
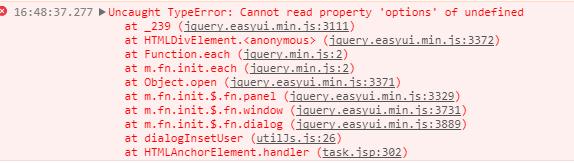
重新渲染 div 改加上去的属性没有加上去?报错
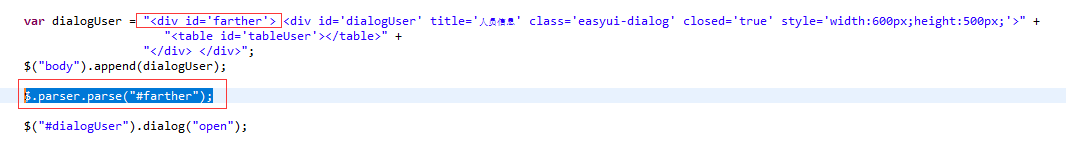
前段框架使用 easyui 我使用 jquery 给body 添加了一个div 用于弹出添加属性
添加重新渲染 div 的内容 按道理来说 easyui 的样式 与 属性已经添加进去了
可是不知道为什么还是报错

这个内容 应该就是 不是没有具有easyui 所渲染的属性
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
<p>$.parser.parse(); 这个方法只能重新渲染子节点的内容 本身是不会重新渲染的</p>
给 需要渲染的 div 在次添加了一个 父节点 然后刷新父节点,得到想要的效果了
2020-06-07 17:37:24赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




