
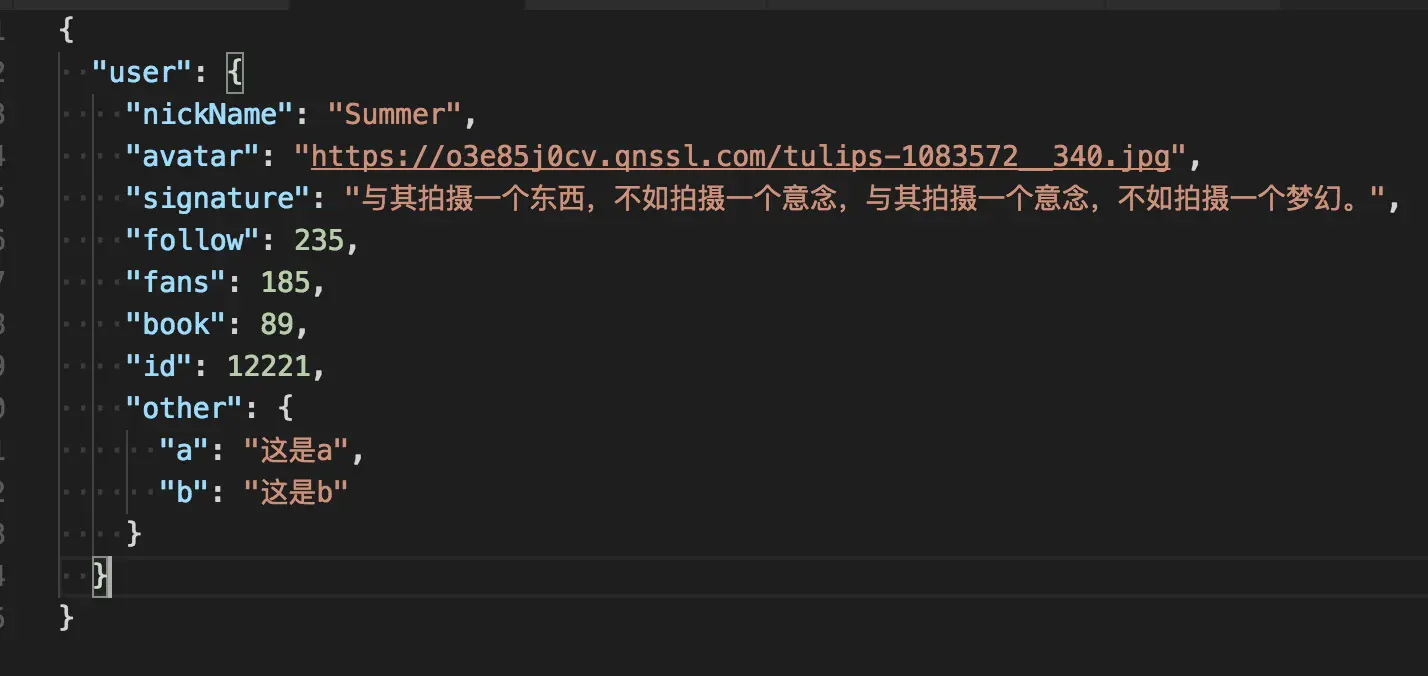
本地 json文件

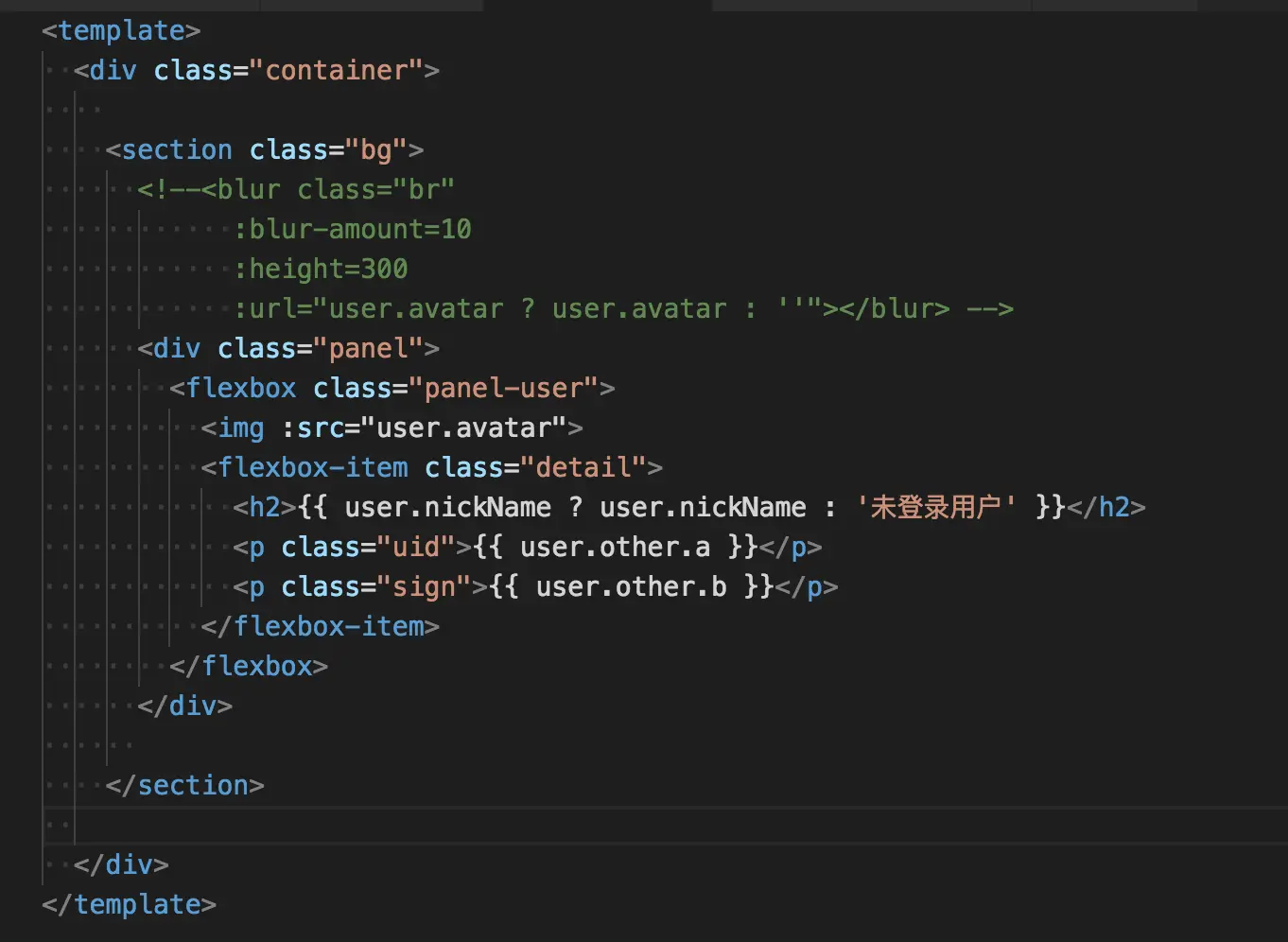
index.vue


