
angular 通过$http服务拉取服务器数据的时候,使用了promise,
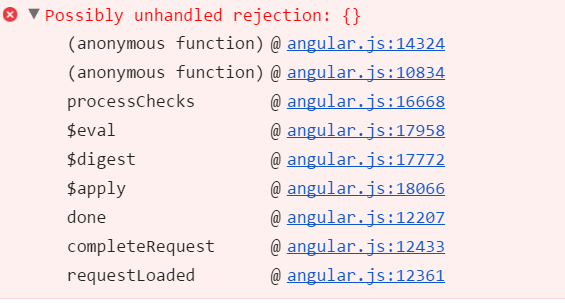
在进行deferred.resolve(answer)的时候angular报错如下图,求大神解决
代码如下:
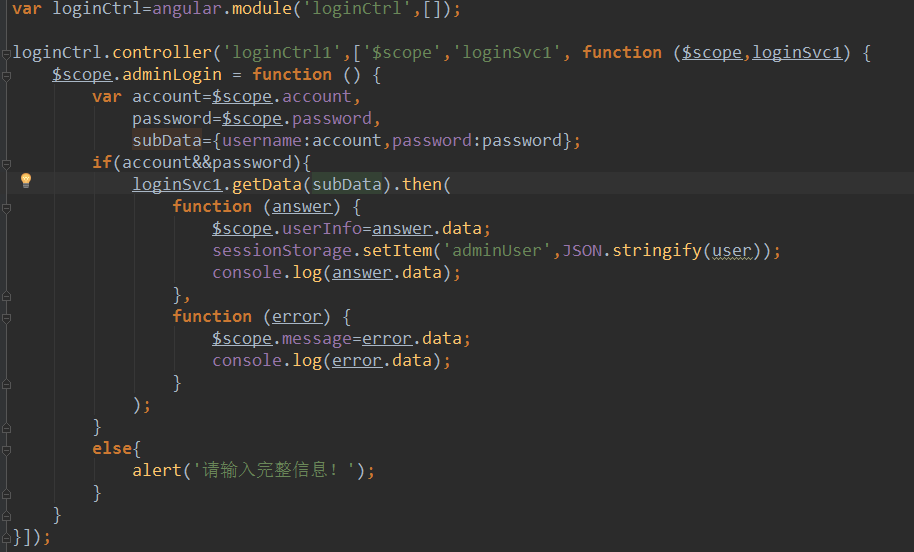
controller中的代码
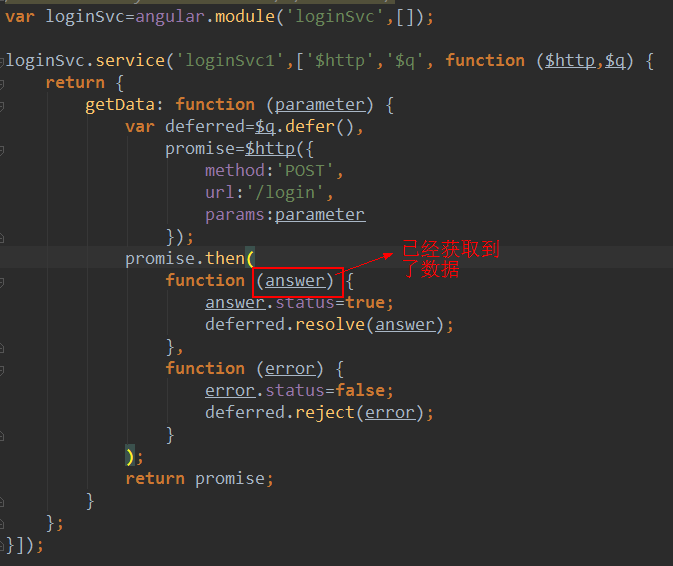
service中的代码
如上,已经获取到了数据,但是在执行deferred.resolve(answer)时就报错了,求解释,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
本人太大意了,已经解决了,问题出现在了controller中,sessionStorage.setItem('adminUser',JSON.stringify(user)),这里的user找不到,导致的错误
http://stackoverflow.com/questions/39019490/angularjs-code-worked-in-controller-but-not-in-factory-possibly-unhandled-reje
那这个报错要这么去解决