
Bootstrap中下拉菜单里禁用的菜单项怎么实现啊?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
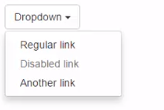
禁用的菜单项可以通过为下拉菜单中的

<ul class="dropdown-menu” aria-labelledby="dropdownMenu4">
<li><a href="#">Regular link</a></li>
<li class="disabled"><a href=“#">Disabled link</a></li>
<li><a href="#”">Another link</a></li>
</ul>