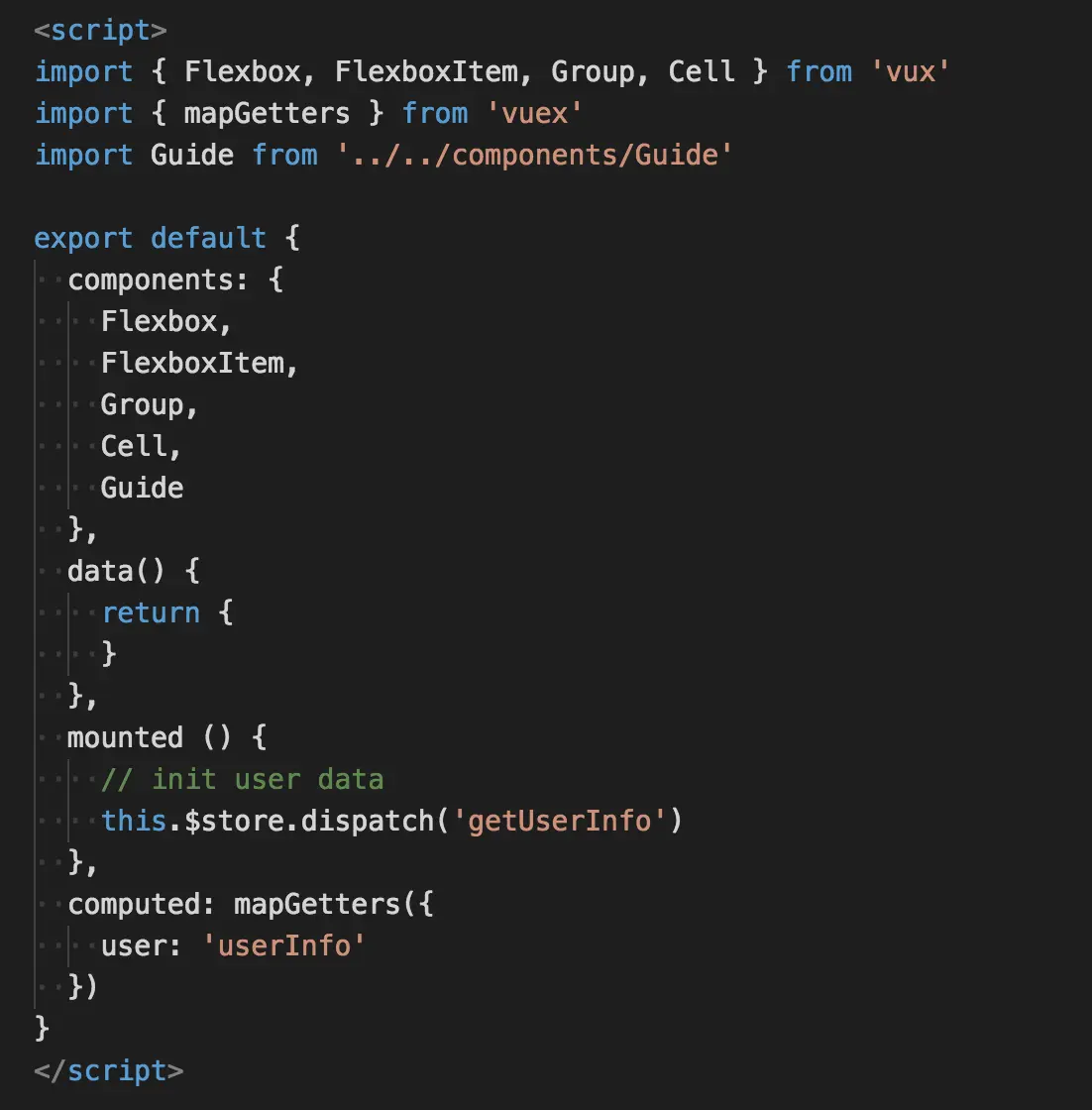
api.js

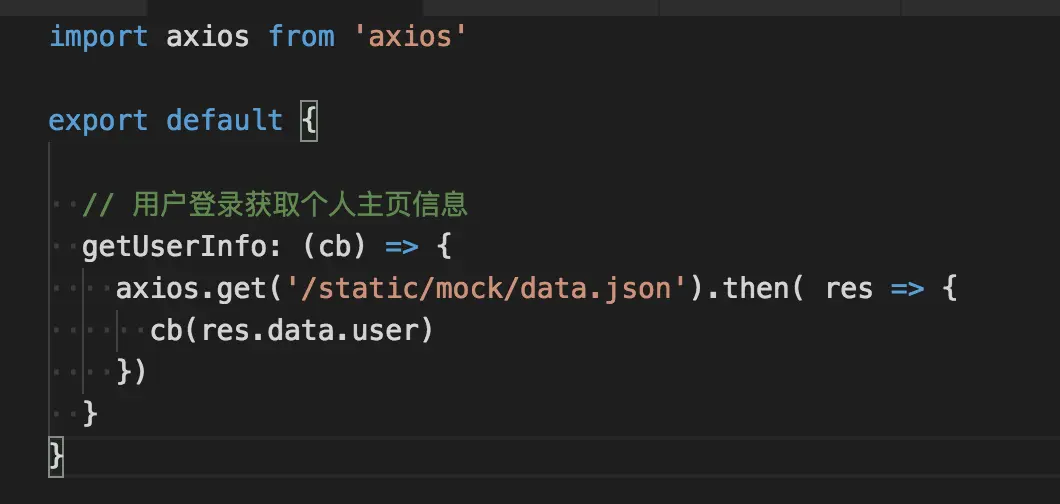
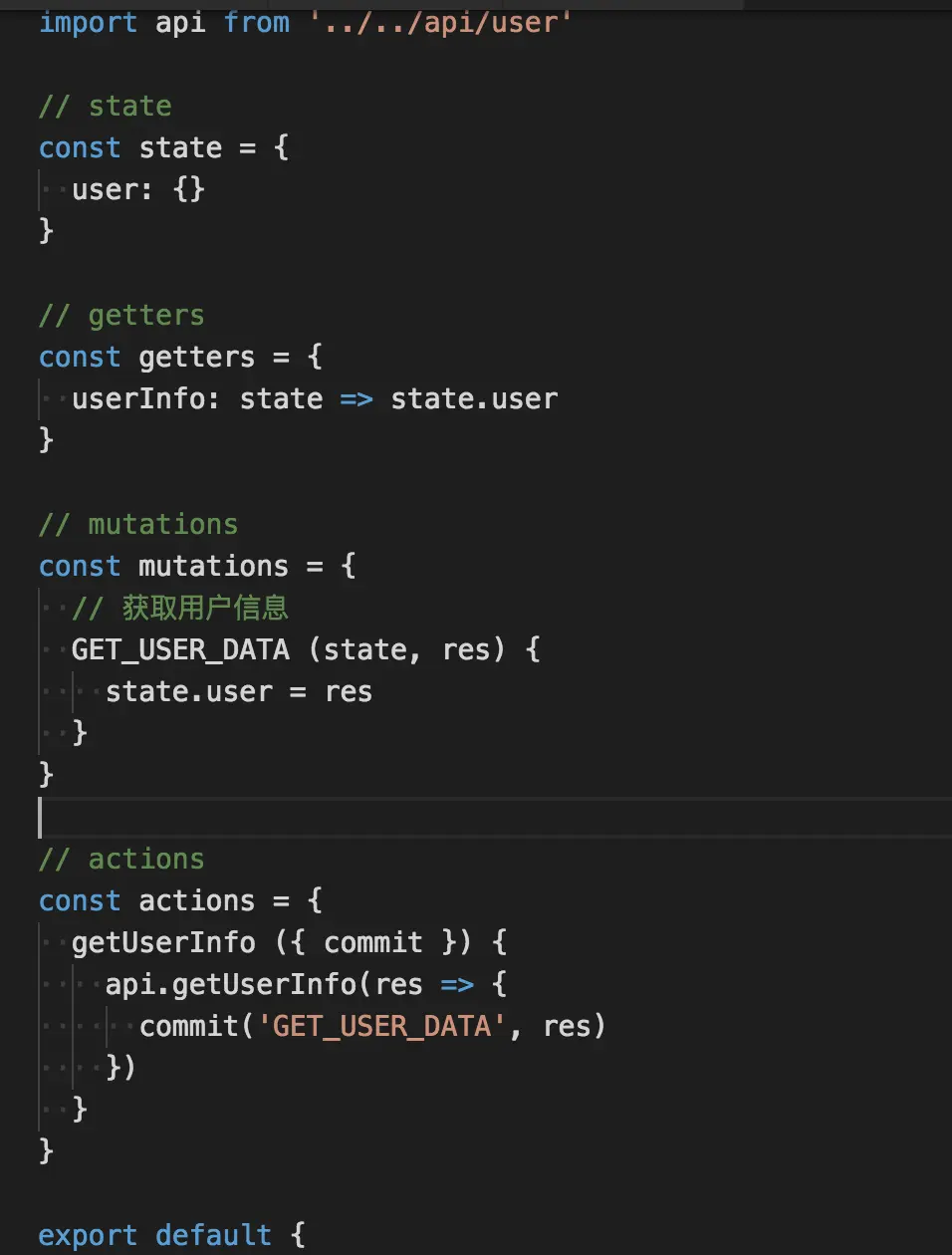
store.js

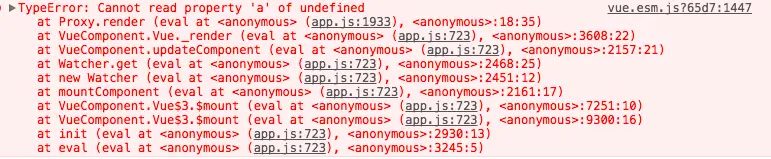
控制台

控制台报错。。可是页面却渲染成功了。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
初始化阶段,user还没有获取到,所以渲染报错了,getUserInfo后重新渲染了一次。
要么在store里提供一个初始值,要么在页面上用v-if处理一下
store定义一下数据结构