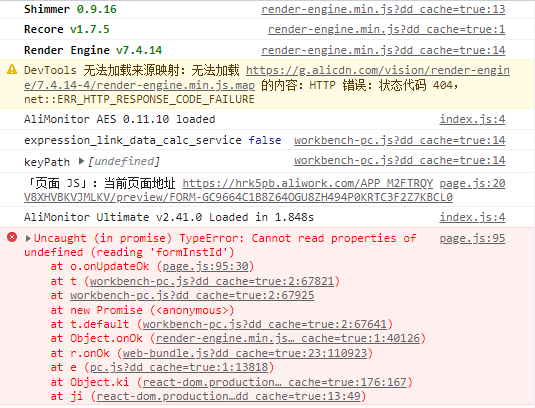
 点击编辑按钮后,保存数据的时候就出现错误,我进行不下去了
点击编辑按钮后,保存数据的时候就出现错误,我进行不下去了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,宜搭procInstId是流程实例ID,在流程数据管理页面,点击【查看变量】即可看到,通过代码获得的如下所示: 去获取到 formInstId,看一下在哪里,关上看一下第零条数据里面的 formInstId。这就可以通过 [date 0.] 方面的 ID来获取这条数据了。所以制定页面。复制过来。然后点击确定,这样 formInstId 就已经配置完成了。然后需要的是点击按钮去跳转,所以需要给按钮绑定一个点击动作的,点击按钮,在属性当中去找到动作设置,可以新建动作,选择 onCick 点击按钮。也就是创建一个点击的事件。 绑定完成后在里面去书写业务逻辑。在这里面我们使用的是 jsapi 当中的路由跳转。到宜搭开发者中心当中去找到 API 参考。去寻找路由的页面跳转。有四个参数。更改路径,还有携带参数,后面两个使用处就可以。 返回到页面当中,复制过来。然后去更改路径。将前面的复制过来,粘贴。携带参数是要获取的 formInstId,也就是要获取已经放入到文本当中的 formInstId,需要的是获取到这个文本的唯一标识,然后获取里面的内容。
无法读取未定义的属性,是不是你做的表单属性没弄好,找找标准模板套一下,做一个对象或者引用一个有效的对象