
页面上有一些条件,我想将这些条件传递到后台,读取数据,然后生成excel文件下载下来。
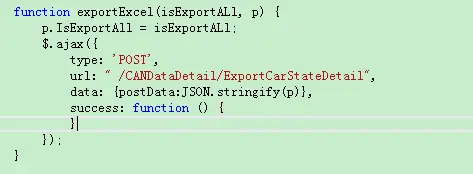
前台代码如下

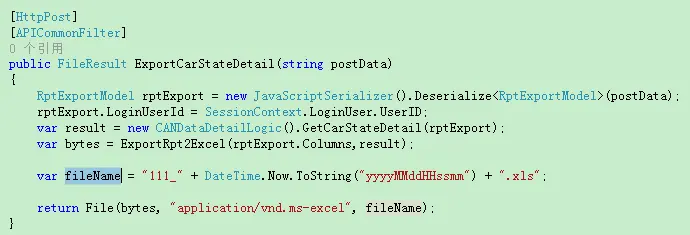
后台代码如下:

但是总是无法以文件的形式返回,而是直接返回文本内容。
试过很多方式,实在是没辙了,请各位帮帮忙。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
为什么要用ajax下载?下面是我以前写的一个下载word的,你可以参考下,希望对你有所帮助
@RequestMapping(value = "/download", method = RequestMethod.GET)
public void download(HttpServletRequest request, HttpServletResponse response) {
String projectPath = System.getProperty("user.dir");
projectPath = projectPath.replace("\\", "/");
response.setContentType("application/msword");
try {
response.setHeader(
"Content-Disposition",
"attachment; filename="
+ URLEncoder.encode(
"trip" + TripUtil.generateDate() + ".doc",
"UTF-8"));
InputStream inputStream = new FileInputStream(
TemplatePath.OUTPUT_PATH + "/trip"
+ TripUtil.generateDate() + ".doc");
OutputStream os = response.getOutputStream();
byte[] b = new byte[10240];
int length;
while ((length = inputStream.read(b)) > 0) {
os.write(b, 0, length);
}
os.flush();
os.close();
inputStream.close();
} catch (Exception e) {
LOGGER.error(e);
response.setStatus(HttpServletResponse.SC_INTERNAL_SERVER_ERROR);
}
}
};
调用
<input type="button" value="数据导出到Excel" onclick="$.download('@Url.Content("~/Default/DownExcel")', 'FileName=检测汇总统计表', 'get');" style="width: 120px;" class="command-btn" />
Controller
strPath = "C:\\ww.xls";
//IE浏览器,取消注释下面的代码
// strFileName = Server.UrlEncode(strFileName);
return File(strPath, objFileInfo.ContentType, strFileName);