
$.ajax({
async: true,
type: 'GET',
url: '/admin/need/getDistrictListAjax',
data: {'cityName': cityNameVal},
contentType: 'application/json; charset=utf-8',
dataType: 'json',
success: function(data) {
var areaList = eval(data.list);
areaList.splice(0,1);// 删除"市辖区"字符串值
var areaOptionStr = '';
for(var i = 0, len = areaList.length; i<len; i++) {
areaOptionStr += '<option value=' + areaList[i].name + '>' + areaList[i].name + '</option>';
}
/*$.each(areaList, function(i, item) {// 此jQuery方法本地运行良好, 但服务器运行失败故注释, 原因未知
// 循环当前城市辖区list,拼接html标签字符串
areaOptionStr += '<option value=' + item.id + '>' + item.name + '</option>';
});*/
$('#area').html(areaOptionStr);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
// ajax出错输出到控制台
console.log('chooseCity() is error: XMLHttpRequest.status = ' + XMLHttpRequest.status +
', XMLHttpRequest.readyState = ' + XMLHttpRequest.readyState + ', textStatus = ' +
textStatus);
}
});这是一段ajax代码,在本地可以跑,success里的方法,都可以跑,已经每一行都alert()过了,但是服务器上就是循环怎么都进不去,不能跑,$.each也不能跑,我以为是jQuery的问题,就用for循环自己写了一段代码,结果还是不能跑。
--------------------
本地测试都可以用的实现功能:

服务器上不成功的实现功能:

--------------------
然后我用的chrome浏览器,版本60.0.3112.113 (正式版本) (32 位)。IE 浏览器,版本11.1593.14393.0。本地的都测试通过,只有服务器上的不行(都确保上传到服务器的文件和本地一致)
--------------------
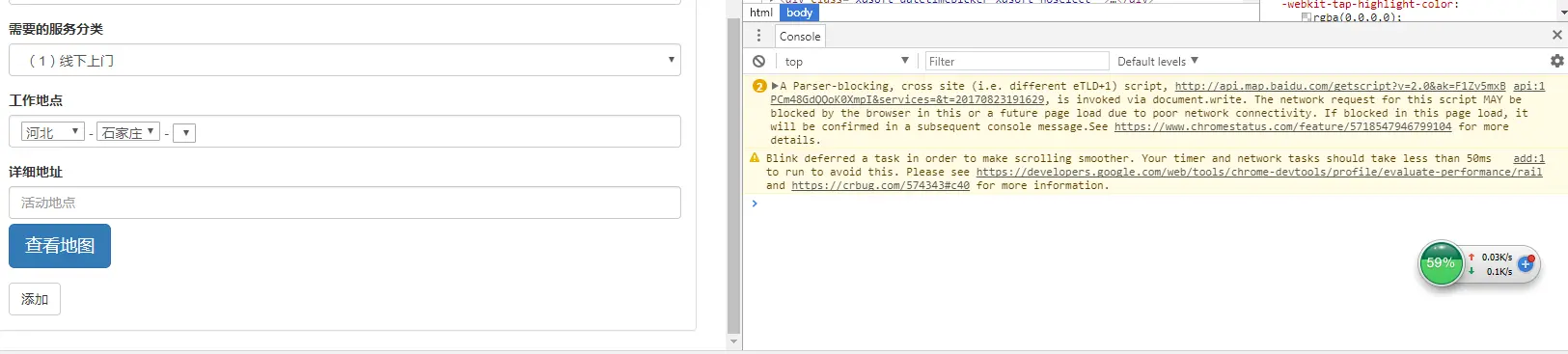
以下是F12的控制台,都没有明显的红叉报错

然后页面这段代码是写在
<head>
<script src="/static/js/jquery-1.11.1.min.js" type="text/javascript"></script>
<script>写在这里面的</script>
</head>
第一次发帖问问题,有些行规不清楚的多有冒犯,希望有大神可以照顾一下小弟。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
检查下编码,chrome调试查看下返回数据等
回复 @吃兔纸不吐毛:alert有值格式或编码不一定对,你可以把获取的数据贴出来大家看看你好,就是success回调函数里面那个data,alert()出来都是有值的,但是就是进不去循环。1.建议直接在地址栏敲地址以get方式发送Http请求,查看是否有响应数据,以及响应数据的格式;
2.同事注意你页面中引用的第三方js是否有因网络隔离问题造成不能访问,通过浏览器的F12开发人员工具看是否有404现象;
3.注意你服务器上启动tomcat的系统用户是否有权限读取你页面中引用的js文件;
解决了,很尴尬,不是前端的问题,是后台的问题,部署上线后,后台总是出不来数据,用SecureCRT打印日志的时候发现都是null,但是本地就可以。每行部署alert的代码上服务器,能出数据的原因可能是浏览器缓存,现在的解决方案就是不解决,直接前端注释了,反正老板也不管。