
詹总:

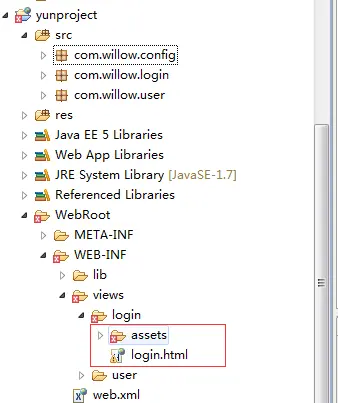
这里面,login.html文件引用了assets文件夹里面的css,js文件,发现放到tomcat里,是引用无效的,,因为web-inf是服务器级别的。除非我将assets文件夹也复制一份到WebRoot目录里。
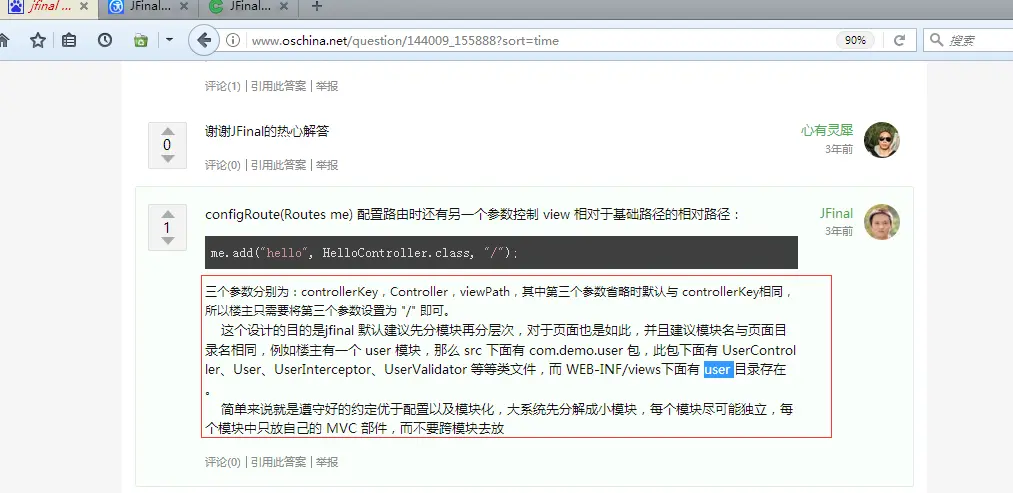
但是我看到你曾经回答别人是这么说的:

所以我才这样自己安排代码。
当然我知道如果我直接将所有的页面文件放到WebRoot下就没有啥事了,只是我还想问一下,如果我在web-inf里面去放html文件和css,js那些,要怎么才能引用成功呢?
还是说,根本就没这个说法的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
@JFinal 詹总有空的话解惑一下。
我在路由里面做了baseViewPath的。
######截图中的 WEB-INF/view 下的资源,全部是模板文件,一般是 html,这些 html 会被 render 方法所读取并渲染成最终的结果返回给客户端
而 css、js 等这些是静态资源,天然不能放在 WEB-INF 之下,这个与 jfinal 无关,是 java web 的规范
此外,还要注意,如果你的第三方静态资源,如一个纯前端插件,里面如果有 html 静态文件,这些静态文件仍然算是静态资源,不能算是模板文件,仍然不能放在 WEB-INF 之下
总之,模板文件是指需要通过模板引擎将其中的动态部分进行处理生成一个最终的结果,模板文件需要走模板引擎,而静态资源根本不走模板引擎,是用户直接从浏览器的 url 直接指向这些资源并由 tomcat 等容器响应给用户