
Flutter 的具体可交互流程是什么样的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
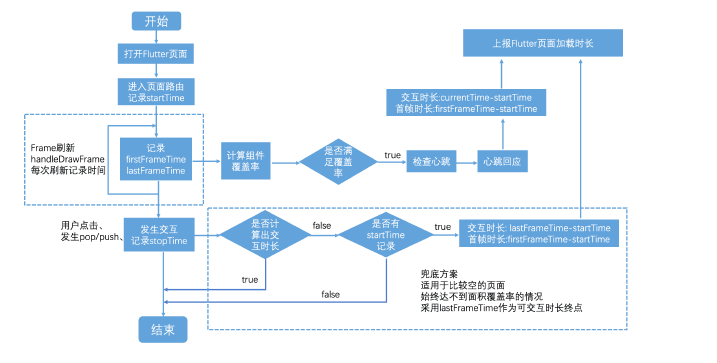
Flutter 的可交互时长结束终点采用的算法与 Native 一致。可见,组件满足页面填充程度并且完成心跳检查的清况下任务可交互 。另外, 对于—些比较空的页面,由于 组件面积小, 无法满足水平覆盖率大于 60%, 垂直覆盖率大于 80% 的条件, 所以用交互前最后—次Frame 刷新时间点作为终点。如图所示: 
资料来源:《闲鱼Flutter技术解析与实战》,下载链接为:https://developer.aliyun.com/topic/download?id=19。