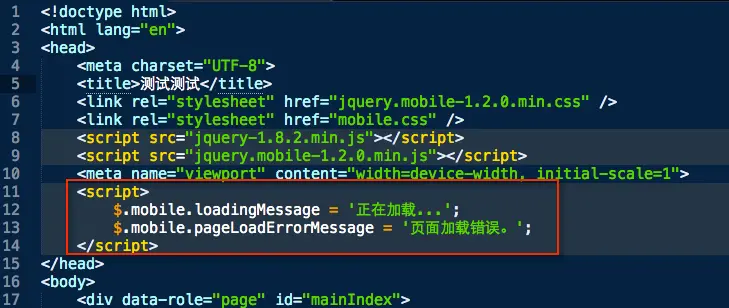
使用的是最新版本,我这样设置为什么不行呢? $.mobile.loadingMessage = "正在加载数据,请稍候……"; $.mobile.pageLoadErrorMessage = "很抱歉,系统好像出了点问题!";
---
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这些设置要在 mobileinit 方法中处理
###### <script type="text/javascript">
$(document).bind("mobileinit", function() {
$.mobile.loadingMessage = "正在加载数据,请稍候……";
$.mobile.pageLoadErrorMessage = "很抱歉,系统好像出了点问题!";
});
</script>
必须在jquery.mobile-1.0.min.js 之前
######且js位置也要放对。。。