
在2020年620大促性能保障方案中,模块按需加载?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

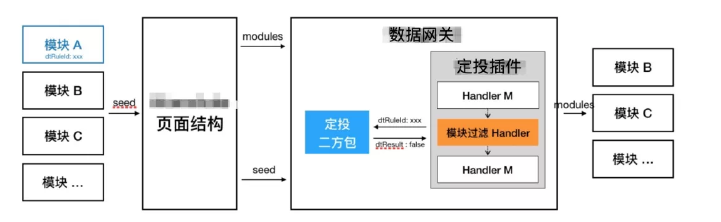
除了模块缓存下发,今年的618 会场还通过“模块按需加载”的优化方式,最小化的控制了当前页面的模块数量,这对首屏的JS 资源请求、数据请求都有一定的缩减。在实现方案上,通过在数据网关层先读取服务端所缓存的定向投放条件,判断当前访问的URL 参数、客户端信息等是否满足模块的展示条件(例如,搜索框模块仅在手淘内才展示)。不满足条件时,则直接从页面中移除这一模块。例如,在外部浏览器里打开618 超酷数码会场时,页面所加载的JS 资源大小可因此减少40+%。
以上内容摘自《大促背后的前端核心业务实践》电子书,点击https://developer.aliyun.com/topic/download?id=728可下载完整版。