
WdatePicker时间插件的iframe弹框跨域问题?报错
一个8083的服务,加载了8082的页面,在8083和8082的页面用document.domain=‘localhost'解决了跨域问题,但是,在8082的页面上的所有时间插件弹框失败:

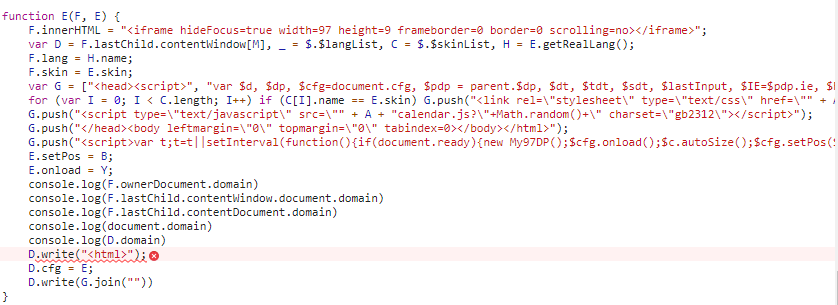
下面是问题代码,F是一个DIV,D是F中的iframe的document对象,所有console.log输出都是localhost,不明白为什么D.write跨域了,报错Uncaught DOMException: Failed to execute 'write' on 'Document': Can only call write() on same-origin documents.:

展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
<p>搞了一天刚才终于算是解决了,将WdatePicker.js中的$crossFrame:true改为false,貌似是一个bug,<strong><strong>官方对此字段的解释是 </strong></strong><strong><strong>是否跨框架,一般设置为true即可,遇到跨域错误时可以将此功能关闭。</strong></strong></p>2020-06-05 15:06:46赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


