
网页设计中,如何设置内边距?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以通过 padding-top、padding-right、padding-bottom、padding-left、,分别设置元素的上、右、下、做外边距。
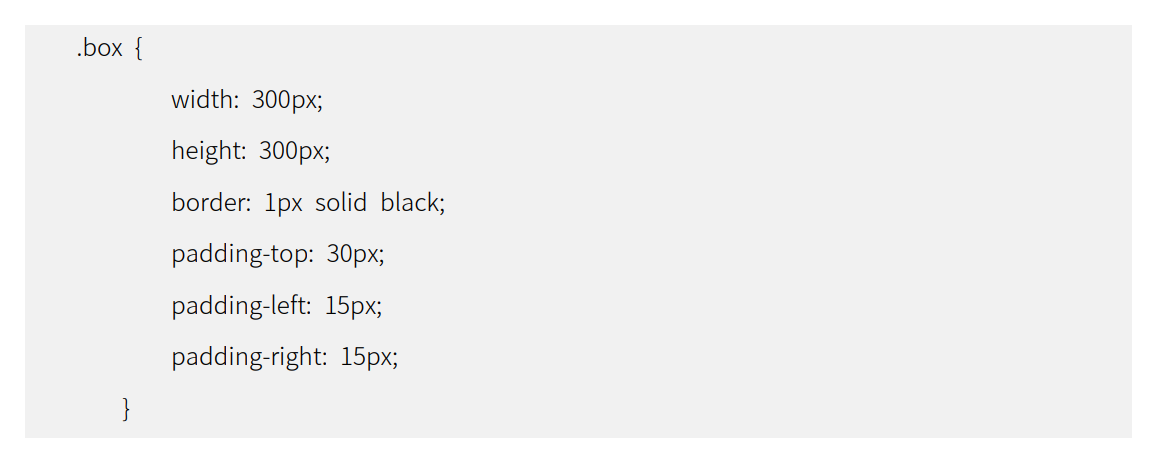
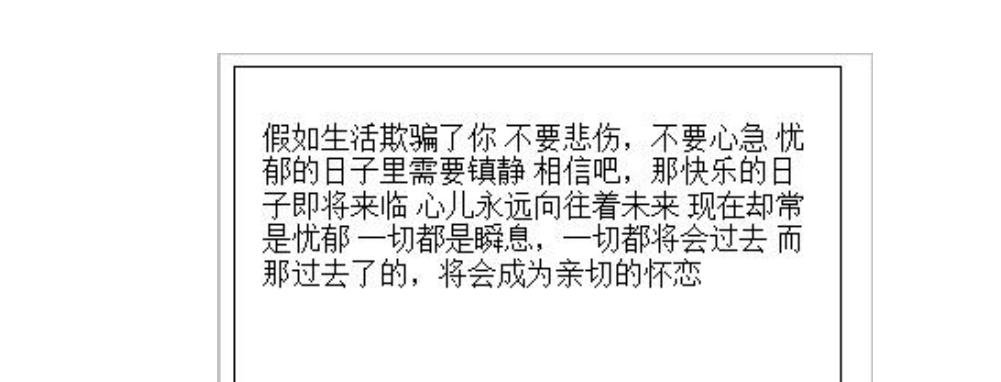
如下图所示代码和效果图,将上边距设为了 30px,而左右边距设为了 15px:


以上内容摘自陈文阳《零基础CSS入门教程》电子书,点击https://developer.aliyun.com/ebook/download/2 下载完整版