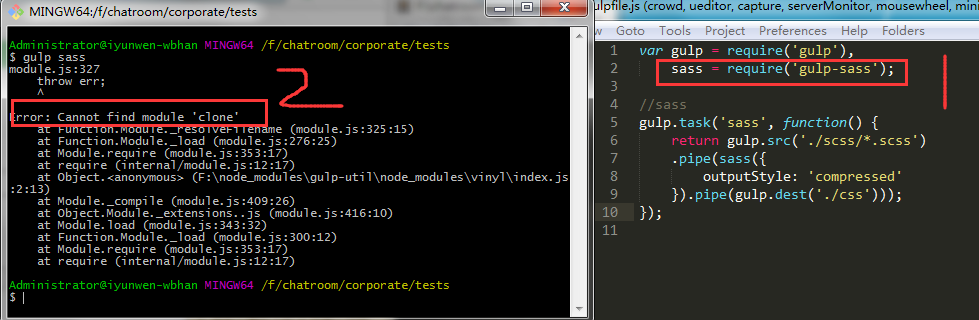
用gulp-sass编译scss是老是报错? <b> ?报错
我试过,如果不引入gulp-sass的话,我写的其他的任务就不会报错
代码如下:
var gulp = require('gulp'),
sass = require('gulp-sass');
//sass
gulp.task('sass', function() {
return gulp.src('./scss/*.scss')
.pipe(sass({
outputStyle: 'compressed'
}).pipe(gulp.dest('./css')));
});
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
https://segmentfault.com/q/1010000004068326
2020-06-23 00:34:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答