
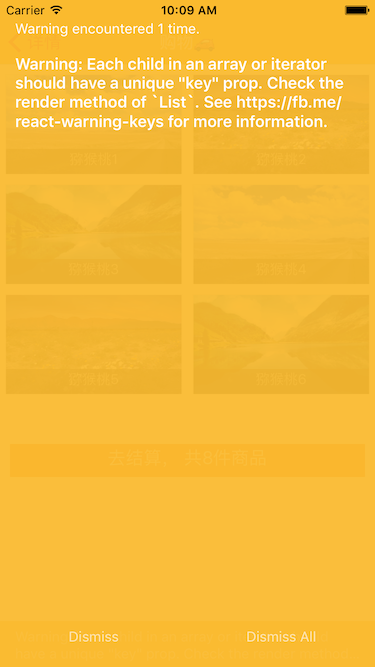
,Warning: Each child in an array or iter?报错
@vczero 你好,想跟你请教2个问题:
问题1:
React-Native报错和警告
总是报这个警告:Warning: Each child in an array or iterator should have a unique "key" prop. Check the...

下面是我根据您编写的《React Native 入门与实战》这本书上的一句一句敲的代码,请问这个怎么解决?
var List = React.createClass({
getInitialState: function(){
return{
count: 0
};
},
componentDidMount: function(){
var _that = this;
AsyncStorage.getAllKeys(function(err,keys){
if (err) {
}
_that.setState({
count: keys.length
});
});
},
render: function(){
var list = [];
for (var i in Model) {
if (i % 2 === 0) {
var row = (
<View style = {styles.row}>
<Item
url = {Model[i].url}
title = {Model[i].title}
press = {this.press.bind(this, Model[i])}>
</Item>
<Item
url = {Model[parseInt(i)+1].url}
title = {Model[parseInt(i)+1].title}
press = {this.press.bind(this, Model[parseInt(i)+1])}>
</Item>
</View>
);
list.push(row);
}
}
var count = this.state.count;
var str = null;
if (count) {
str = ', 共' + count + '件商品';
}
return(
<ScrollView style = {{marginTop:10}}>
{list}
<Text onPress = {this.goPay} style = {styles.btn}>去结算{str}</Text>
</ScrollView>
);
},
goPay:function(){
this.props.navigator.push({
component: TestCtrl,
title: '购物车'
});
},
press: function(data){
var count = this.state.count;
count++;
this.setState({
count:count
});
AsyncStorage.setItem('SP-'+this.genId()+'-SP', JSON.stringify(data),function(err){
if (err) {
}
});
},
genId:function(){
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g,function(c){
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
}).toUpperCase();
},
});
问题2:
还有一个问题就是,我一个导航栏push到第三层就不能继续往下push了,报错udefined is not an object(evaluating 'this.props.navigator.push')
报错截图如下:

-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
循环的时候加个key={i}虽然并没啥用回复<aclass='referer'target='_blank'>@zxiaowei:<Viewkey={i}style={styles.row}></View>加在哪里?http://stackoverflow.com/questions/34576332/warning-each-child-in-an-array-or-iterator-should-have-a-unique-key-prop-che看上面那个链接,就有解决方案
2020-06-09 16:06:05赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

