
大名鼎鼎的Three20想必大家都听说过,很多APP都是用它开发的,开发UI很方便,功能也很强大,用它就不必深究枯燥的iOS SDK。今天介绍一下如何在xcode4中配置环境支持Three20开发。
1。首先我们得去把源码下载下来。网址在:https://github.com/facebook/three20 解压放在我们工程目录下。
2。在解压目录下src/Three20下的 Three20.xcodeproj拖到自己的工程里,在弹出的对话框中Destination栏“Copy Items into destination group's folder”不要选中,Addto targets栏中选中自己的工程target,并不是unit test target,然后点Finish.
3。在工程中展开Three20,你会发现有一个group叫Dependencies,展开它,下面有六个依赖工程,选中它们,并拖到自己的工程中去。
4。将src目录下的Three20.bundle拖到自己的工程中去。
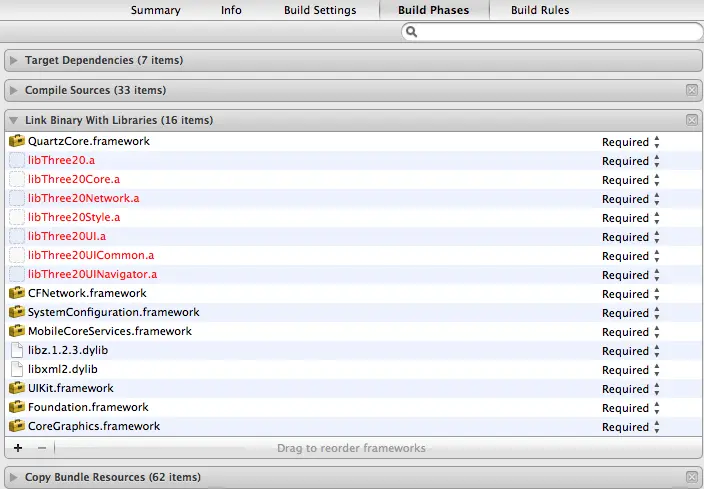
5。加入需要的静态库。如下图红色部份是加入的:

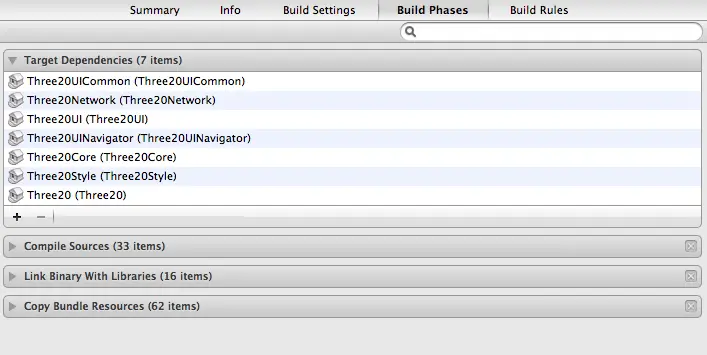
6。加入需要的目标依赖项。如下图:

7。加入Quartz.framework
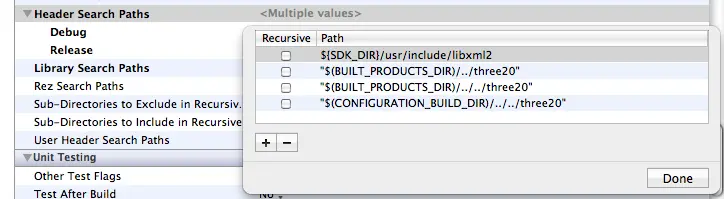
8。在工程配置页,build里Header Search Paths里加入
$(BUILT_PRODUCTS_DIR)/../three20" "
$(BUILT_PRODUCTS_DIR)/../../three20" "
$(CONFIGURATION_BUILD_DIR)/../../three20"
如下图:

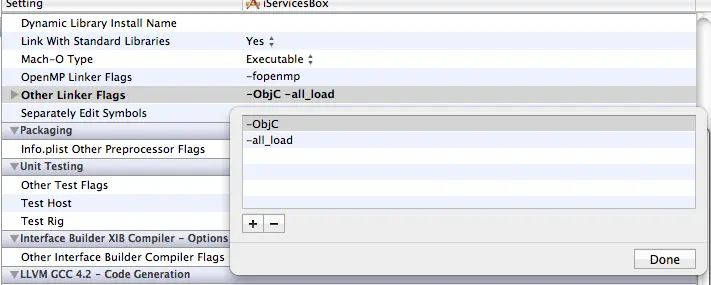
9。在Other Linker Flags里加入 -ObjC -all_load 如图:

10。然后在需要用Three20的文件中引入头文件#import "Three20/Three20.h" 就可以用Three20的功能了。
还有一种方法就是利用脚本,在src目录下面有一个script目录,打开terminal进入到script目录下,然后运行命令:
这样就自动完成第一种方法中的各种配置。
这儿有一些Three20的教程,example目录下也有不少demo工程
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。