
<button class="btn btn-primary" id="add" >弹出框测试</button>
<div class="modal fade" id="dialogModal" tabindex="-1" role="dialog" aria-labelledby="tsModalTitle" aria-hidden="true">
</div><!-- /.modal -->
<script type="text/javascript">
$(function(){
$("#add").click(function(){
$("#dialogModal").modal({
show:true,
remote:"./1.html",
backdrop:'static'
})
})
})
</script>
1.html
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="modalTitle">标题</h4>
</div>
<div class="modal-body">
<h1>Hello World!</h1>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->

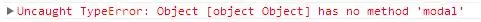
求各位大侠告知什么原因啊。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
经检查,该问题不存在,参考这个页面的最后一个载入远程内容的例子<atarget="_blank"rel="nofollow">http://zui.sexy/docs/example/modals.html回复<aclass='referer'target='_blank'>@x_y_f:就是这里的1.html引入的jquery.js我在远程对话框中引入了jquery.js,二次弹出就有问题了,去掉引入的jquery就可以了,不知道为什么会有这个问题刚刚打开你那个链接,点"打开框架对话框"按钮->再按ESC键左上角的examples链接展不开了.OS:Windows7x64Chrome36.0.1985.143m
搞不懂模态怎么用 能不能有个入门的教程比如:如何开始
用zui要引入的核心css和核心js等 啥也没说