
store.getAt(0).get('name')报错?报错
var store = new Ext.data.JsonStore({
// store configs
storeId: 'myStore',
proxy: {
type: 'ajax',
url: 'Test',
reader: {
type: 'json'
}
},
//alternatively, a Ext.data.Model name can be given (see Ext.data.Store for an example)
fields: [
{name: 'uid', type: 'string'},
{name: 'uname', type: 'string'},
{name: 'ulastname', type: 'string'},
{name: 'sex', type: 'string'}]
});
上面是我的store,已经使用grid得出了store中的数据
alert(store.getAt(0).get('uid'));
我想用这个测试得到store的一个值,火狐报错
TypeError: store.getAt(...) is undefined是怎么回事啊?方法是查过api的应该没错吧
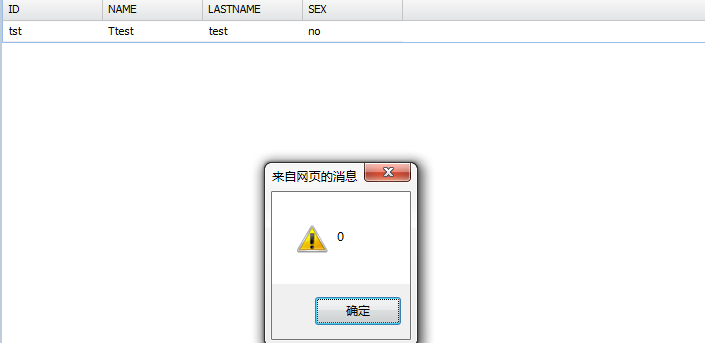
另store.load();后测试 alert(store.getCount()); 输出为0但是grid中的数据却会显示出来如下图,这是怎么回事?
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
看看AJAX的同步和异步差别,以及对数据的处理,你就能明白了。你alert(store.getAt(0).get('uid'));这个语句的放置位置不对,应该放在AJAX的数据返回成功回调函数中,否则它会在AJAX取回数据之前先执行,当然就是这样的情形,它根本不知道结果如何,而AJAX执行就正常。谢谢store.getCount()需要在load中的function中进行,get(‘fieldname’)和getAt(index)也是。刚学,具体原因不知道,最近会看完整一本书去查找
2020-06-22 19:33:58赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


