
用jsonp返回了一个json串后做页面填充,但是报错说json格式错误,不知道这个jsonp如何操作?
jQuery(document).ready(function(){
var moviesServiceUrl="http://m.weather.com.cn/data/101010100.html";
jQuery.ajax({
dataType: "jsonp",
url: moviesServiceUrl,
jsonp: "$callback",
success: showMovies
});
});
function showMovies( data ) {
console.info("asdfasdf");
var json=JSON5.parse(data);
var weather=json.weatherinfo ;
var markup = "<li><b>${city_en}</b> (${date_y})</li>";
jQuery.template( "tt1", markup );
jQuery.tmpl( "tt1", weather ).appendTo( "#target2" );
}
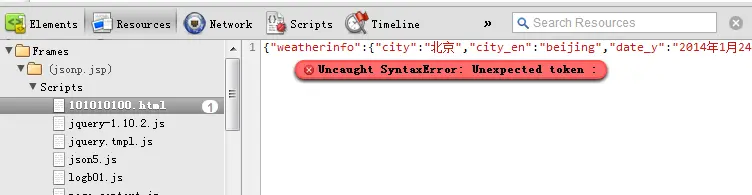
console打印" Uncaught SyntaxError: Unexpected token :" 如图:

如果我把json弄到本地做解析是是正确的,json如下:
{
"weatherinfo": {
"city": "北京",
"city_en": "beijing",
"cityid": "101130101",
"date": "",
"date_y": "2014年1月23日",
"wind6": "微风"
}
}
本地解析方法如下:
var json=JSON5.parse(data);
if(json){
var weather=json.weatherinfo ;
var markup = "<li><b>${city_en}</b> (${date_y})</li>";
jQuery.template( "tt1", markup );
jQuery.tmpl( "tt1", weather ).appendTo( "#target2" );
}
上面那个错误真的不知道如何弄了,在线求大虾.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你处理的json语法有问题哈,把json返回的信息贴全哈,或者你把信息放在<arel="nofollow">http://tool.oschina.net/codeformat/json里面试下了这个都没有打印呢,console.info("asdfasdf");还没到我处理呢,已经报错说json格式有问题了,但我格式化是正常的没问题的.
跨域问题吧jsonp可以跨站
json不能跨站
jsonp的格式稍微特殊点
jsonp的返回数据可不是json字符串
问题就是需要跨域获取一个json串,如何操作?jsonp的返回数据格式应该是:客户端传递的回调方法名称(json数据)吧?例如:
myMethod(json数据);myMethod就是客户端指定的回调方法名称
<spanstyle="background-color:#FFE500;">[结贴]
貌似那个json格式不能解析或者说是不能通过js跨域获取再解析,算了吧,还是后台返回给页面做吧,
这跟前端代码没关系,用jsonp跨域请求的话,服务器端返回json格式是callback({...});如果是正确的jsonp请求返回的json格式(方法名+json数据),那就直接解析呗回复<aclass='referer'target='_blank'>@难道你还记得我吗:服务器返回就是json串,怎么办?像你贴出来的代码,服务器应该返回$callback({"",...});这种形式,客户端才能解析LZ最后怎么解决的呀??回复<aclass='referer'target='_blank'>@zp-wmhx:这个确实是缺陷,不过我最近做的一个项目是把widget打包在android的webview上,这样浏览器的权限(设置webview和js互动的相关属性)就完全由我操控,所以才本地用这样的方法回复<aclass='referer'target='_blank'>@木喜木喜:那这个仅仅是自己做测试行,想后台挂机跑就不行了呀.回复<aclass='referer'target='_blank'>@zp-wmhx:http://blog.csdn.net/muxidreamtohit/article/details/41963383回复<aclass='referer'target='_blank'>@木喜木喜:disable什么?回复<aclass='referer'target='_blank'>@木喜木喜:话说,用disable之后就直接暴力get了<divclass='ref'>请问楼主这个问题解决了吗,后台代码改写返回数据的格式没?
这是因为返回的已经是Json对象了。直接用就可以了