
android中自定义view高宽使用match_parent后不能自适应,请求解答? 400 报错
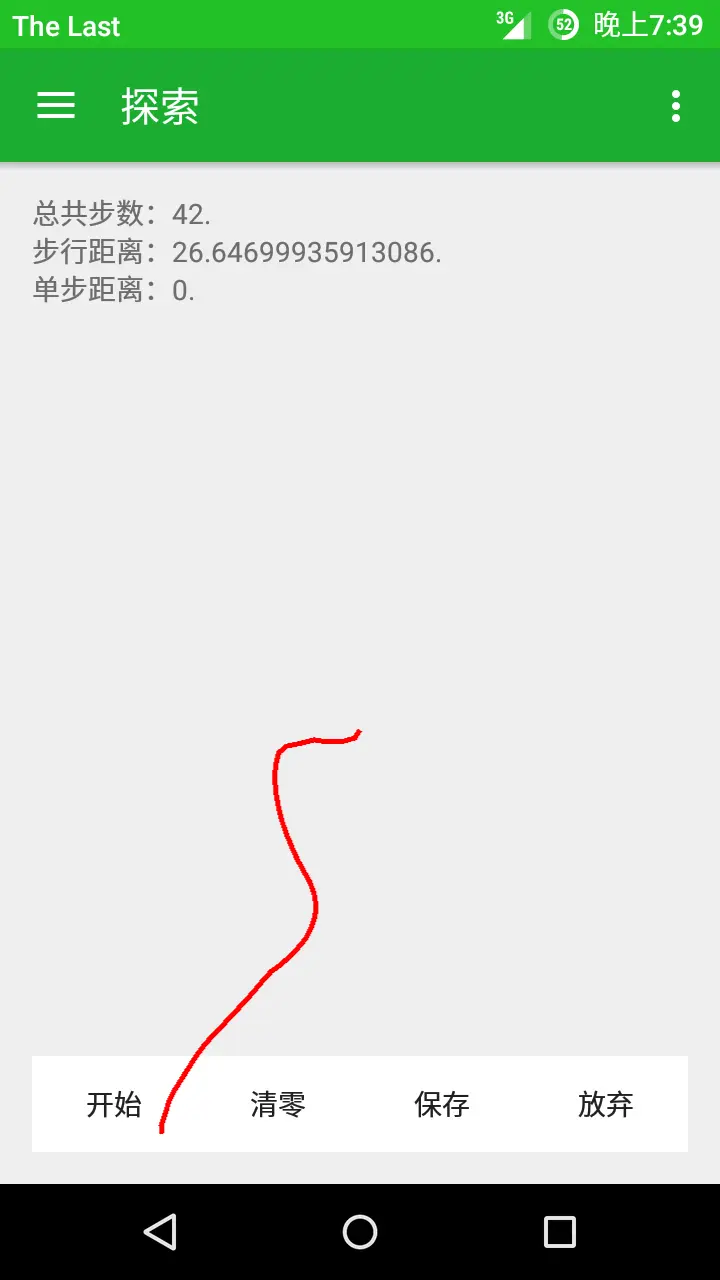
如题,我自定义了一个view之后将view放在中间,view的下面有几个按钮。但是不管怎么设置我在view上画的path总是会画到下面的按钮上面,请问一下这个问题如何解决啊。我感觉自己设定的view设定高宽的时候并没有测量到下面的button。
ps:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
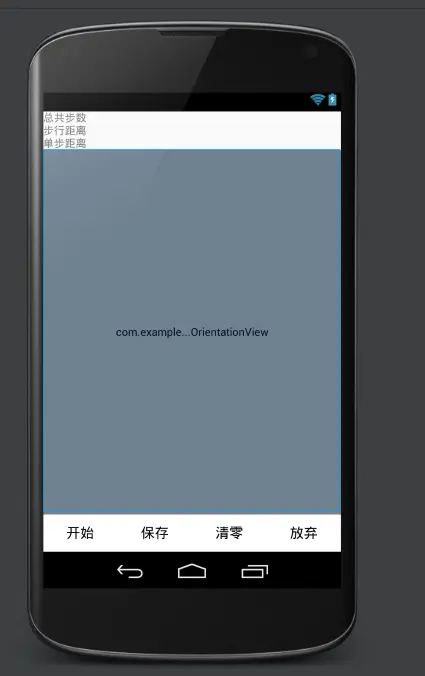
我的我的,这样也不行,我亲自试了下,LinearLayout不要动,给自定义View设置above.
<com.example.yan.indoorlocation13.OrientationView
android:layout_below="@id/label_last_step_length"
android:layout_above="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/orientation_view"
/>

######对的这样是可以的,谢谢啦######你这个view应该是铺满屏幕的######回复 @小又鸟 : 好的,在我的回复里面,我不知道怎么修改答案,(-__-)b######回复 @jimielee : 把你的布局文件贴出来我看看######那请问一下有什么方式可以解决这个问题啊######
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rly"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/label_step"
android:text="@string/label_step"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/total_steps"
android:layout_toEndOf="@id/label_step" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/label_distance"
android:text="@string/label_distance"
android:layout_below="@id/label_step"
android:layout_alignParentStart="true" />
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/total_distance"
android:layout_below="@id/total_steps"
android:layout_toEndOf="@id/label_distance" />
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/label_last_step_length"
android:text="@string/label_last_step_length"
android:layout_below="@id/label_distance"
android:layout_alignParentStart="true" />
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/step_length"
android:layout_below="@id/total_distance"
android:layout_toEndOf="@id/label_last_step_length" />
<LinearLayout
android:layout_alignParentBottom="true"
android:id="@+id/radioGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ddefe1"
android:orientation="horizontal"
>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/start_end"
android:text="@string/start"
android:background="#ffffff"
android:layout_weight="0.25"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/reset"
android:text="@string/reset"
android:background="#ffffff"
android:layout_weight="0.25"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/save"
android:id="@+id/save"
android:background="#ffffff"
android:layout_weight="0.25"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/give_up"
android:text="@string/give_up"
android:background="#ffffff"
android:layout_weight="0.25" />
</LinearLayout>
<com.example.yan.indoorlocation13.OrientationView
android:layout_below="@id/label_last_step_length"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/orientation_view"
/>
</RelativeLayout>