Ant Design的FormItem 在报错的前提下无法对initialValue赋值 ?报错
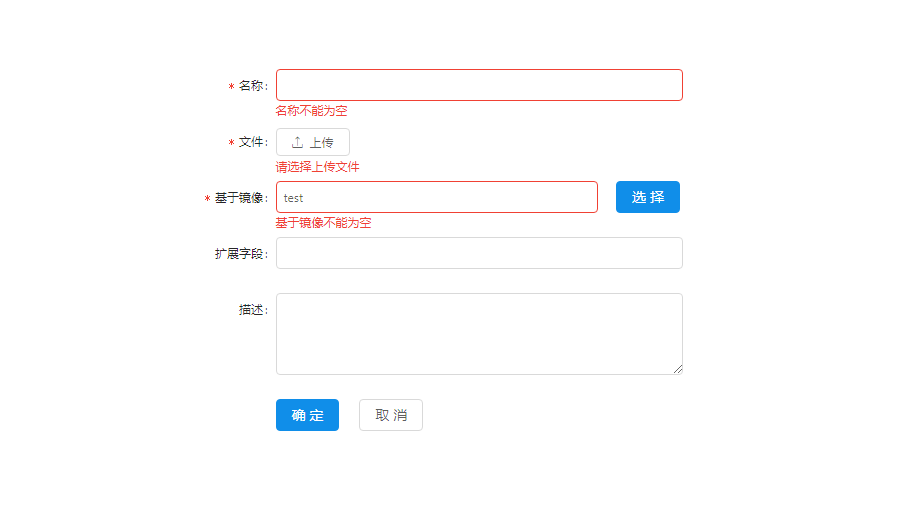
如上图所示,基于镜像那一列后面的input输入框个选择的button是封装的一个组件,input显示的内容通过Redux获取,且input为ReadOnly并且不能为空,上面的情况是在测试过程中,进入这个页面直接点击提交,会因为required属性报错,然后在报错的状态下改变Redux值赋给Input但是initialValue却拿不到赋值。报错状态不能消失。前提在正常操作流程下是对的。
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
http://blog.csdn.net/github_36085116/article/details/53835445
this.props.form.setFieldsValue({fields:value});可以试试用赋值形式
我也遇到了此类问题,但是仔细看了一下antd的文档,尝试使用setFieldsValue解决,果然生效,就是说,如果在initivalue不生效的时候,则手动设置值
2020-06-23 00:39:06赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答