
echart的图表类型(series里的type参数)能用ajax异步加载吗?
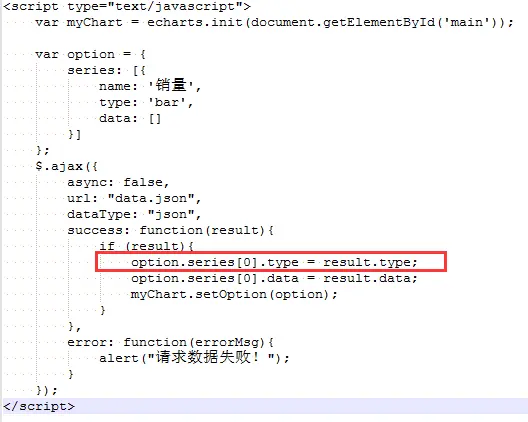
补充一下代码:

运行会报错js:Uncaught TypeError: Cannot read property 'width' of undefined
如果改成option.series[0].name = result.type 代码也能正常运行。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我用过highCharts可以异步加载参数再生成图标
虽然没用过,但是应该是可以的啊
$.post('url',function(ret){varmyChart=echarts.init(document.getElementById('main'));varoption={series:[{name:'销量',type:ret.type,data:[5,20,36,10,10,20]}]}myChart.setOption(option);})这样不行么
应该是可以的