
网页设计中,如何指定元素最大或最小宽度?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以通过 max-width、min-width 设定元素的宽度范围,此时元素宽度可以变化,但是只能在指定的范围内变化。如下: 

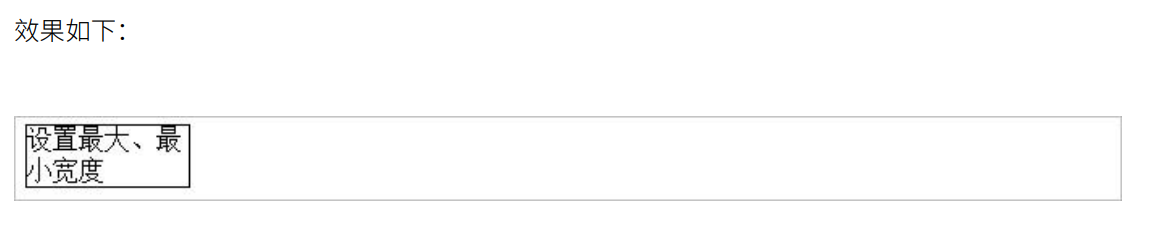
在这个例子中,由于我们设定了最大宽度 100px,而全部文字宽度超出了 100px,所以出现了换行,保证元素占有的宽度最大只能到 100px。同样的,如果窗口缩到很小,该元素也会至少占有 80px 的宽度空间。
以上内容摘自陈文阳《零基础CSS入门教程》电子书,点击https://developer.aliyun.com/ebook/download/2 下载完整版