
我在引入Extjs4.2的时候,按如下:
<link rel="stylesheet" type="text/css"/>
<script src="ext-4.2.1-gpl/ext-4.2.1.883/bootstrap.js" type="text/javascript"></script>
<script src="ext-4.2.1-gpl/ext-4.2.1.883/ext-all.js" type="text/javascript"></script>
<script src="ext-4.2.1-gpl/ext-4.2.1.883/ext.js" type="text/javascript"></script>
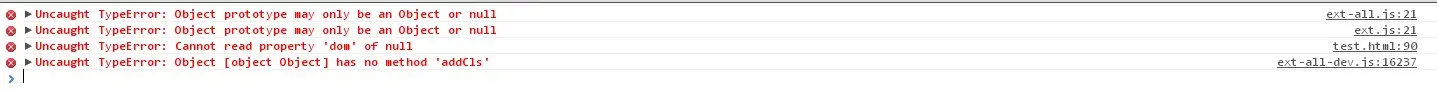
但是页面上确报错了,是什么情况,顺序不对,还是哪个文件没引入,求大神回复

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<imgalt=""src="http://static.oschina.net/uploads/space/2013/1224/175327_TIsB_194048.jpg"/>你只导入这几个文件试试(ext-all.gzjs这个不是,不用管这个),一般来说页面来说只需导入ext-all.js与css就好了,(中文的话需要导入ext-lang-zh_CN.js);
这个不是你引入文件的不对,或者文件没引入,看控制台的的信息,是你取得的一个object没有addCls方法,你可以调试看看,在你调用addCls的地方,看看是不是应该object里面的东西或者ojbect上一级的东西才能调用addCls。如果是文件没引入的话,一般报错都是Ext.xxxxx.xxx.xxx没找到什么的